| vue实战开发006:制作input输入及下拉选择搜索框 | 您所在的位置:网站首页 › instagram搜索框下面的推荐 › vue实战开发006:制作input输入及下拉选择搜索框 |
vue实战开发006:制作input输入及下拉选择搜索框
|
今天做的是实现点击input框时弹出下拉选择菜单,点击下拉列表中要搜索将数据赋值给input框,然后再加个清楚按钮,当input框没有数据的时候隐藏,当有数据输入的时候就显示改功能,下面是功能演示。
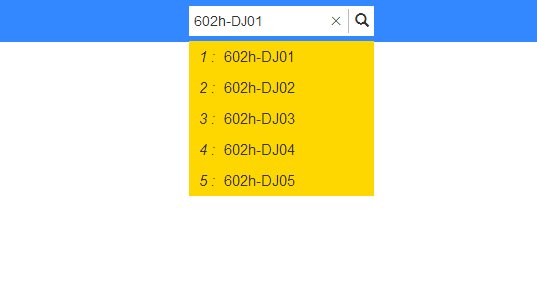
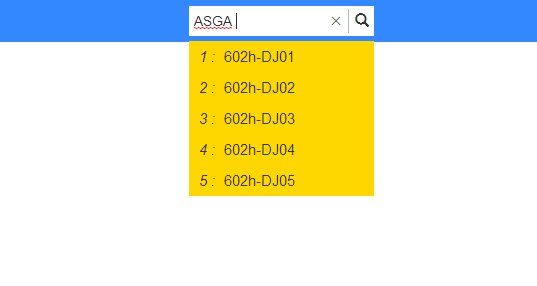
首先我们先来设计input框加搜索按钮,这里我们直接用字体图标来实现, 我引用了bootstrap和element-ui的字体图标,所以直接在i标签中加入对应的图标样式即可。 {pro.name}}因为我们要在input框下显示,所以这里我用到的相对/绝对定位来放置该元素,这个有个特点因为引用了bootstrap样式,所以底部会多出10px的外边框样式,这样需要手动清除下,隐藏显示我们直接用css样式搞定,将列表默认隐藏,当上层元素获取焦点的时候将该元素的样式显示出来(重点是将获取焦点放置上层元素)。 .search_menu{ border-top:5px solid #3388FF; display: none; background-color: gold; position: absolute; top:30px; width:100%; } .search_menu ul{ margin-bottom: 0; //去除ul的底部外边距 } .search_menu li { padding: 5px; font-size: 1.1em; cursor: pointer; } .search_menu li:hover{ background-color: beige; } .search:hover .search_menu { display: block; }而li标签我们只要将其点击时的样式更改下,这样当我们选中某个样式时就可以与其他样式进行区分了,这里我们用黄色只是为了更好的区分元素之间的关系,当我们把样式调好之后在改成自己需要的样式即可。
最后就是赋值了,当我选中列表中的元素时我要把这个数据填充到input框中去,这时我们就要给列表添加点击事件@click="select(pro),通过select方法,最后就是搜索按钮的实现了,这样要跟后台交互获取数据(当然也可以在点击列表中的数据时直接提交搜索,这样会更简单便捷,就看个人需求了)。 //html {{pro.id}} : {{pro.name}} //script select(pro){ this.searchpro=pro.name; },百度经验:vue实战开发006:制作input输入及下拉选择搜索框 |
【本文地址】
公司简介
联系我们