| nuxt使用core | 您所在的位置:网站首页 › ie11兼容模式ie8显示错误 › nuxt使用core |
nuxt使用core
|
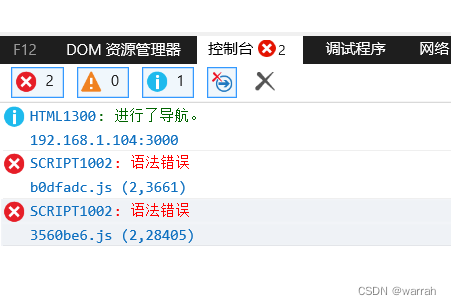
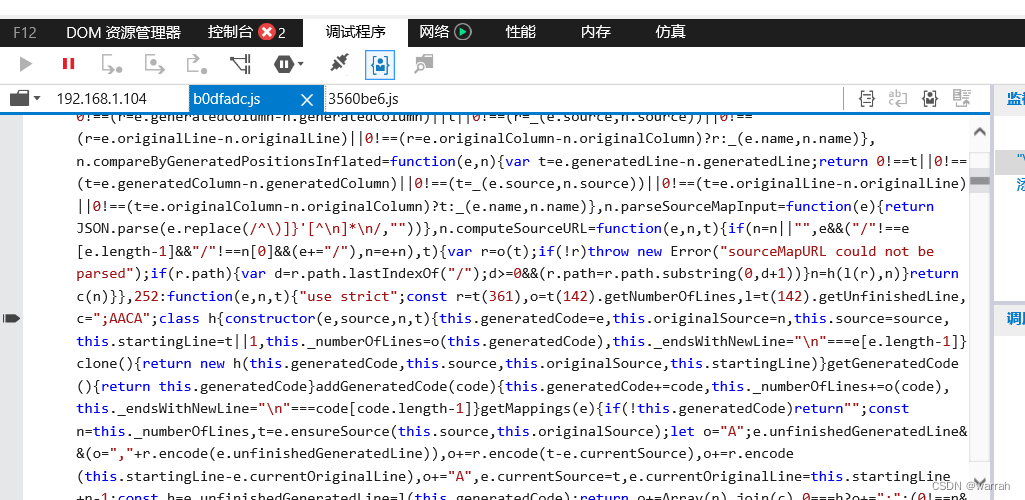
ES6是ES5 的语法糖。ES6的所有功能,使用ES5都可以实现,但是使用ES6更加简单、简介、标准化.但是在ie11下面就不支持了。于是就要做转换,否则就会一堆语法错误. 本质上是同一个问题 在plugins目录,新建core.js,里面就一句 import 'core-js'nuxt.config.js中找到对应的配置 transpile: [ /^antd-ui/, 'crypto-js', 'swiper', 'dom7', 'ssr-window', ({ isDev, isLegacy }) => isDev && isLegacy && 'ansi-regex', ({ isDev, isLegacy }) => isDev && isLegacy && 'strip-ansi' ], options: { "presets": [["@babel/preset-env", { useBuiltIns: "entry", // or usage corejs: 3 }]] },解决思路还算简单,就是你进入到语法错误,引用的是那个js,你把对应的js,写入到transpile中即可 关于引入swiper导致白页面的问题 按照上面的思路,按钮可以点击了,没有报错了。