| uni | 您所在的位置:网站首页 › iapp倒计时自动跳转app › uni |
uni
|
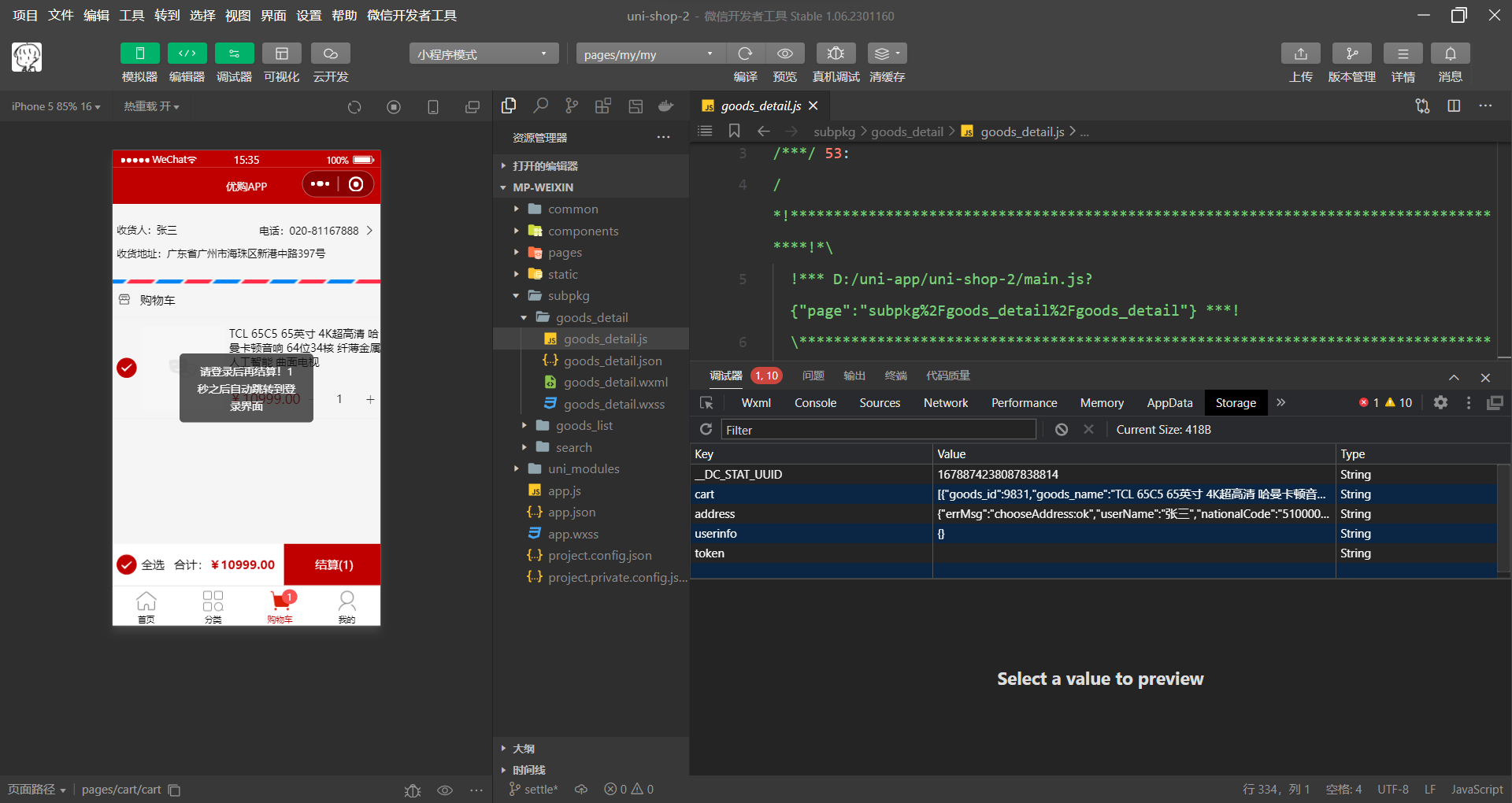
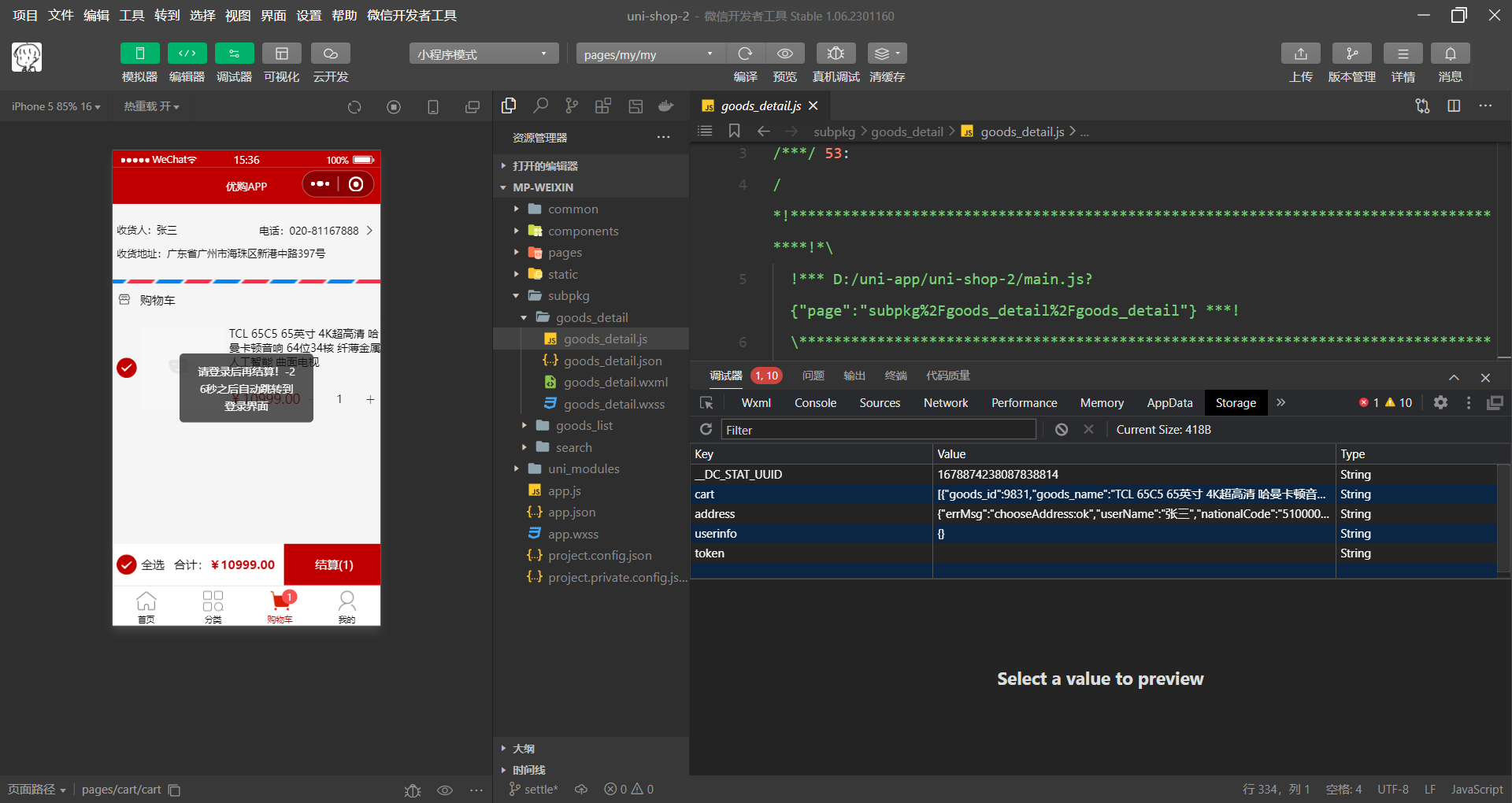
三秒后自动跳转
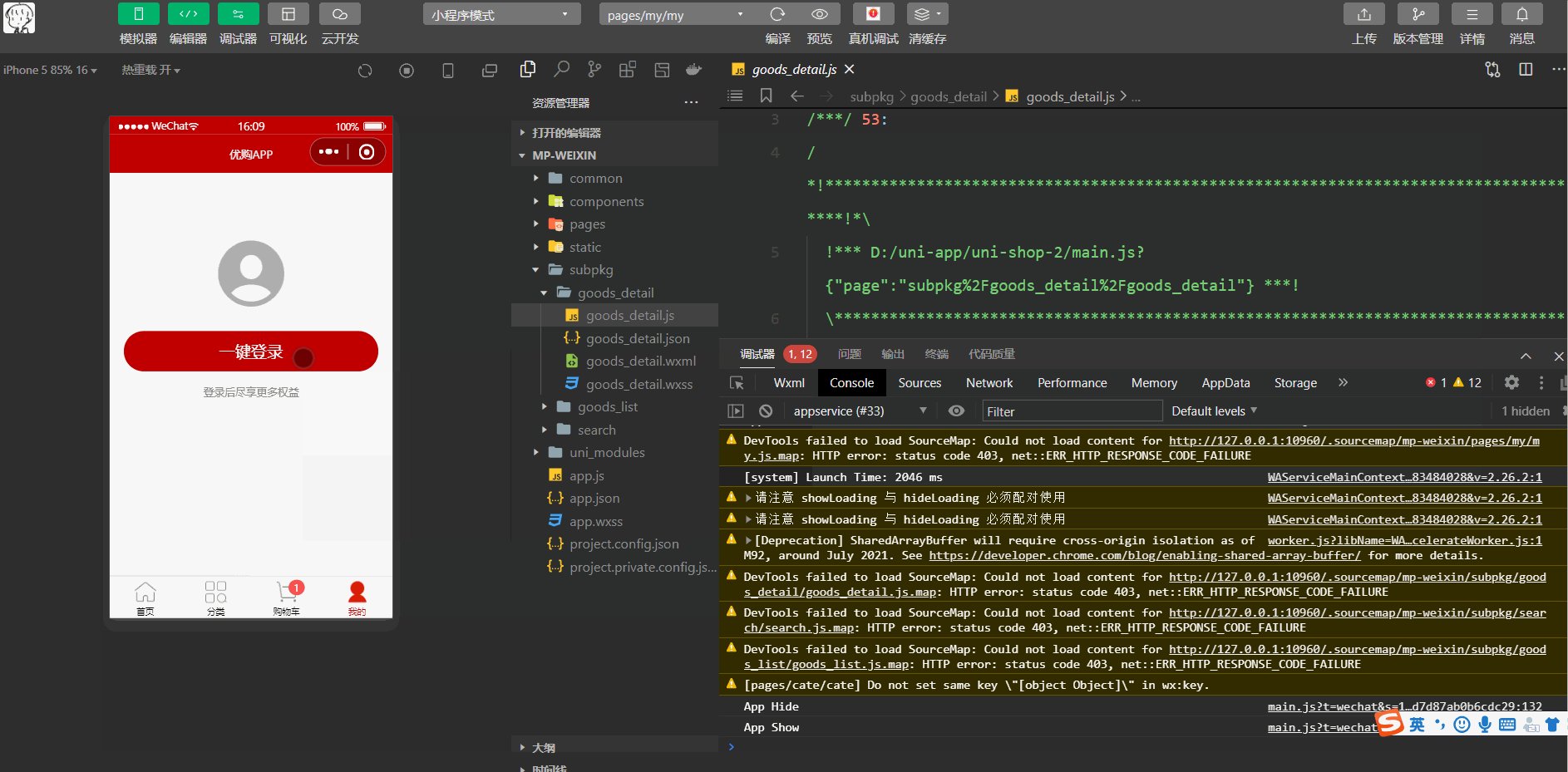
三秒后自动跳转到登录页面
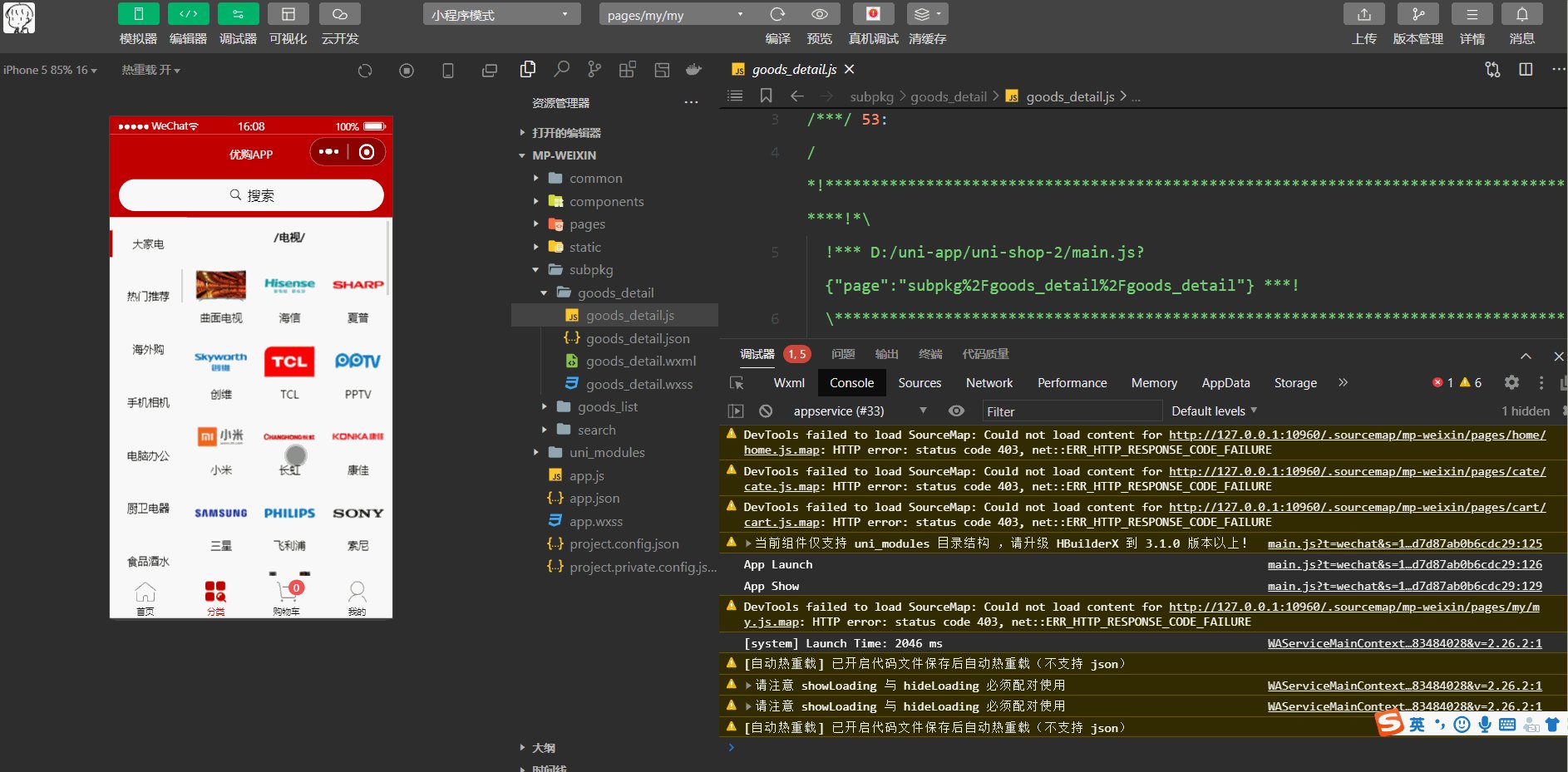
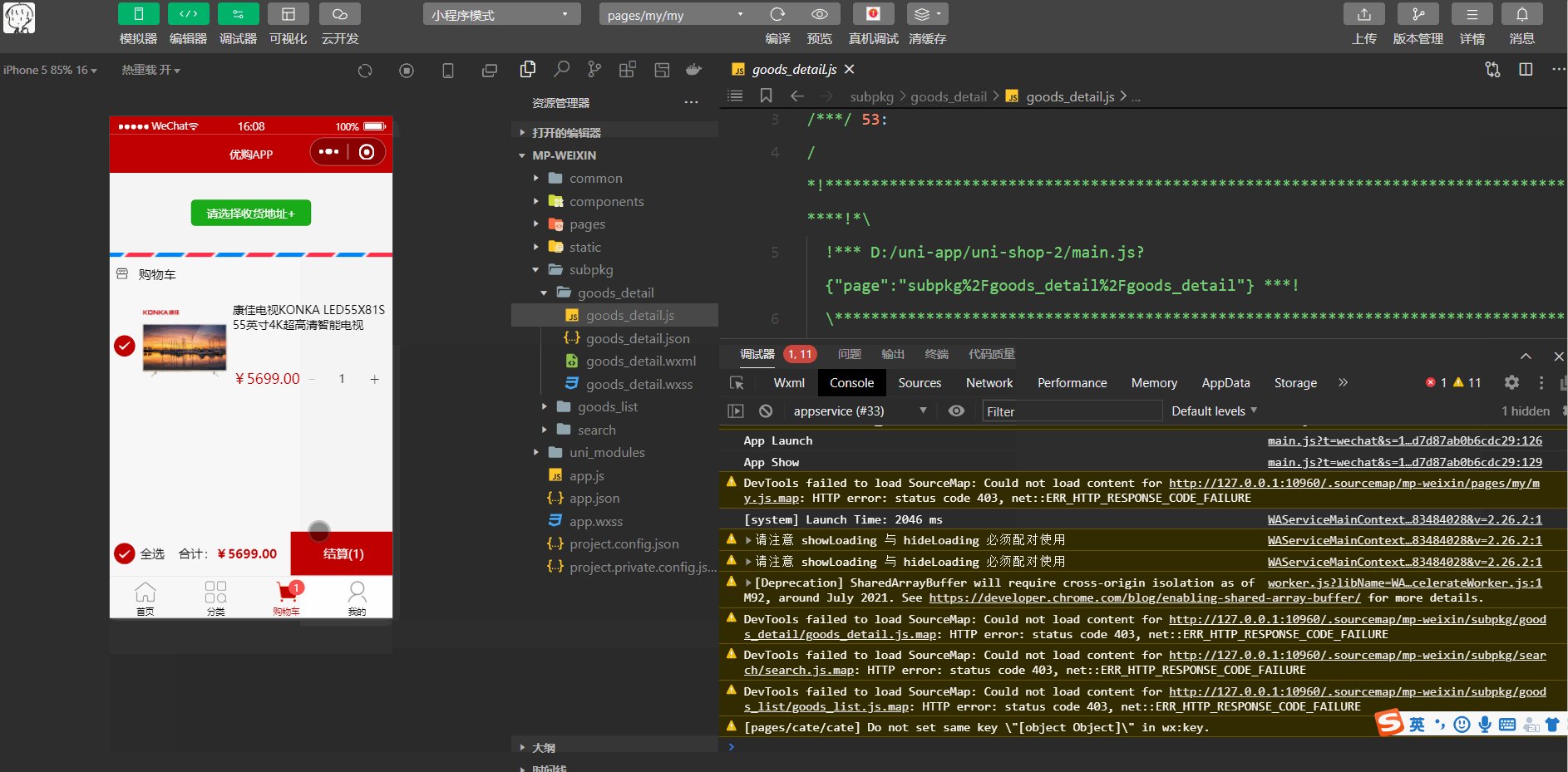
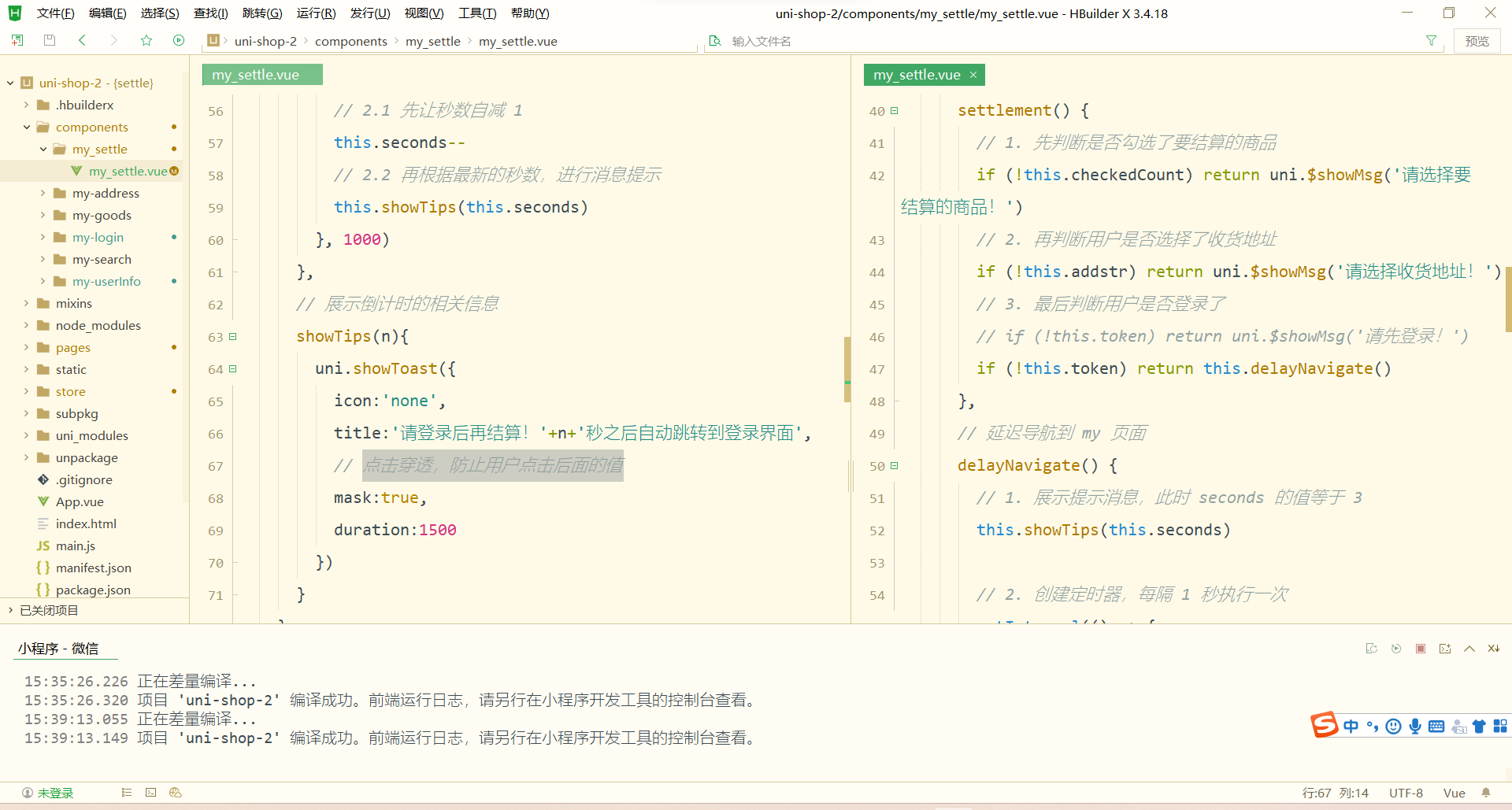
