| input设置高度 vue | 您所在的位置:网站首页 › input文本框设置长度高度 › input设置高度 vue |
input设置高度 vue
|
今天在完成分配的任务的时候遇到了一点小麻烦,需要把一个Input输入框给设置成这样
直接来到style里直接 .el-input{ width:90%; height:50px; }本以为轻轻松松就解决了,结果设置的height完全不起作用,后来通过查资料,看element的官方文档才发现,要设置的高度,需要使用 rows属性
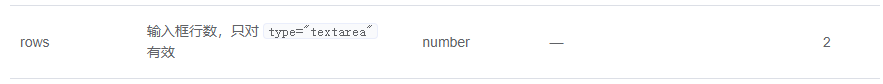
官方文档是这样说的,rows可以设置行数,但是必须设置 input的 type属性为 type="textares" 所以要想设置的高度,需要这样写 这样就实现了我们一开始想要的那种效果了 |
【本文地址】
公司简介
联系我们