但是却出现一个更罕见的问题。 ie11进入到调试模式,再刷新,页面可以点击。而首次直接进入页面,却无法操作,这是什么原因呢? 在生产环境,却也没那么轻松,采用静态编译后,在浏览器中打开出现了新的问题。 yarn generate:pro yarn start:pro看到这样的错误又是一头雾水。 解决方案是在nuxt.config.js中配置 build: { babel: {compact: true} }下面这个警告 When setting `useBuiltIns: 'usage'`, polyfills are automatically imported when needed. Please remove the direct import of `core-js` or use `useBuiltIns: 'entry'` instead.处理方案如下,注释掉corejs:3,因为他会自动导入 options: { "presets": [["@babel/preset-env", { useBuiltIns: "entry", //按需引入 // corejs: 3 }] ] },上面貌似解决了问题,但是到了生产环境,使用yarn start:pro运行后,还是出问题 将混淆的js代码在JS格式化
|
【本文地址】
公司简介
联系我们
 你可以用别用babel-polyfill了,教你用core-js@3兼容IE浏览器 我的解决方法,如下
你可以用别用babel-polyfill了,教你用core-js@3兼容IE浏览器 我的解决方法,如下
 一个个排查,先将yarn generate:pro过程的error解决掉
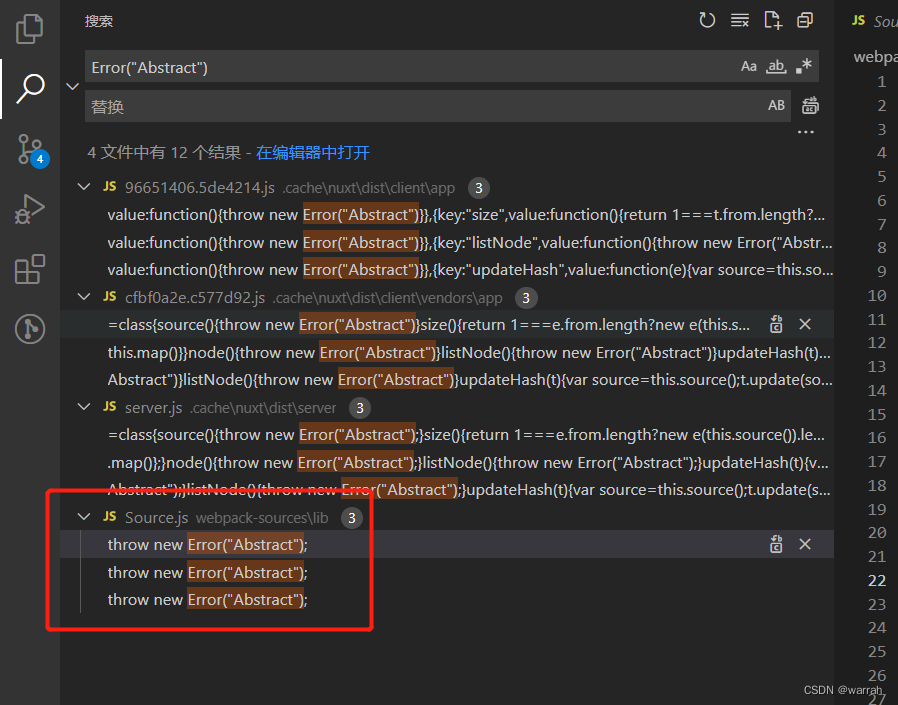
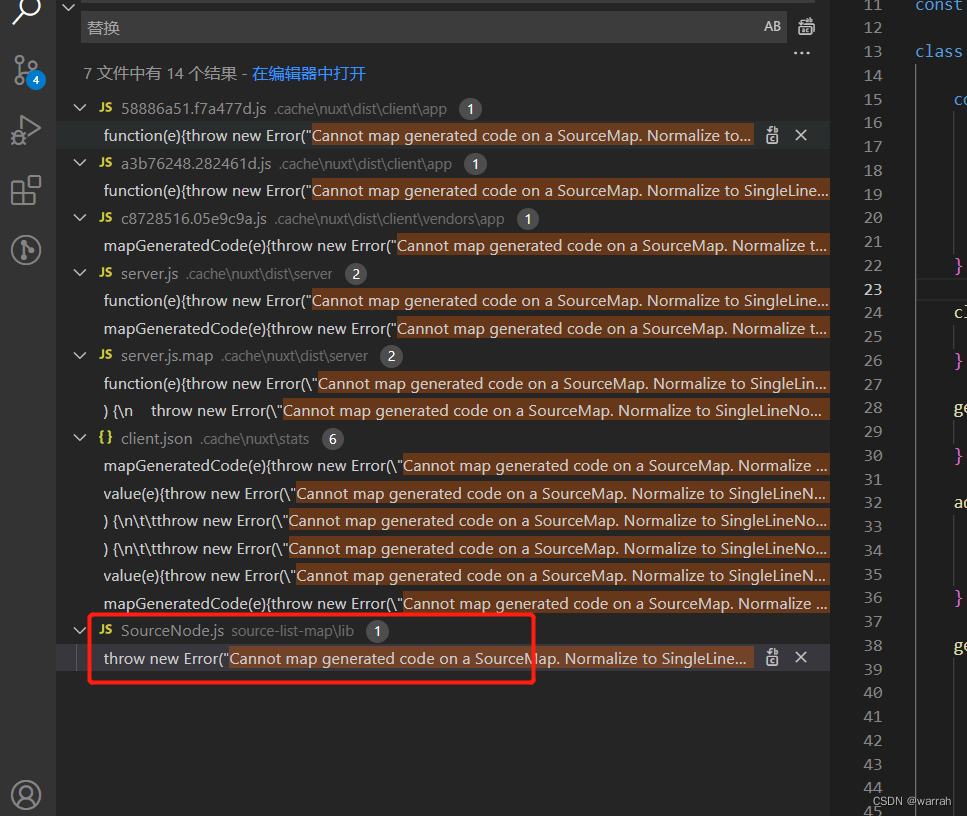
一个个排查,先将yarn generate:pro过程的error解决掉 通过查找node_modules中可能的文件,根据关键字定位到webpack-sources这个插件的问题
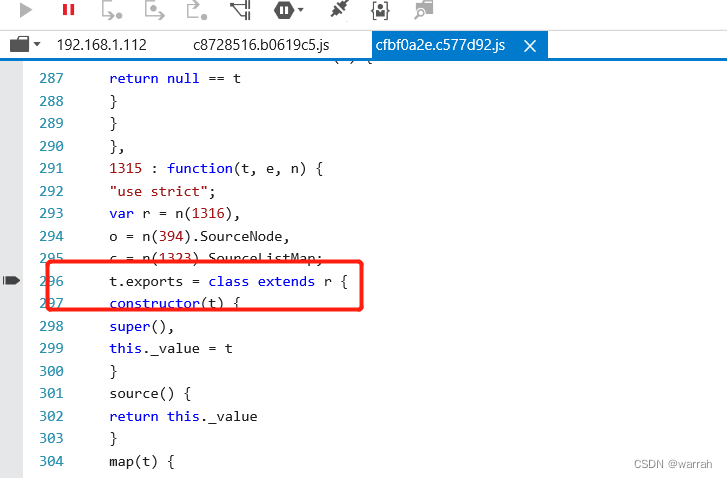
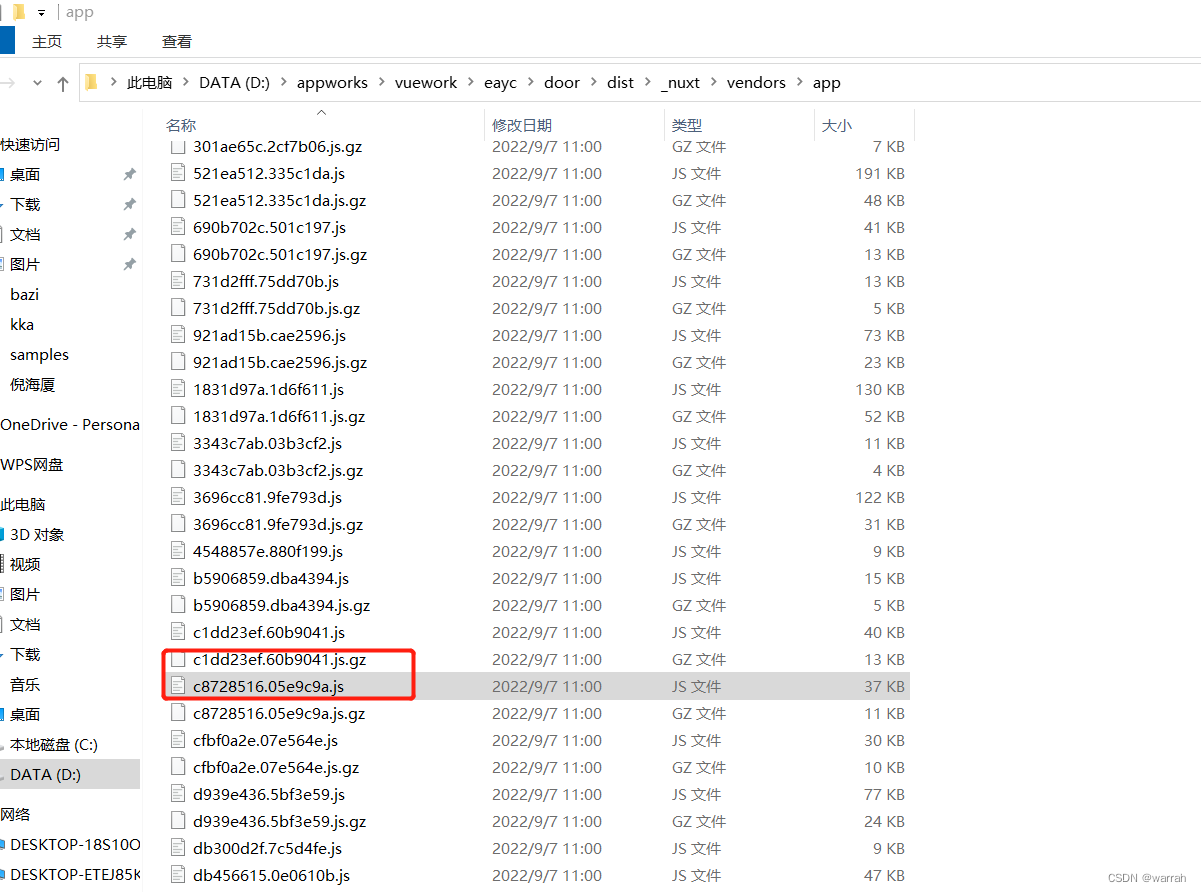
通过查找node_modules中可能的文件,根据关键字定位到webpack-sources这个插件的问题  在这个目录中去找对应的文件
在这个目录中去找对应的文件 
 nuxt.config.js中配置对应的配置如下,找到是那个插件,然后添加到transpile后,重新yarn generate:pro就可以了
nuxt.config.js中配置对应的配置如下,找到是那个插件,然后添加到transpile后,重新yarn generate:pro就可以了