| 一张图的七十二变 | 您所在的位置:网站首页 › images/5-5.jpg › 一张图的七十二变 |
一张图的七十二变
|
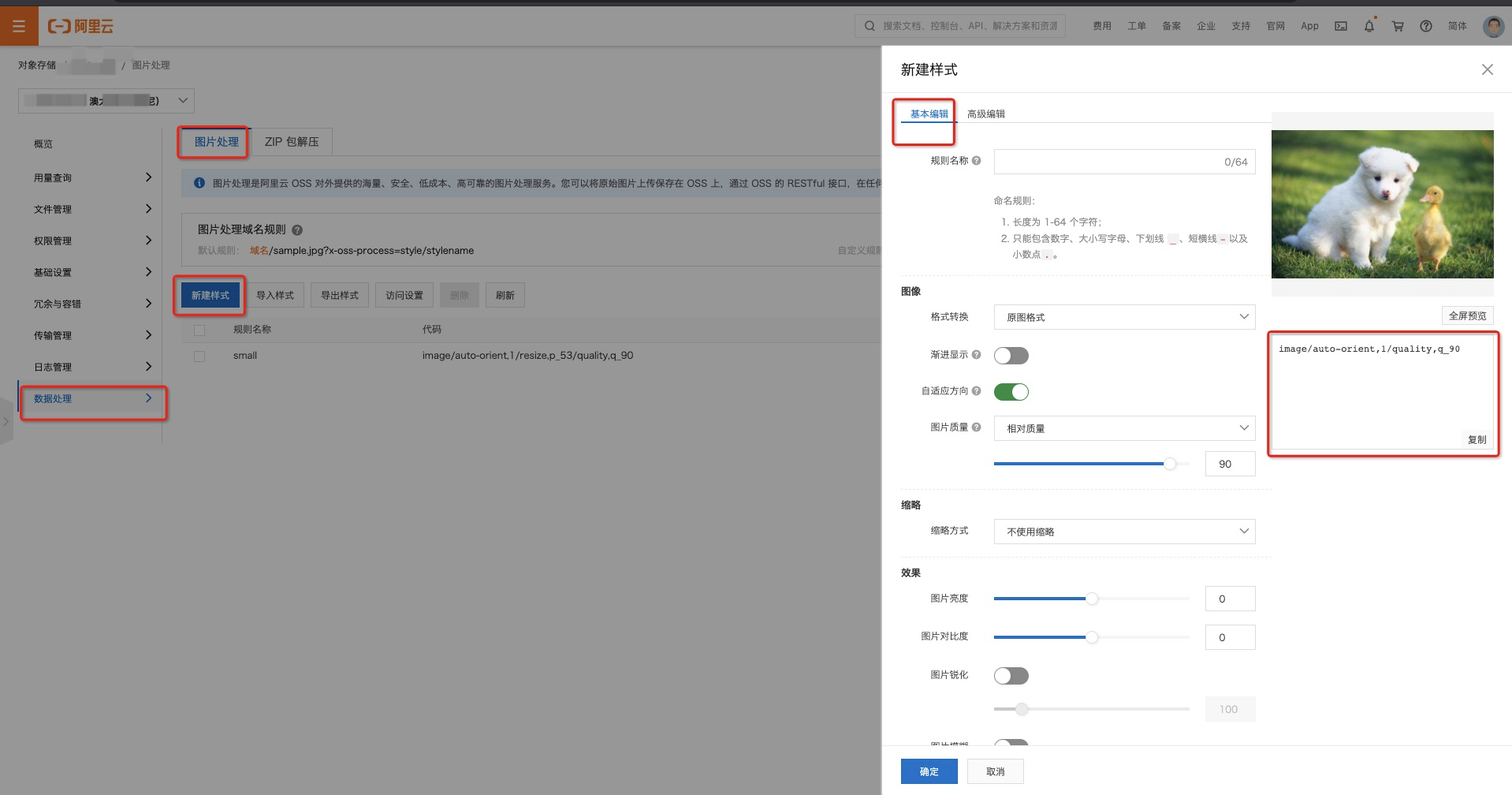
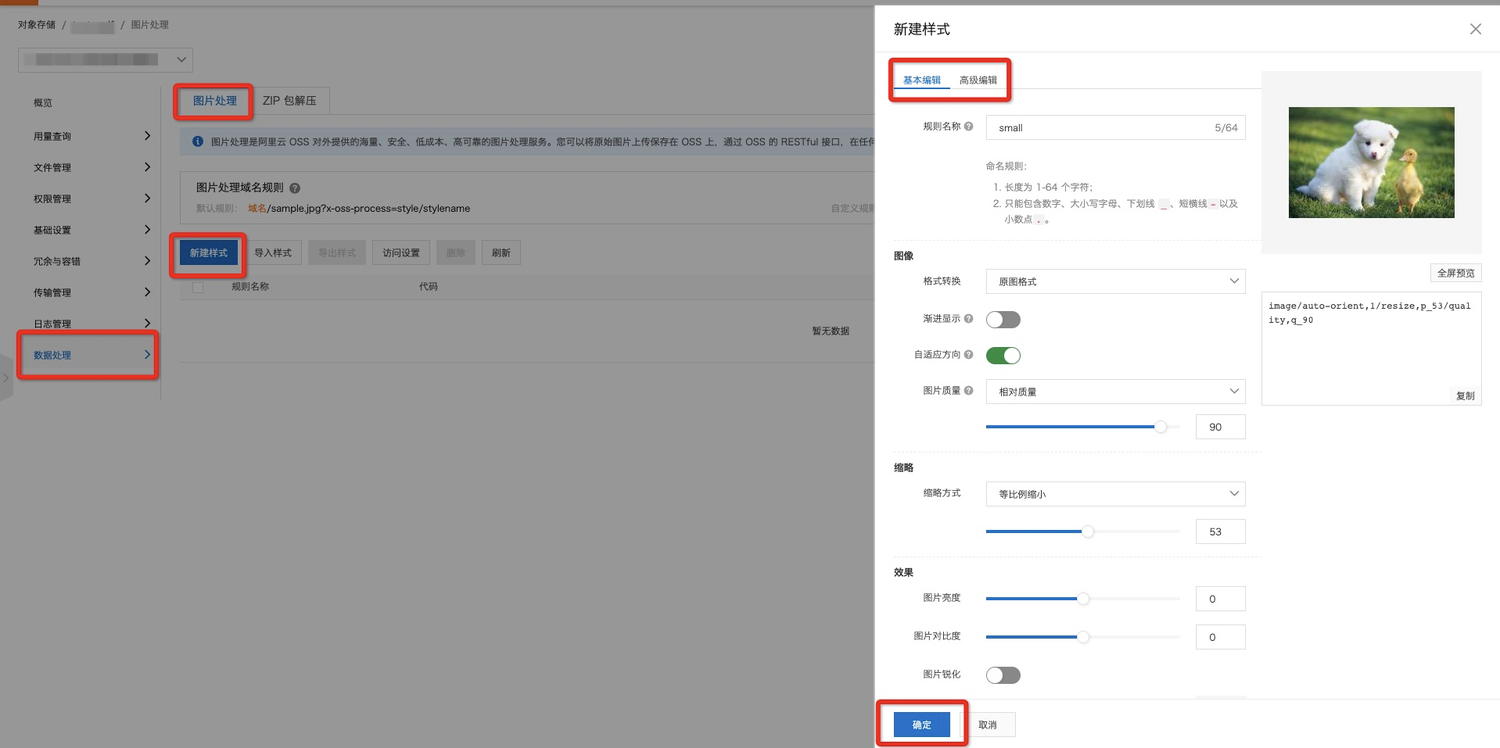
小张是某视频网站的新入职的UED,日常工作就是创作各式各样的海报banner。踌躇满志的小张,上了三天班就蔫了。因为他在完成一张图的创作后,还需要考虑:• 同一张图会以不同的形式应用于网站各处:有时候需裁剪成不同形状,有时需要加水印,有时需转换格式....• 为了风格统一,不同的图需要保持样式统一:不同图片排列组成成一组,每组图片风格(形状、大小...)一致。 为了满足各方需求,小张不得不按照要求制作多份,因此出现了img_circle.png, img_warkermark.png,img.jpeg....。一旦需求有变,小张就得重新创作,然后接着再裁剪、加水印、转格式.....,最后在不同的地方上传不同的图片。工作量爆炸!!!小张将烦恼告诉了在阿里云存储工作的好朋友小刘。小刘一听,这好办啊! 使用阿里云对象存储OSS,只需要存储一张原始图片,就能通过简单的url,在任何时间、任何地点、任何互联网设备上对存储在OSS上的图片进行变换形状、更改样式、转化格式等不同处理,轻松应对各式各样图片需求! 使用下面的方法可破小张当前的困局! 