| idea四层架构项目搭建 | 您所在的位置:网站首页 › idea怎么一键导入包 › idea四层架构项目搭建 |
idea四层架构项目搭建
|
准备工作:
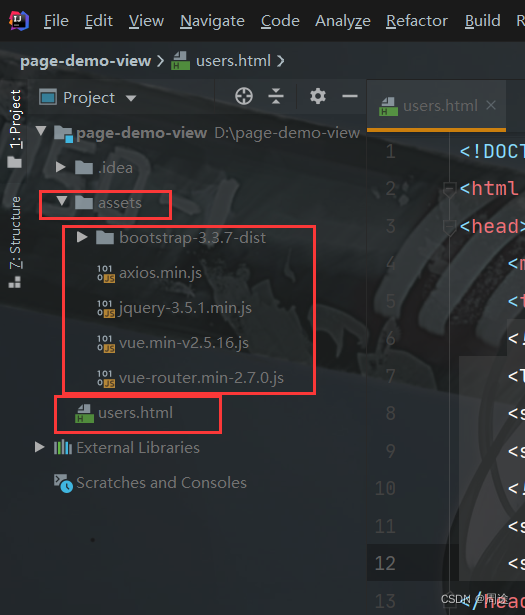
创建文件夹assets和所需导包,然后创建一个HTML文件
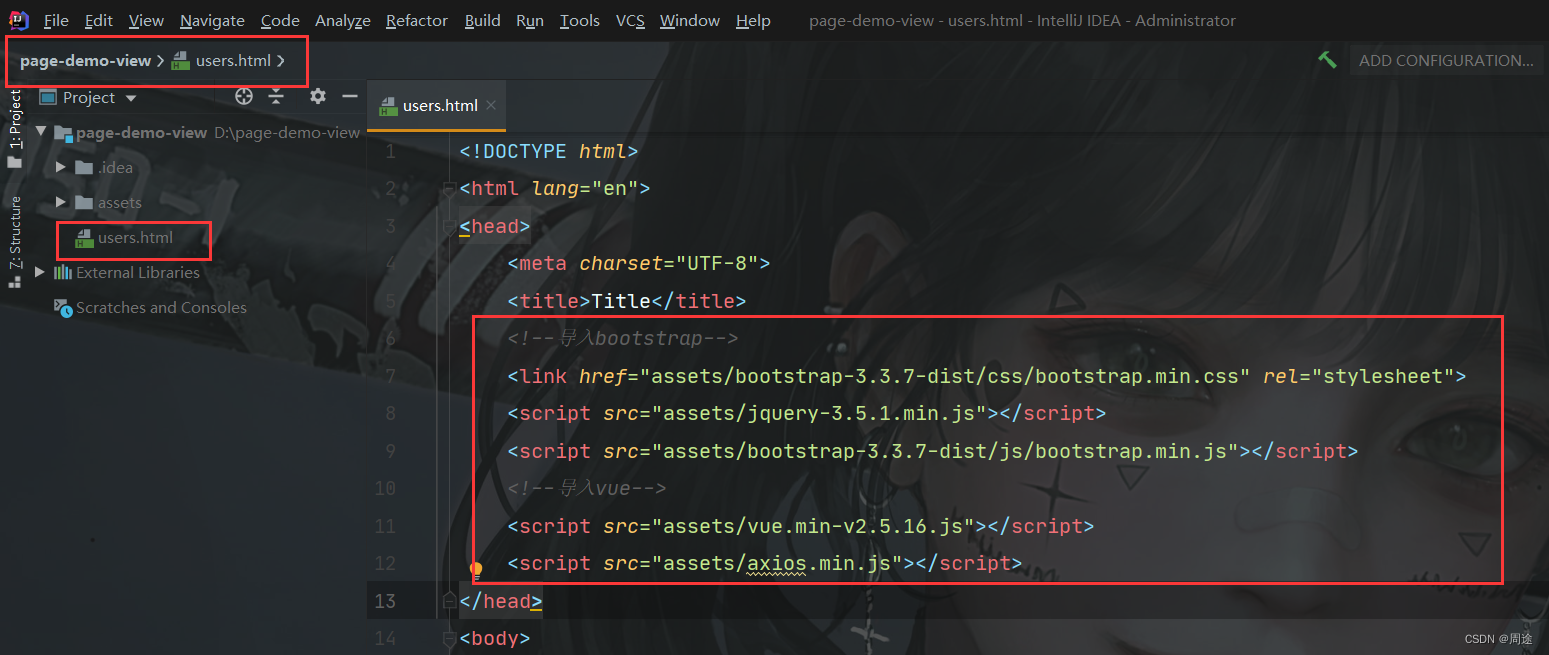
导包下载链接 链接:https://pan.baidu.com/s/1zJ8UbC3Ex2_oW--Ozhc5ow 提取码:6666 数据库文件下载链接(测试用) 链接:https://pan.baidu.com/s/1mH1yydrA2M6a8G6RMKazGA 提取码:6666 开始干活: 一、添加bootstrap和vue的依赖
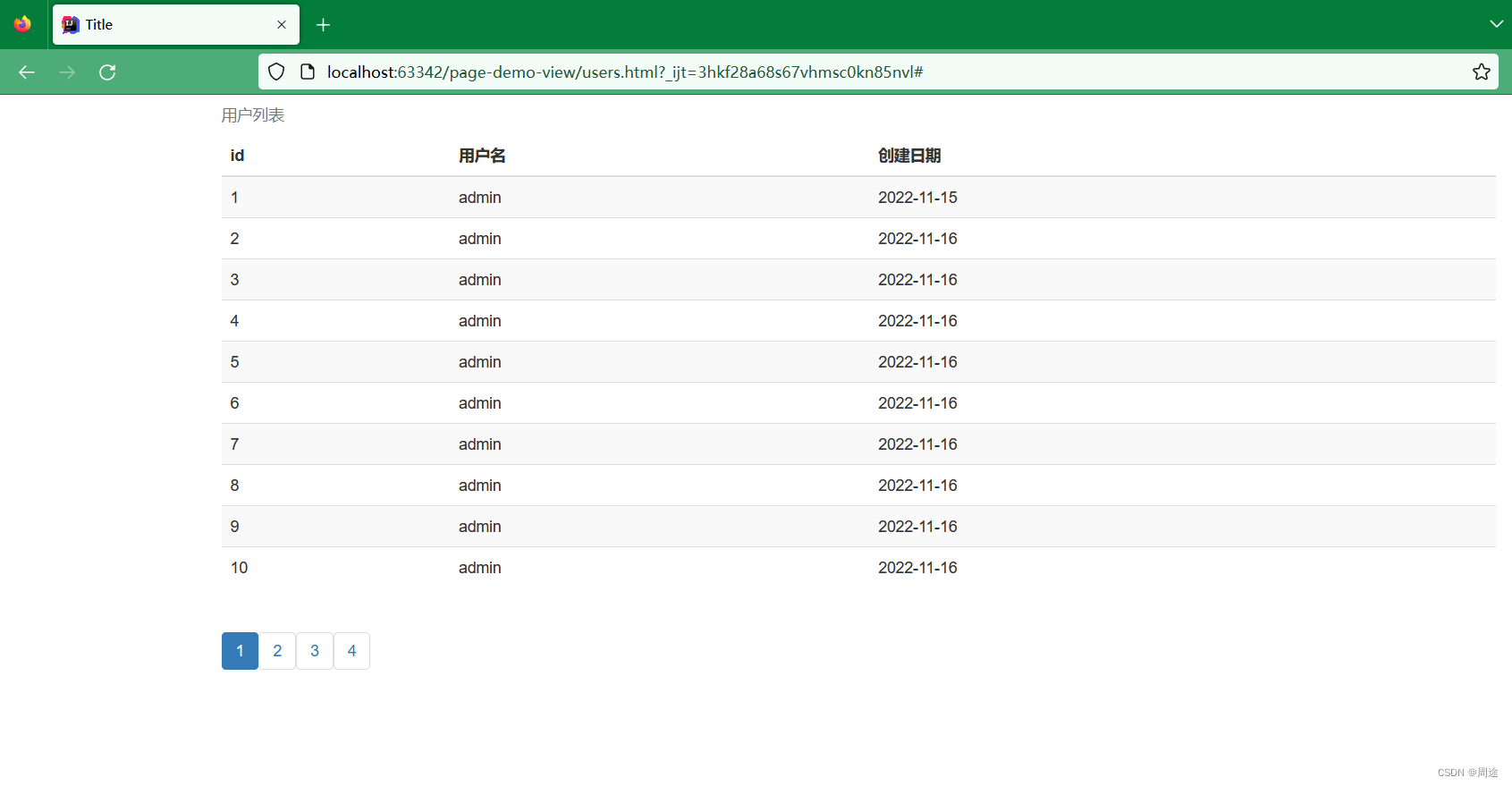
源代码 二、前端全部源代码 Title 用户列表 id 用户名 创建日期 {{u.id}} {{u.userName}} {{u.createDate}} {{p}} {{p}} new Vue({ el:'#app', data:{ users:null, //分页用 pageIndex:1,//哪一页 pageSize:10,//每页显示多少条 pageTotle:0,//总条数 pageNum:0,//有几页 }, methods:{ //发送请求用户列表 requestUserList(url){ //通过axios发送请求 axios.get(url).then(resppnse =>{ console.log(resppnse.data) this.users=resppnse.data.data this.pageTotle = resppnse.data.pageTotle this.pageNum = Math.ceil(this.pageTotle/this.pageSize); }) }, doGo(p){ this.pageIndex=p var url = 'http://127.0.0.1:8080/user/list?pageIndex='+p+'&pageSize='+this.pageSize; this.requestUserList(url);//调用请求用户列表的函数 } }, created:function () {//页面加载完成后执行 var url = 'http://127.0.0.1:8080/user/list?pageIndex='+this.pageIndex+'&pageSize='+this.pageSize; this.requestUserList(url);//调用请求用户列表的函数 } });测试结果
|
【本文地址】
公司简介
联系我们