| 微信小程序中input输入框控件的示例分析 | 您所在的位置:网站首页 › input框内容居中 › 微信小程序中input输入框控件的示例分析 |
微信小程序中input输入框控件的示例分析
|
微信小程序中input输入框控件的示例分析
发布时间:2021-07-27 11:31:02
来源:亿速云
阅读:128
作者:小新
栏目:移动开发
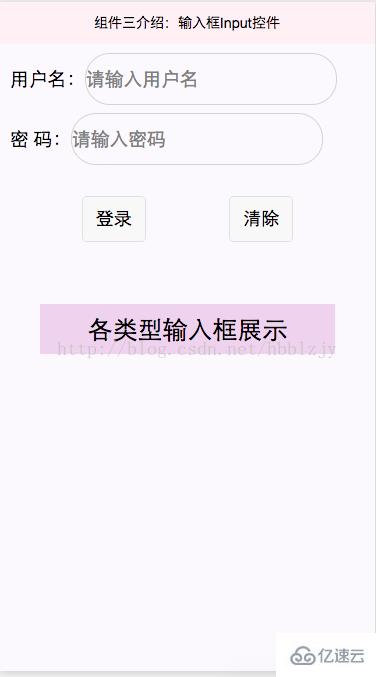
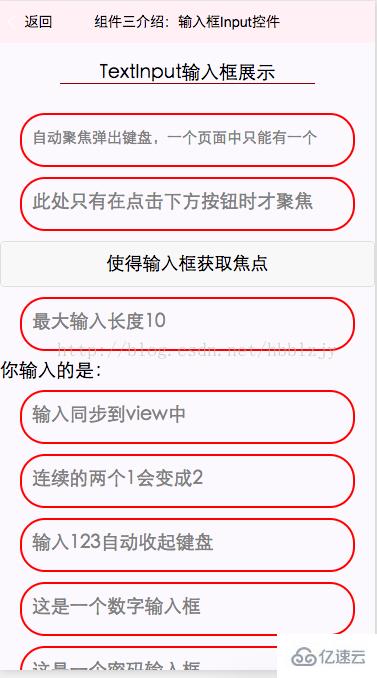
小编给大家分享一下微信小程序中input输入框控件的示例分析,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧! 首先主页面中将登录的样式进行了简单展示和使用, 代码如下: 用户名: 密 码: 登录 清除 {{infoMess}} {{userName}} {{passWd}} 各类型输入框展示//index.js //获取应用实例 var app = getApp() Page({ data: { infoMess: '', userName: '', userN:'', passWd: '', passW:'' }, //用户名和密码输入框事件 userNameInput:function(e){ this.setData({ userN:e.detail.value }) }, passWdInput:function(e){ this.setData({ passW:e.detail.value }) }, //登录按钮点击事件,调用参数要用:this.data.参数; //设置参数值,要使用this.setData({})方法 loginBtnClick:function(){ if(this.data.userN.length == 0 || this.data.passW.length == 0){ this.setData({ infoMess:'温馨提示:用户名和密码不能为空!', }) }else{ this.setData({ infoMess:'', userName:'用户名:'+this.data.userN, passWd:'密码:'+this.data.passW }) } }, //重置按钮点击事件 resetBtnClick:function(e){ this.setData({ infoMess: '', userName: '', userN:'', passWd: '', passW:'', }) }, onLoad: function () { console.log('onLoad') var that = this //调用应用实例的方法获取全局数据 app.getUserInfo(function(userInfo){ //更新数据 that.setData({ userInfo:userInfo }) }) } })然后在第二个界面中显示了不同的样式和功能的input TextInput输入框展示 使得输入框获取焦点 你输入的是:{{inputValue}} // pages/index/Component/TextInput/TextInput.js Page({ data: { focus: false, inputValue: '' }, bindButtonTap: function() { this.setData({ focus: true }) }, bindKeyInput: function(e) { this.setData({ inputValue: e.detail.value }) }, bindReplaceInput: function(e) { var value = e.detail.value var pos = e.detail.cursor if(pos != -1){ // 光标在中间 var left = e.detail.value.slice(0,pos) // 计算光标的位置 pos = left.replace(/11/g,'2').length } // 直接返回对象,可以对输入进行过滤处理,同时可以控制光标的位置 return { value: value.replace(/11/g,'2'), cursor: pos } // 或者直接返回字符串,光标在最后边 // return value.replace(/11/g,'2'), }, bindHideKeyboard: function(e) { if (e.detail.value === "123") { //收起键盘 wx.hideKeyboard() } }, onLoad:function(options){ // 页面初始化 options为页面跳转所带来的参数 }, onReady:function(){ // 页面渲染完成 }, onShow:function(){ // 页面显示 }, onHide:function(){ // 页面隐藏 }, onUnload:function(){ // 页面关闭 } })效果图:
以上是“微信小程序中input输入框控件的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道! 免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:[email protected]进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。 微信小程序 input 上一篇新闻:怎么设置一个div层的最小宽度或最小高度 下一篇新闻:怎么让横向排列的几个浮动的子div居中显示 10000元红包免费领
10000元红包免费领
红包可用于(云服务器、高防服务器、裸金属服务器、高防IP、云数据库、CDN加速)购买和续费 猜你喜欢 Spring Boot下EhCache缓存的使用 redis哨兵架构的基础知识整理 微信域名防封 自动切换 什么是顶级域名、地理域名和个性域名 如何用HMS Nearby Service给自己的App添加近距离数据传输功能 直播APP源码实现直播流程上需要注意的内容 微信域名防封的手段哪种会更有效些? 微信域名防封需要注意哪些问题 微信域名防封你应该懂得知识 点 微信域名防封的方法有哪些 |
【本文地址】
公司简介
联系我们