使用URL图片处理参数处理图片使用形如 https://bucketname.endpoint/objectname?x-oss-process=image/action,parame_value 的URL,就能使用OSS提供的图片处理服务对图片进行缩放、裁剪、添加水印等操作。 其中 https://bucketname.endpoint/objectname Object的访问地址的访问地址,获取方式,参见 上传object后如何获取访问URL。 x-oss-process=image/ 固定参数,标明使用图片处理参数对图片文件进行处理。 action,parame_value:图片处理的操作(action)、操作参数(parame)和值(value),用于定义图片处理的方式。多个操作以正斜线(/)隔开,OSS将按图片处理参数的顺序处理图片。OSS支持以下action操作,点击相应链接可查看相应action的具体操作参数和值。操作名称 操作 action 说明 图片高级压缩 format 将图片转换为HEIF或WebP M6等高压缩比格式。 图片缩放 resize 将图片缩放至指定大小。 内切圆 circle 以图片中心点为圆心,裁剪出指定大小的圆形图片。 自定义裁剪 crop 裁剪指定大小的矩形图片。 索引切割 indexcrop 按指定x或y轴的大小切分图片,之后选取其中一张图片。 圆角矩形 rounded-corners 按指定圆角大小将图片裁剪成圆角矩形。 自适应方向 auto-orient 将携带旋转参数的图片进行自适应旋转。 旋转 rotate 按指定角度以顺时针方向旋转图片。 模糊效果 blur 对图片进行模糊处理。 