| IDEA2021.3使用VUE遇到的坑,解决办法总结 | 您所在的位置:网站首页 › idea编辑vue › IDEA2021.3使用VUE遇到的坑,解决办法总结 |
IDEA2021.3使用VUE遇到的坑,解决办法总结
|
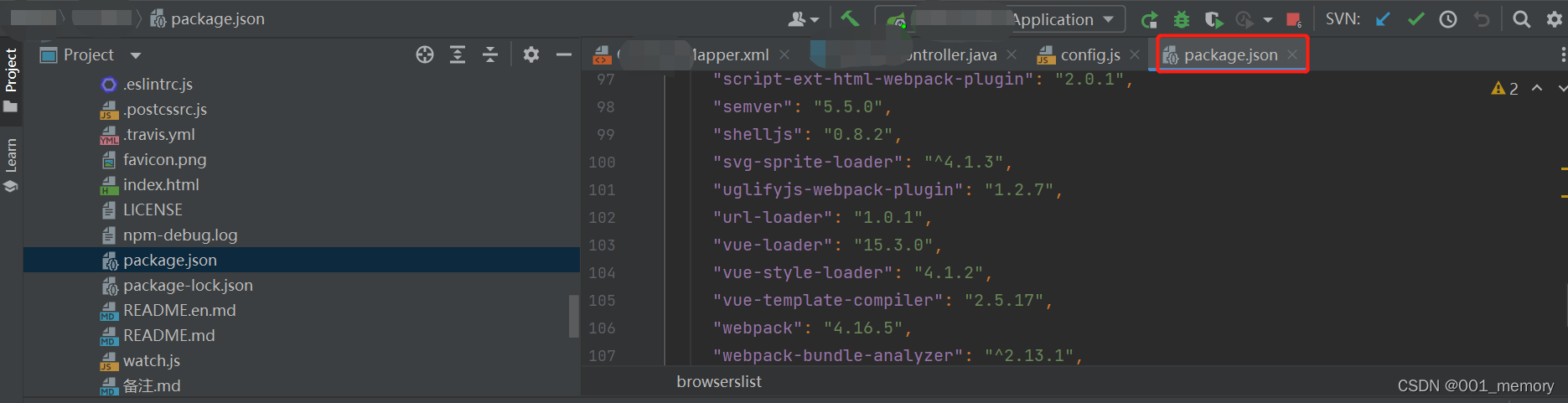
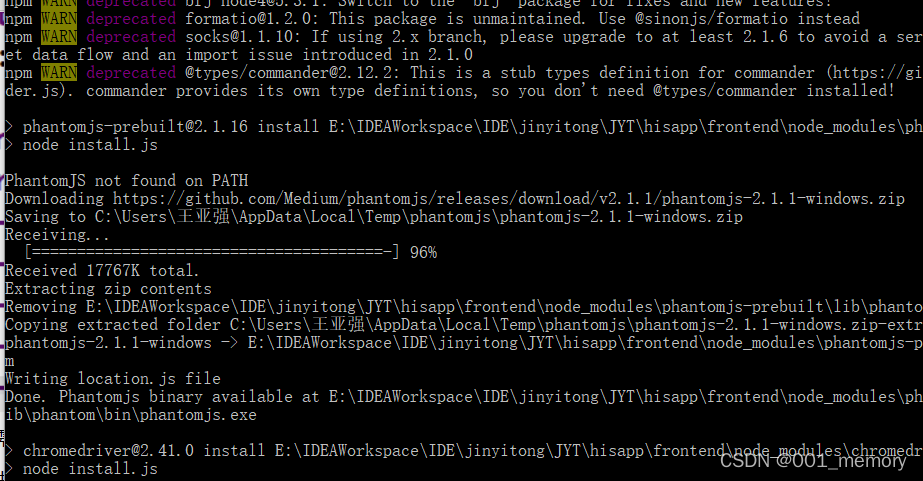
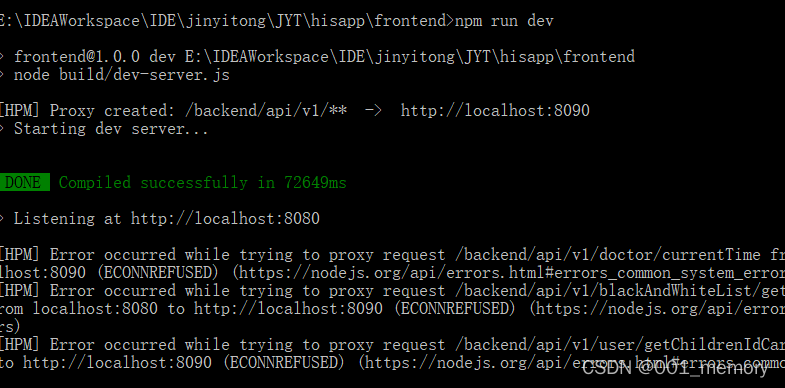
坑1:IDea无法识别vue文件 五:安装vue-cli脚手架构建工具(注意都是管理员方式运行) 