需求描述:在购物车页面,当用户点击 “结算” 按钮时,如果用户没有登录,则 3 秒后自动跳转到登录页面 在 my-settle 组件的 methods 节点中,声明一个叫做 showTips 的方法,专门用来展示倒计时的提示消息: data() { return { // 倒计时的秒数 seconds: 3 } } // 展示倒计时的相关信息 showTips(n){ uni.showToast({ icon:'none', title:'请登录后再结算!'+n+'秒之后自动跳转到登录界面', //点击穿透,防止用户点击后面的值 mask:true, duration:1500 }) }改造 结算 按钮的 click 事件处理函数,如果用户没有登录,则预调用一个叫做 delayNavigate 的方法,进行倒计时的导航跳转: // 点击了结算按钮 settlement() { // 1. 先判断是否勾选了要结算的商品 if (!this.checkedCount) return uni.$showMsg('请选择要结算的商品!') // 2. 再判断用户是否选择了收货地址 if (!this.addstr) return uni.$showMsg('请选择收货地址!') // 3. 最后判断用户是否登录了,如果没有登录,则调用 delayNavigate() 进行倒计时的导航跳转 // if (!this.token) return uni.$showMsg('请先登录!') if (!this.token) return this.delayNavigate() },定义 delayNavigate 方法,初步实现倒计时的提示功能: // 延迟导航到 my 页面 delayNavigate() { // 1. 展示提示消息,此时 seconds 的值等于 3 this.showTips(this.seconds) // 2. 创建定时器,每隔 1 秒执行一次 setInterval(() => { // 2.1 先让秒数自减 1 this.seconds-- // 2.2 再根据最新的秒数,进行消息提示 this.showTips(this.seconds) }, 1000) },