亮度 bright 调整图片亮度。 锐化 sharpen 对图片进行锐化处理。 对比度 contrast 调整图片对比度。 渐进显示 interlace 将JPG格式的图片调整为渐进显示。 质量变换 quality 调整JPG和WebP格式图片的质量。 格式转换 format 转换图片格式。 图片水印 watermark 为图片添加图片或文字水印。 获取图片主色调 average-hue 获取图片主色调。 获取信息 info 获取图片信息,包括基本信息、EXIF信息。OSS控制台提供了图片处理样式的可视化编辑界面,通过 「数据处理」-「图片处理」-「新建样式」-「基本编辑」可自由选择图片处理操作,最后将自动生成的图片处理参数粘贴到URL中即可。
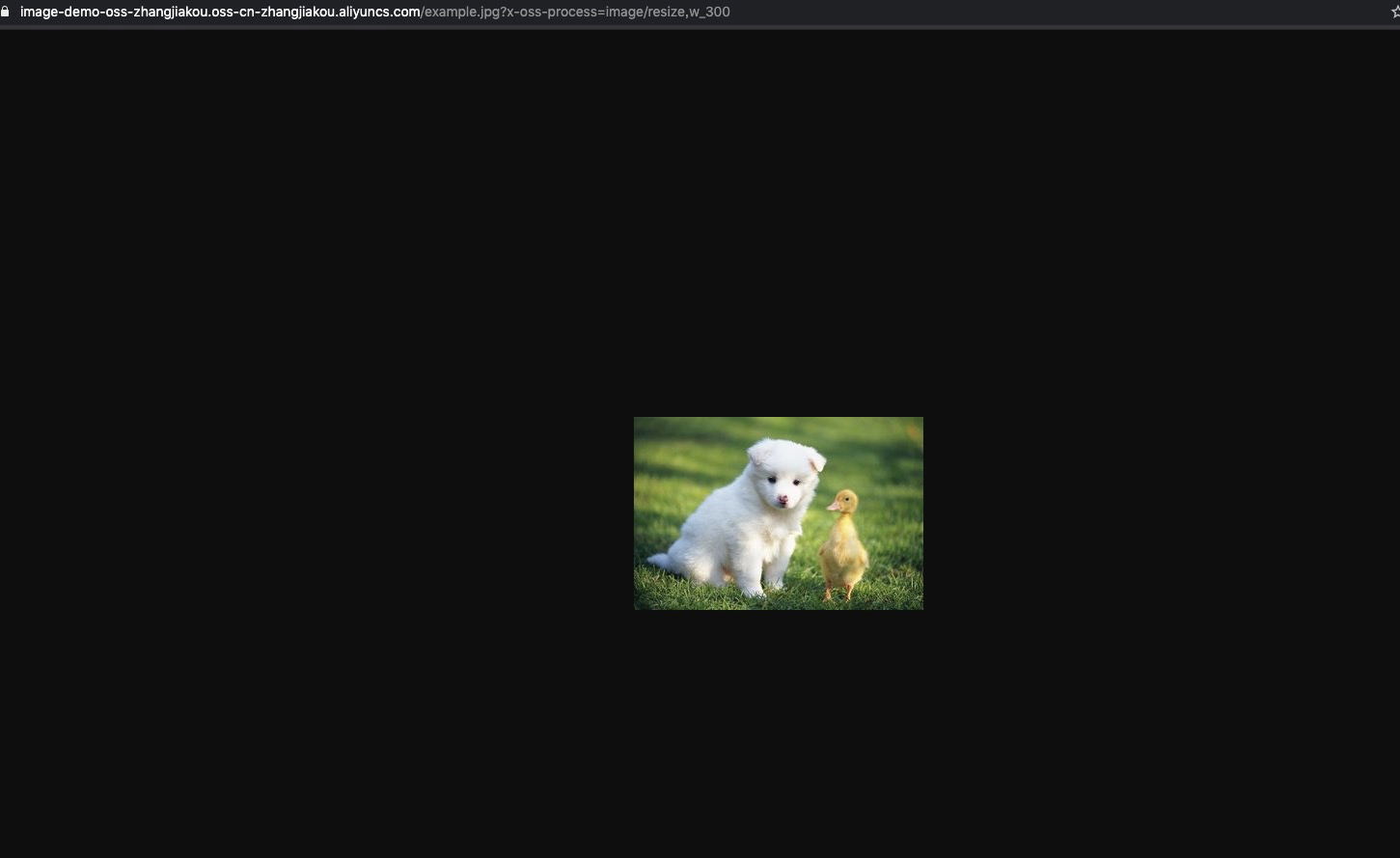
下面用一个公共读文件作为示例,演示常用的数据处理方法。例如杭州区域下image-demo Bucket中存储了一张图片example.jpg,外网访问地址为:https://image-demo.oss-cn-hangzhou.aliyuncs.com/example.jpg。原图长这样: 对应action为:resize,对应parame可参考官网说明 这里,将图片先按比例缩放至宽200 px,则对应的action,parame_value 为 resize,w_200, 此时使用URLhttps://image-demo.oss-cn-hangzhou.aliyuncs.com/example.jpg?x-oss-process=image/resize,w_200 即可完成对原图的缩放,如下图 对应action为:rotate, 对应parame可参考官网说明。 