| vue项目打包后页面出现空白 | 您所在的位置:网站首页 › iphone打开html文件空白 › vue项目打包后页面出现空白 |
vue项目打包后页面出现空白
|
相信很多刚刚接触vue的伙伴会遇到这样的问题,就是说vue项目在开发环境下一切正常,但是打包之后,打开index.html页面却是一片空白,打开控制台发现这样的错误
出现这种情况要分两个处理方式(vue-cli2和vue-cli3),先说vue-cli2; 首先找到config/index.js文件,将assetPublicPath的路径改为“./”即可, vue-cli3的话要稍微麻烦些,因为vue-cli3简洁了许多,没有了配置文件,所以需要自己创建,只能在项目的根目录下创建,并且文件的名字只能是vue.config.js,然后在这个文件里面加上下面的代码即可 module.exports = { assetsDir: 'static', parallel: false, publicPath: './', }
到了这步本来就可以了,但是有的小伙伴还是没有显示出来,那是因为你的路由模式的关系,你把你的路由模式改成“hash”就行了,虽然有点丑陋,但是至少功能出来了,如果你不想使用“hash”模式,非要用历史模式的话,本地是不行的,必须要服务器配合,这里就说下怎么使用nginx配合vue使用历史模式 安装nginx就不说了 ,假设你已经安装好了nginx,在server里面加上 location /aaa { alias D:/bbb/ccc; index index.html index.htm; try_files $uri $uri/ /aaa/index.html; } 其中/aaa是需要访问的地址, D:/bbb/ccc是你文件真实存放的路径,index指的就是你的入口文件,你的文件名如果不是index.html的话就替换成你的入口文件的名字,这里面最重要的是 try_files $uri $uri/ /aaa/index.html 这句话,这句话主要就是用来处理vue的历史模式的,在配置完nginx后, 还要在项目里面加点东西, 其实也很简单, 就在项目的src目录里面加上
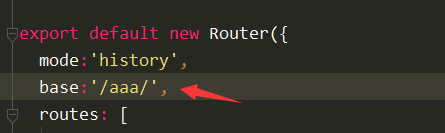
在config/index.js里面加上
就可以了, 不然的话刷新页面就会报错404, 当然这是把项目放在二级路由的情况下, 如果是一级路由的话就可以不用加base这个属性, 最终效果如下。
这里就完成了vue打包到部署的流程了,希望对大家有些许的帮助吧。 |
【本文地址】