在命令行中运行命令cnpm install -g vue-cli,然后等待安装完成,我们的环境和工具都准备好了,接下来就开始使用 vue-cli来构建项目 找到vue项目根目录,CMD进入项目目录 1.我这里是已经有项目了,通过上面的方式,已经从cd到对应项目目录了 然后需要输入命令:vue init webpack DI-Web (这里命令的意思是初始化一个项目,项目名称是 DI-Web ,其中webpack是构建工具. 安装项目依赖资源 在项目的根目录下面会有一个package.json的文件 首先需要cd到项目目录中去,然后输入cnpm install 等待安装,安装中会出现警告信息,有的会出现栈溢出等错误,我就是在这里遇到了,一般第一次安装没事,如果安装过的,可以卸载了在重新安装 七、运行项目 运行命令npm run dev会用热加载的方式运行我们的应用,热加载可以让我们在修改完代码后不用手动刷新,浏览器就能实时看到修改后的效果 八:也可以在IDEA中配置运行
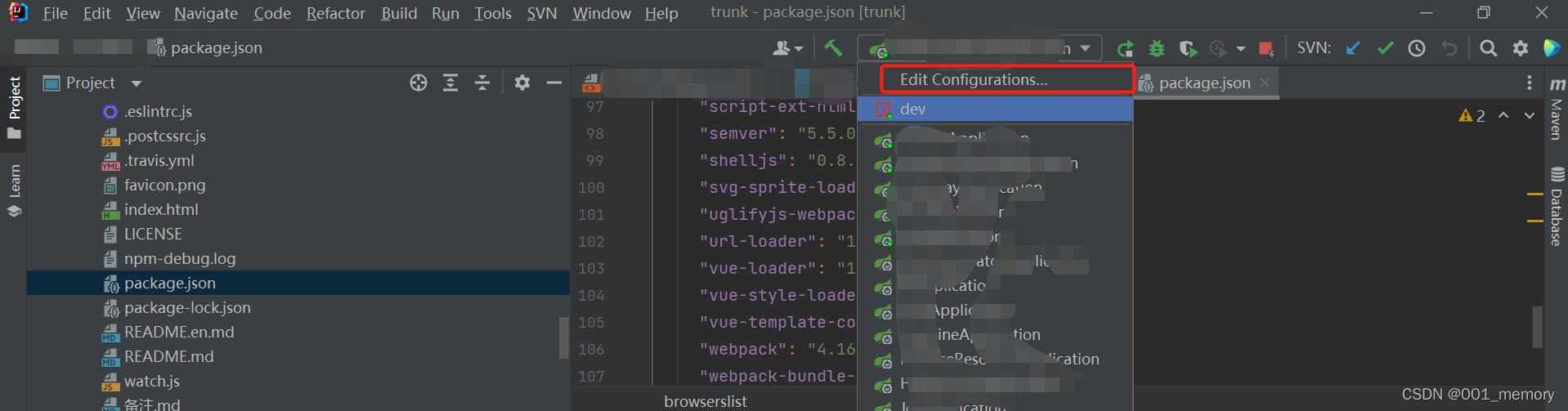
然后就可以在IDEA中运行了。 参考引用:http://www.manongjc.com/article/10887.html |
【本文地址】
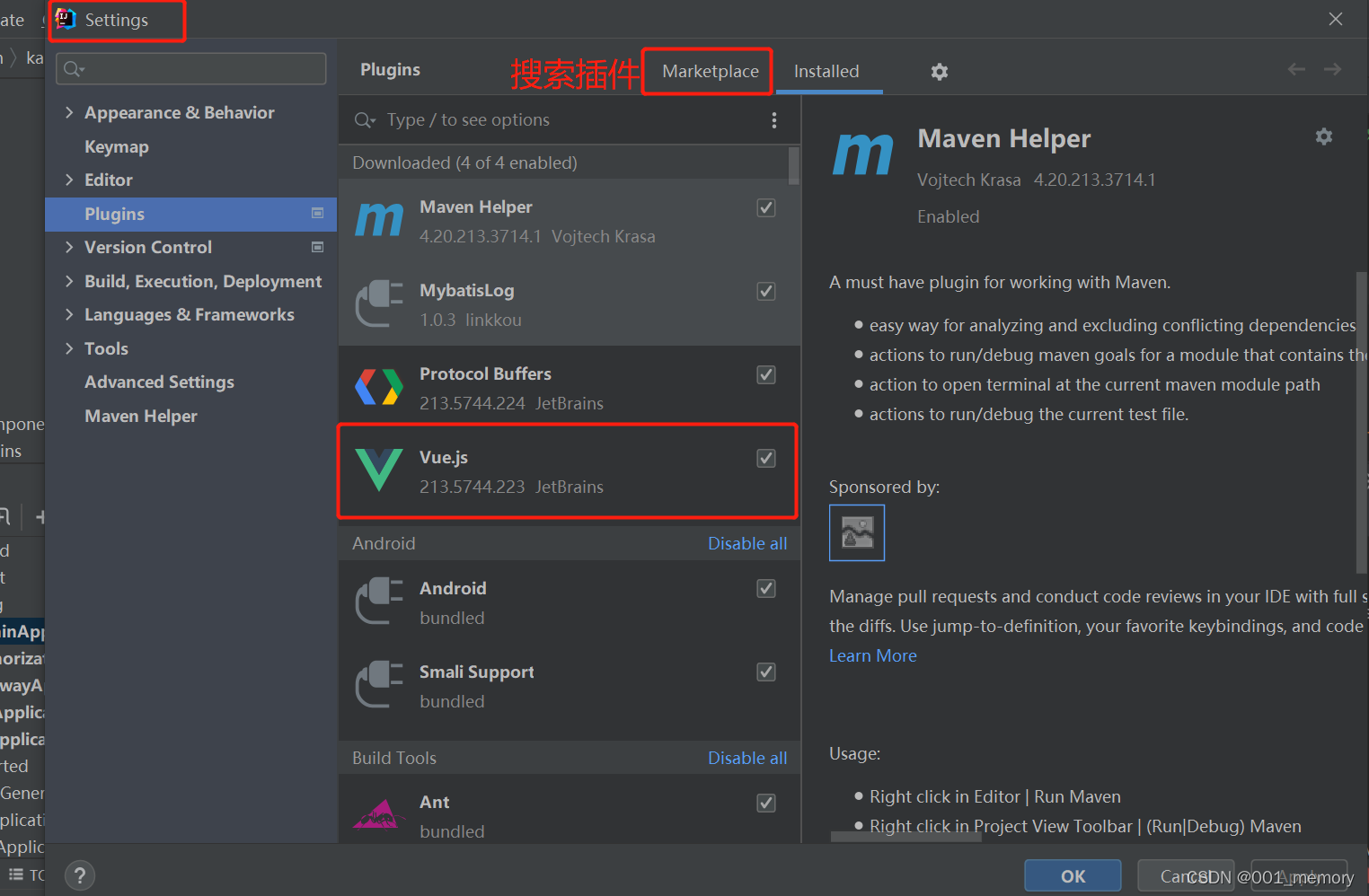