这里,要求将上文中已缩放的图片旋转90°,则对应的action,parame_value为rotate,90,此时使用URL 示将图片先按比例缩放至宽200 px,再将图片旋转90° https://image-demo.oss-cn-hangzhou.aliyuncs.com/example.jpg?x-oss-process=image/resize,w_200/rotate,90 即可完成对原图的缩放和旋转,如下图 对应action为watermark,对应parame可参考官网说明。 这里,要求添加文字图片混合水印,需求及处理参数如下: 将主图example.jpg缩略为宽高300:resize,w_300,h_300 将主图图片质量设为90%:quality,q_90 将水印图片panda.png进行预处理(缩放30%):image_cGFuZGEucG5nP3gtb3NzLXByb2Nlc3M9aW1hZ2UvcmVzaXplLFBfMzA 水印文字内容为“Hello World”:text_SGVsbG8gV29ybGQ 水印文字为白色、阴影透明度50、位置在右下、水平边距10、中线垂直偏移10:g_se,x_10,y_10,color_FFFFFF,shadow_50 排版方式为水印图片在前,水印文字在后,间距是10:order_0,interval_10 水印图片和文字的对齐方式是下对齐:align_2 水印透明度为100%:t_100因此得到的图片URL是:https://image-demo-oss-zhangjiakou.oss-cn-zhangjiakou.aliyuncs.com/example.jpg?x-oss-process=image/resize,w_300,h_300/quality,q_90/watermark,image_cGFuZGEucG5nP3gtb3NzLXByb2Nlc3M9aW1hZ2UvcmVzaXplLFBfMzA,text_SGVsbG8gV29ybGQ,order_0,interval_10,align_2,t_100,g_se,x_10,y_10,color_FFFFFF,shadow_50 对应的action为format,对应parame可参考官网说明。 这里,有一个公共读的gif文件,公网访问地址为 https://image-demo.oss-cn-hangzhou.aliyuncs.com/example.gif,长这样:
这里将原图缩放为宽200 px,并转换为WebP格式。需求及处理参数如下: 图片缩放为宽200 px:resize,w_200 图片转换为WebP格式:format,webp图片处理URL为:https://image-demo.oss-cn-hangzhou.aliyuncs.com/example.gif?x-oss-process=image/resize,w_200/format,webp