但是秒的边界并没有设置,因此值会变成负数
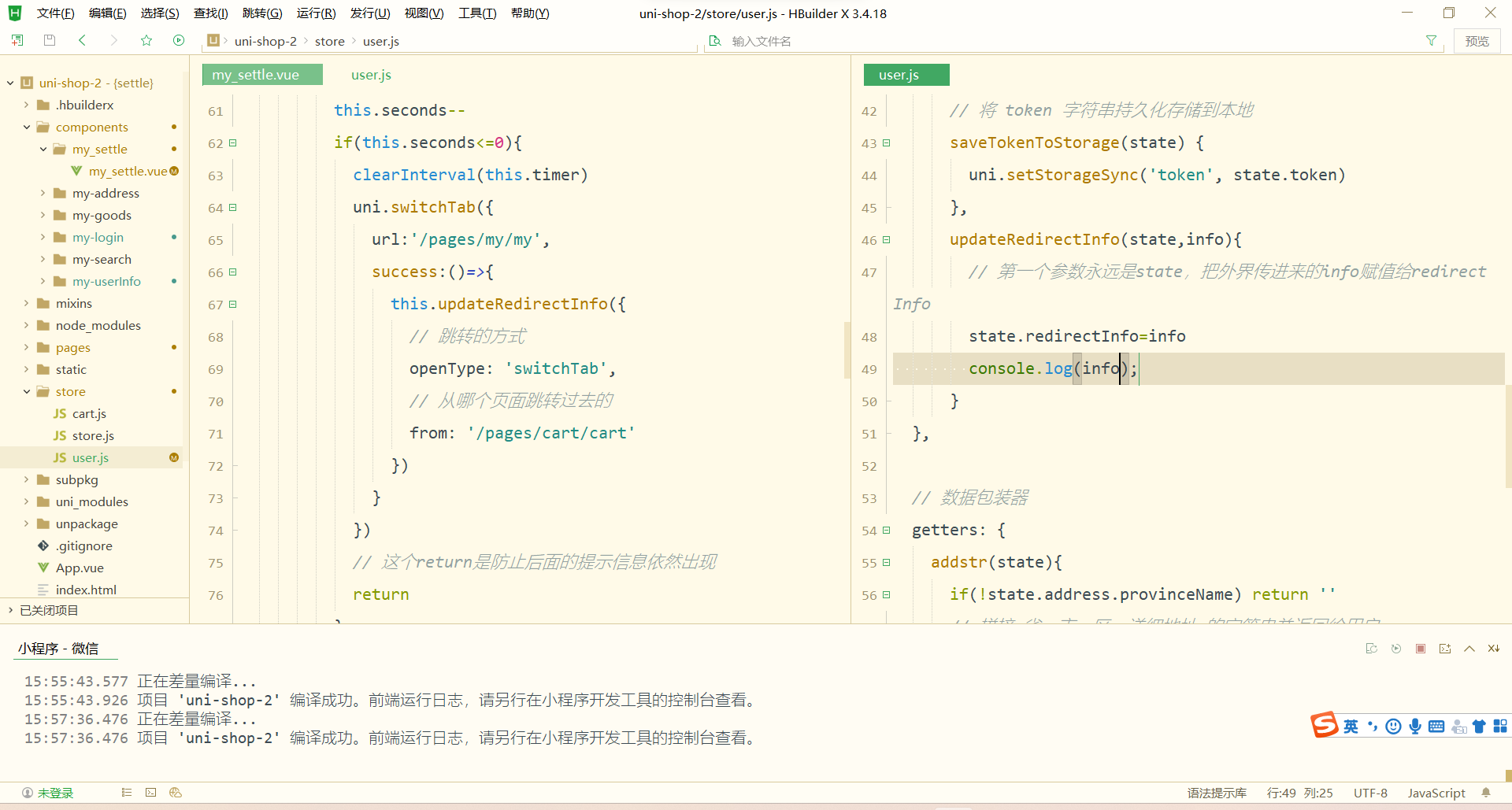
上述代码的问题:定时器不会自动停止,此时秒数会出现等于 0 或小于 0 的情况! 在 data 节点中声明定时器的 Id 如下: data() { return { // 倒计时的秒数 seconds: 3, // 定时器的 Id timer: null } }改造 delayNavigate 方法如下: // 延迟导航到 my 页面 delayNavigate() { this.showTips(this.seconds) // 1. 