| 前端代码打包成移动端应用安卓APK 和iOS应用的方法 | 您所在的位置:网站首页 › ios安装包如何安装到电脑上 › 前端代码打包成移动端应用安卓APK 和iOS应用的方法 |
前端代码打包成移动端应用安卓APK 和iOS应用的方法
|
参考cordova官网 在打包成移动端应用前需要搭建cordova项目环境 第一步: 电脑上需要安装好node.js
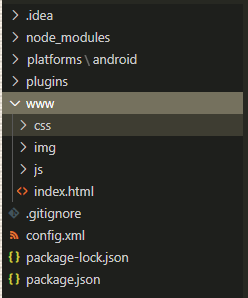
安装cordova npm insnpm install -g创建项目 cordova create hello com.example.hello HelloWorld切换目录 cd hello添加目标平台 cordova platform add android --save 安卓 cordova platform add ios --save 苹果ios检查你当前平台设置状况 cordova platform ls打包APK cordova build android将vue项目打包成dist将里面的文件放到www里面替换原有文件再进行打包操作
|
【本文地址】
公司简介
联系我们
 第二步:安装好Git 习惯用Cmd的可以用cmd敲命令行
第二步:安装好Git 习惯用Cmd的可以用cmd敲命令行  第三步: 配置Android开发平台环境需要安装一下几个环境和软件 安装jdk1.8版本,可以向公司后端要安装包
第三步: 配置Android开发平台环境需要安装一下几个环境和软件 安装jdk1.8版本,可以向公司后端要安装包  下载安装android studio android studio官网
下载安装android studio android studio官网  安装步骤如下:
安装步骤如下:  点击Next
点击Next  箭头处可以修改安装路径 点击Next
箭头处可以修改安装路径 点击Next  点击Finish
点击Finish  点击OK
点击OK  默认是上面选中,如果想修改选中下面箭头处
默认是上面选中,如果想修改选中下面箭头处  切换背景色
切换背景色  可以修改SDK存放位置 后面的环境变量配置也要用到,需要记住
可以修改SDK存放位置 后面的环境变量配置也要用到,需要记住 




 安装ant aut官网官网地址
安装ant aut官网官网地址 安装gradle 可根据android studio自动下载的情况手动安装 官网gradle
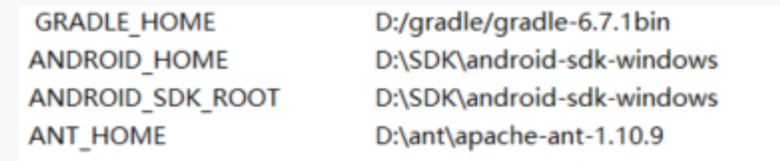
安装gradle 可根据android studio自动下载的情况手动安装 官网gradle 设置环境变量 上述所有安装的应用环境变量都需要配置 ANDROID_HOME 和ANDROID_SDK_ROOT地址是一样的就是之前存放SDK的地址
设置环境变量 上述所有安装的应用环境变量都需要配置 ANDROID_HOME 和ANDROID_SDK_ROOT地址是一样的就是之前存放SDK的地址  配置好检查版本号即可发现是否安装成功
配置好检查版本号即可发现是否安装成功 同样执行
同样执行