 坑1解决方法: 一:打开IDEA设置安装vue插件 图1
坑1解决方法: 一:打开IDEA设置安装vue插件 图1  二:安装完毕后控制台输入:npm -v npm命令集成在node.js里面,如果npm命令失败前往node.js自行安装:https://nodejs.org/zh-cn/
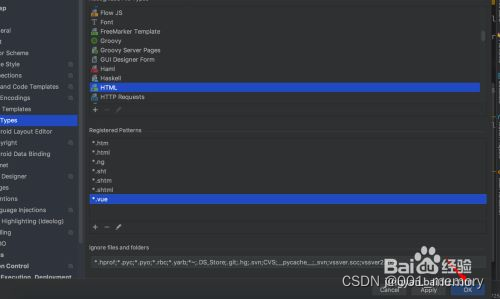
二:安装完毕后控制台输入:npm -v npm命令集成在node.js里面,如果npm命令失败前往node.js自行安装:https://nodejs.org/zh-cn/  三:其实上面报错原因是因为IDEA无法解析vue文件,配置html文件解析格式: 点击加号“+” 输入:*.vue
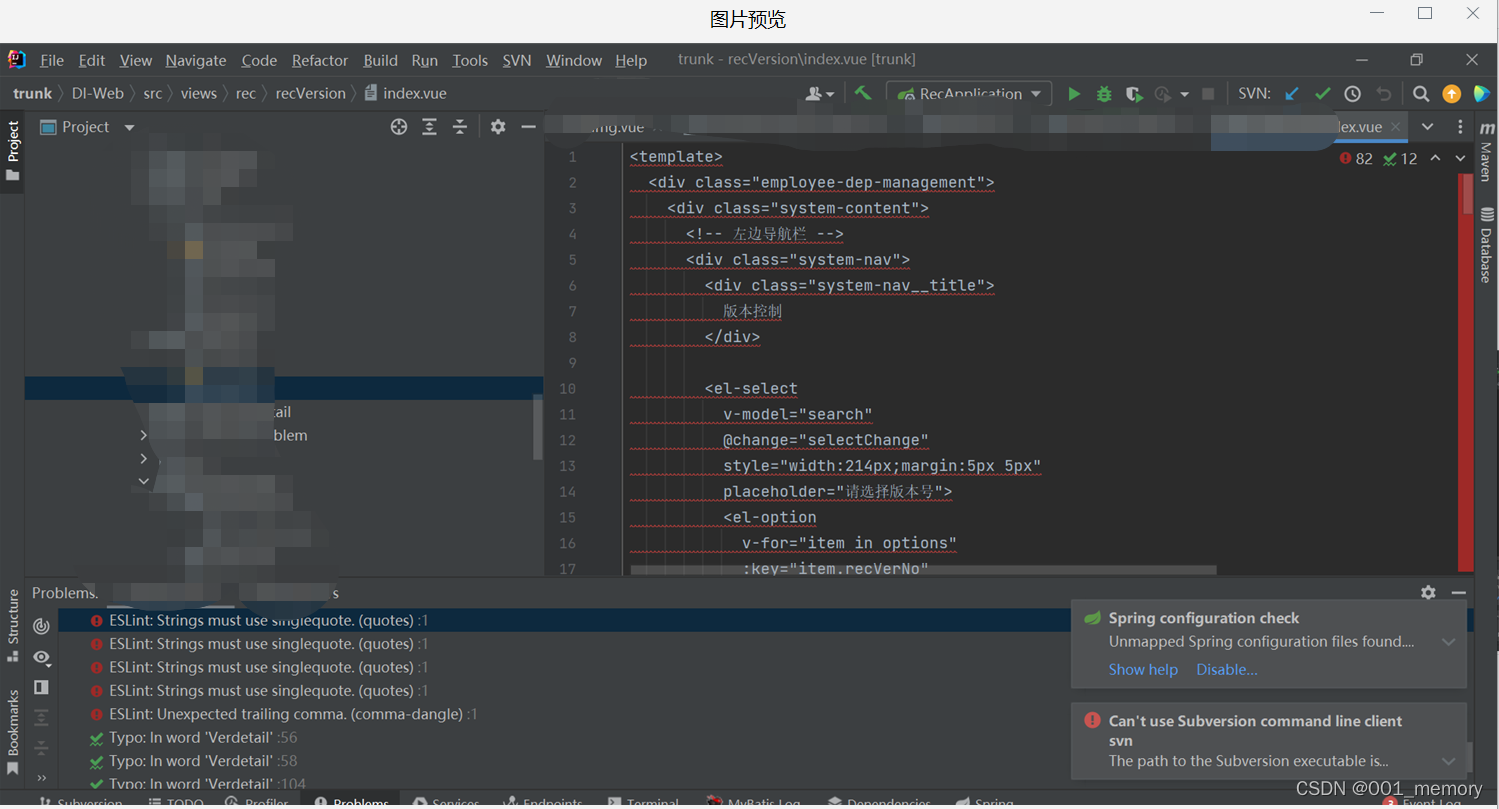
三:其实上面报错原因是因为IDEA无法解析vue文件,配置html文件解析格式: 点击加号“+” 输入:*.vue  四:这个图片百度找的,大概样子是这样。。。
四:这个图片百度找的,大概样子是这样。。。 
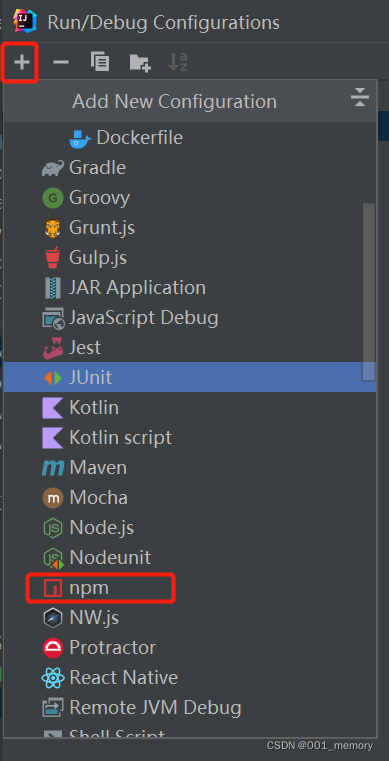
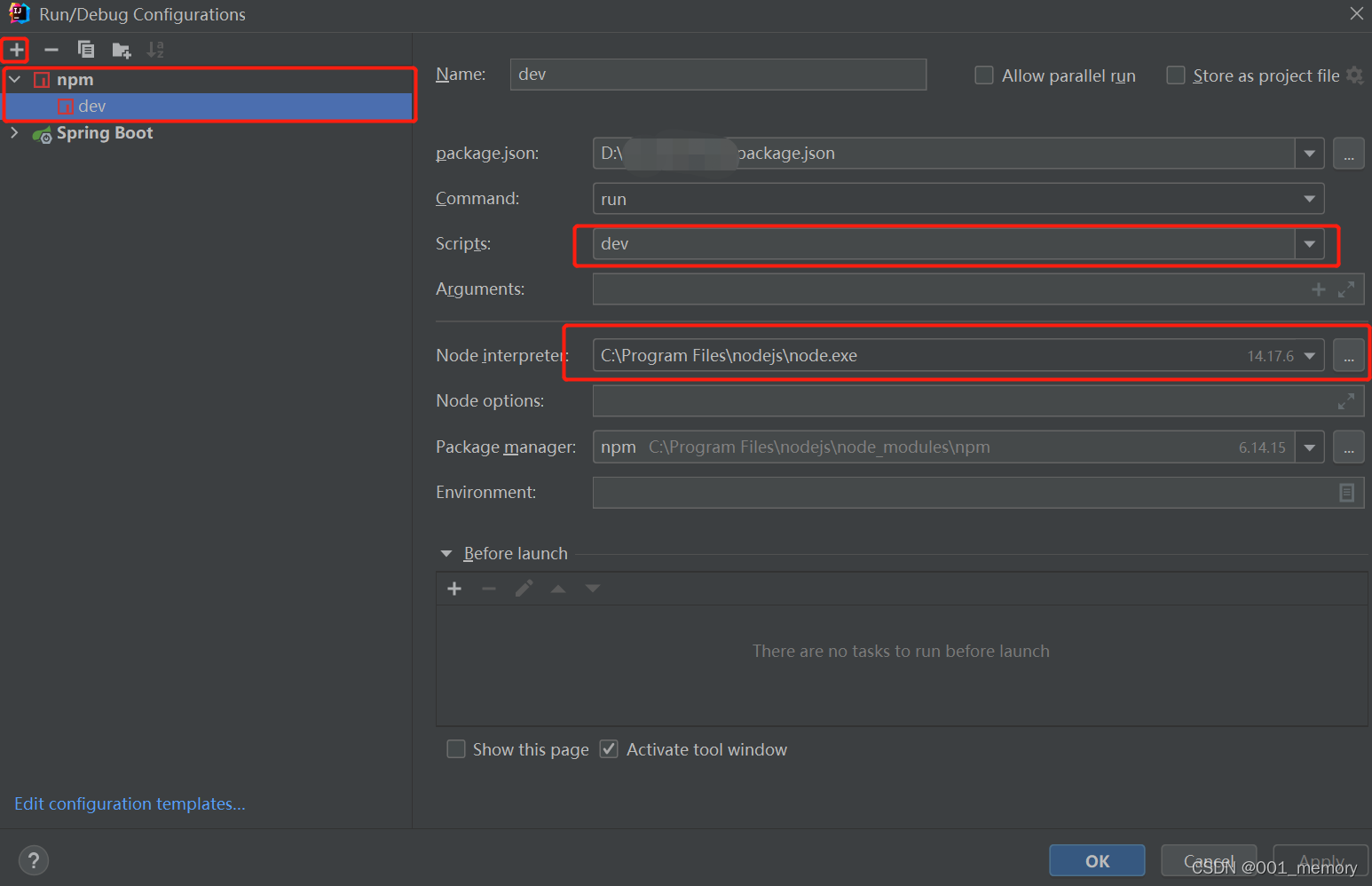
 六:运行项目
六:运行项目