|
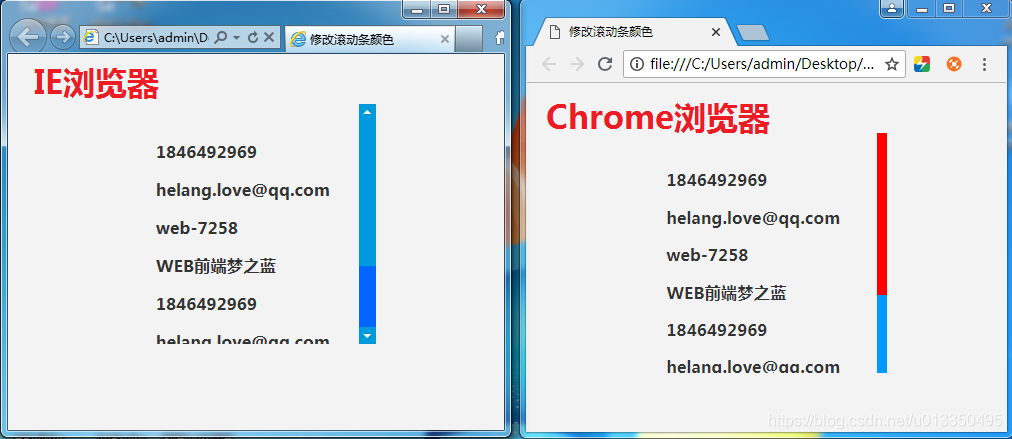
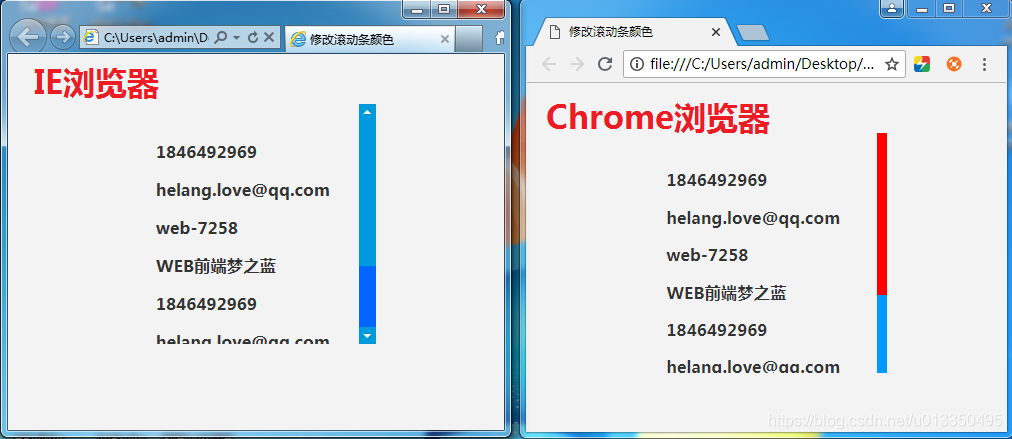
通常为了满足页面整体的风格的情况下,需要修改滚动条的颜色,各大视频网站都是以添加自定义滚动条的方式来满足,其实也可以理解,毕竟好像就只要添加一两个而已。如果是做管理系统或者其它需要多处修改浏览器滚动条的地方,通过自定义的方式显然不是个好办法。修改浏览器滚动条样式,请看下面的源码:
源码对每个属性都有详细的解释,并附有个人的释义助于更好的理解

修改滚动条颜色
body{
margin: 0;
padding: 0;
background-color: #F3F3F3;
font-size: 14px;
font-family: 'Microsoft YaHei', 'Times New Roman', Times, serif;
letter-spacing: 0;
color: #333333;
}
div{
width: 200px;
height: 200px;
padding: 20px;
overflow: auto;
margin: 50px auto;
}
/* IE 浏览器 */
.scrollbar{
/*三角箭头的颜色*/
scrollbar-arrow-color: #fff;
/*滚动条滑块按钮的颜色*/
scrollbar-face-color: #0099dd;
/*滚动条整体颜色*/
scrollbar-highlight-color: #0099dd;
/*滚动条阴影*/
scrollbar-shadow-color: #0099dd;
/*滚动条轨道颜色*/
scrollbar-track-color: #0066ff;
/*滚动条3d亮色阴影边框的外观颜色——左边和上边的阴影色*/
scrollbar-3dlight-color:#0099dd;
/*滚动条3d暗色阴影边框的外观颜色——右边和下边的阴影色*/
scrollbar-darkshadow-color: #0099dd;
/*滚动条基准颜色*/
scrollbar-base-color: #0099dd;
}
/* chrome & safari 浏览器 */
/*滚动条整体部分,必须要设置*/
.scrollbar::-webkit-scrollbar{
width: 10px;
height: 10px;
background-color: #0099ff;
}
/*滚动条的轨道*/
.scrollbar::-webkit-scrollbar-track{
background-color: #0099ff;
}
/*滚动条的滑块按钮*/
.scrollbar::-webkit-scrollbar-thumb{
border-radius: 0;
background-color: #f00;
box-shadow: inset 0 0 5px #f00;
}
/*滚动条的上下两端的按钮*/
.scrollbar::-webkit-scrollbar-button{
height: 0;
background-color: #0099ff;
}
1846492969
[email protected]
web-7258
WEB前端梦之蓝
1846492969
[email protected]
web-7258
WEB前端梦之蓝
作者:黄河爱浪 QQ:1846492969,邮箱:[email protected]
微信公众号:web-7258,本文原创,著作权归作者所有,转载请注明原链接及出处。
更多精彩文章,请扫下方二维码关注我的公众号

|