如果希望复用图片样式并批量应用,可以使用形如 http(s)//:BucketName.Endpoint/ObjectName?x-oss-process=style/的URL进行批量图片处理。 创建样式:「OSS控制台」-「选择bucket」-「数据处理」-「图片处理」-「新建样式」,在基本编辑(可视化选择编辑)和高级编辑(使用API编辑)中定制需要的图片样式后保存。
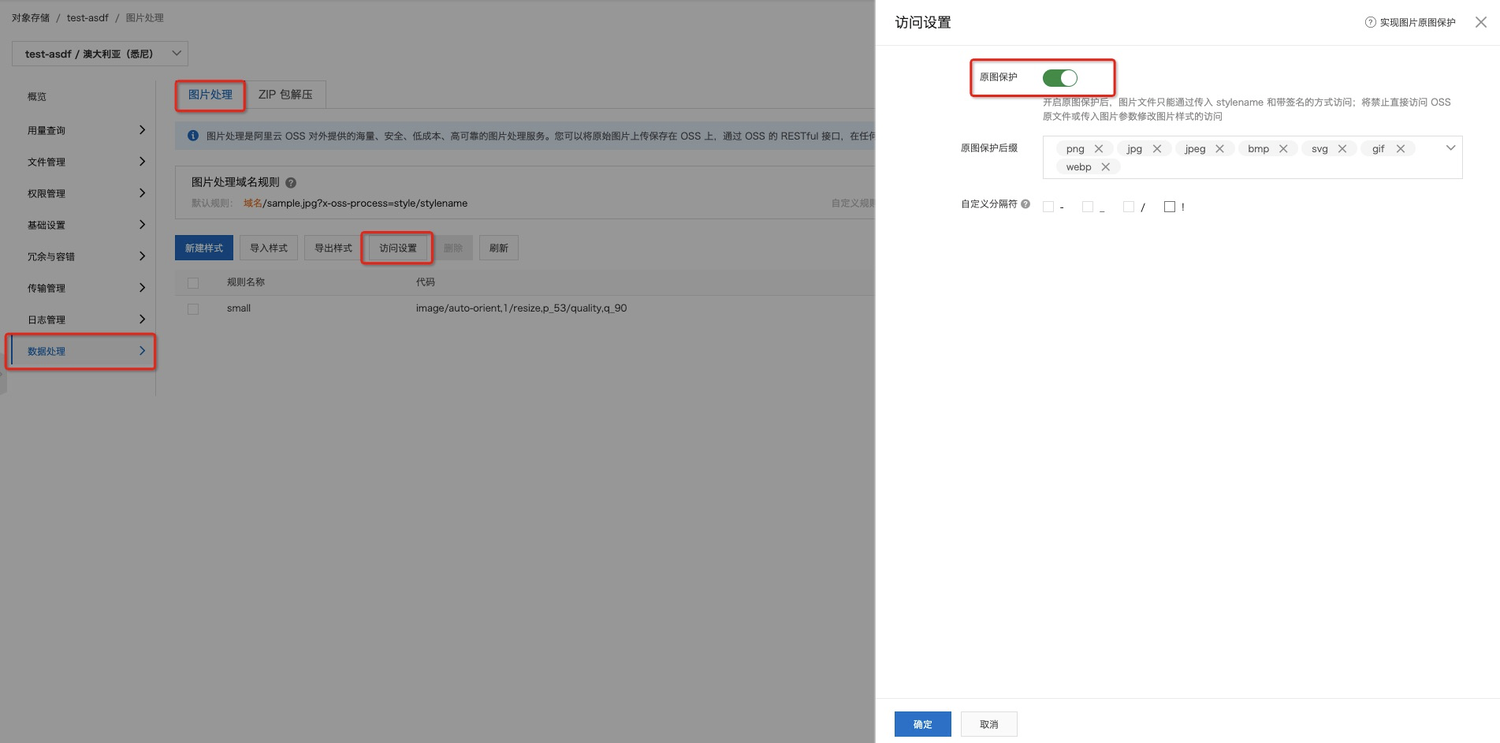
若图片设置为公共读或公共读写时,原图可能存在被盗图的风险,这时可以开启OSS「原图保护」功能。开启后,其他用户只能获取经过处理的图片,而无法获取原图,有效保证图片文件安全。 开启原图保护:「OSS控制台」-「选择bucket」-「数据处理」-「图片处理」-「访问设置」,打开「原图保护」开关并选择「原图保护后缀」。
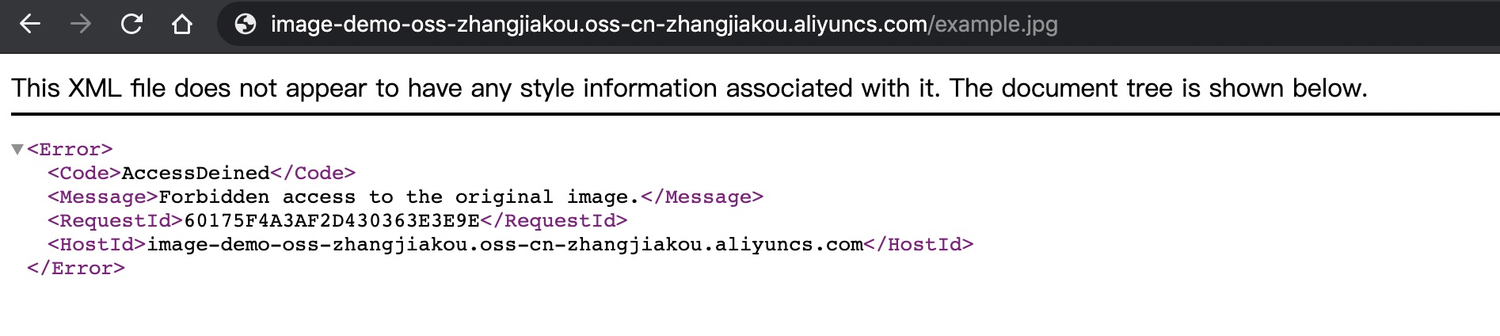
原图保护验证: 在浏览器中输入原图URL https://image-demo-oss-zhangjiakou.oss-cn-zhangjiakou.aliyuncs.com/example.jpg 后,将返回错误信息。
了解到阿里云对象存储OSS提供的存储服务及图片处理功能后,小张就职的公司果断将网站图片资源搬站上云,并应用图片处理服务。小张每天只用专注于作品创作,图片处理就交给OSS图片处理,大大减轻了工作量,每天的心情如下:
|
【本文地址】