将定时器的 Id 存储到 timer 中 this.timer = setInterval(() => { this.seconds-- // 2. 判断秒数是否 { this.seconds-- if (this.seconds { // 调用 vuex 的 updateRedirectInfo 方法,把跳转信息存储到 Store 中 this.updateRedirectInfo({ // 跳转的方式 openType: 'switchTab', // 从哪个页面跳转过去的 from: '/pages/cart/cart' }) } }) return } this.showTips(this.seconds) }, 1000) }
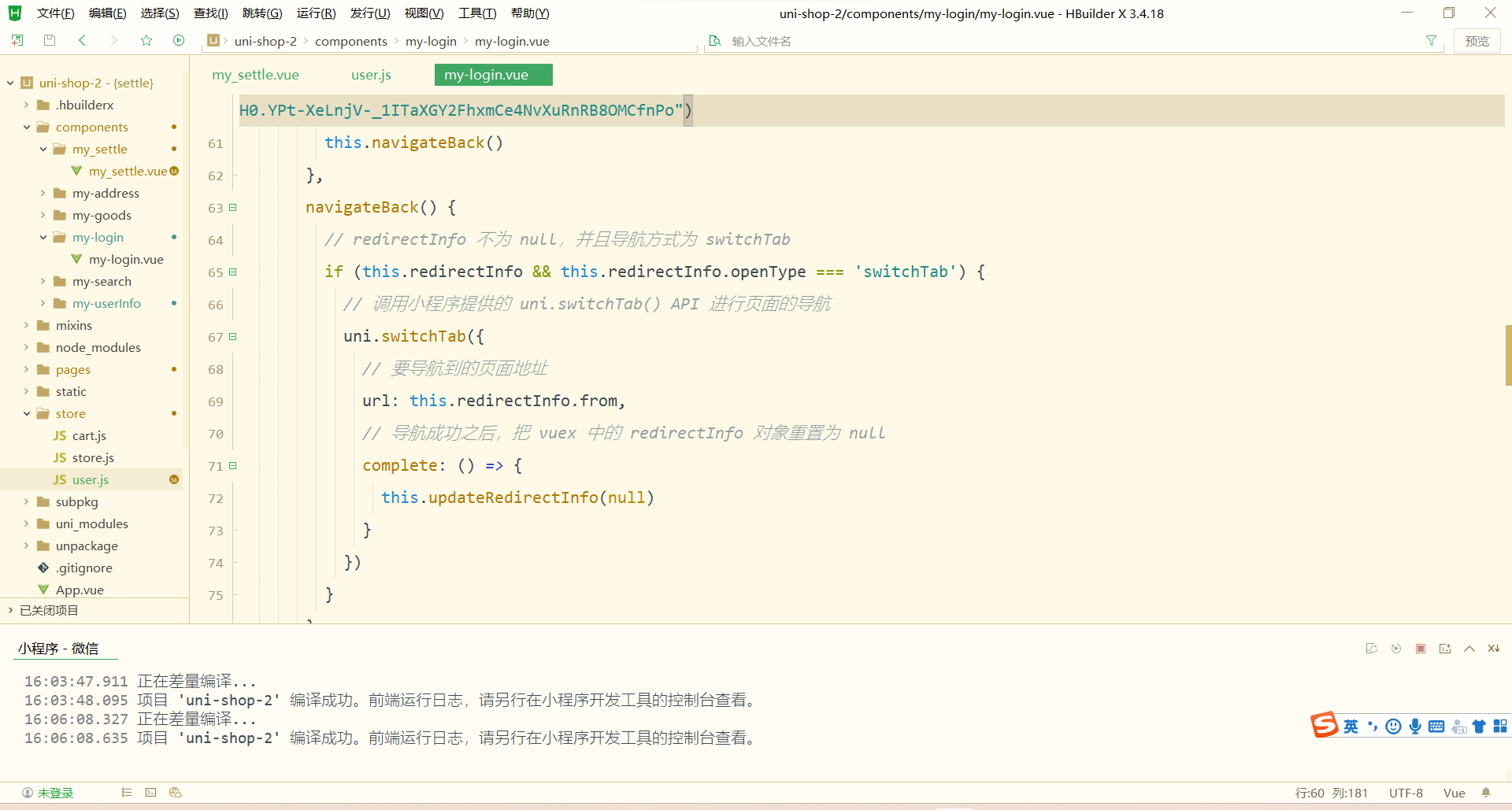
改造 my-login 组件中的 getToken 方法,当登录成功之后,预调用 this.navigateBack() 方法返回登录之前的页面: // 调用登录接口,换取永久的 token async getToken(info) { // 省略其它代码... // 判断 vuex 中的 redirectInfo 是否为 null // 如果不为 null,则登录成功之后,需要重新导航到对应的页面 this.navigateBack() }在 my-login 组件中,声明 navigateBack 方法如下: // 返回登录之前的页面 navigateBack() { // redirectInfo 不为 null,并且导航方式为 switchTab if (this.redirectInfo && this.redirectInfo.openType === 'switchTab') { // 调用小程序提供的 uni.switchTab() API 进行页面的导航 uni.switchTab({ // 要导航到的页面地址 url: this.redirectInfo.from, // 导航成功之后,把 vuex 中的 redirectInfo 对象重置为 null complete: () => { this.updateRedirectInfo(null) } }) } }
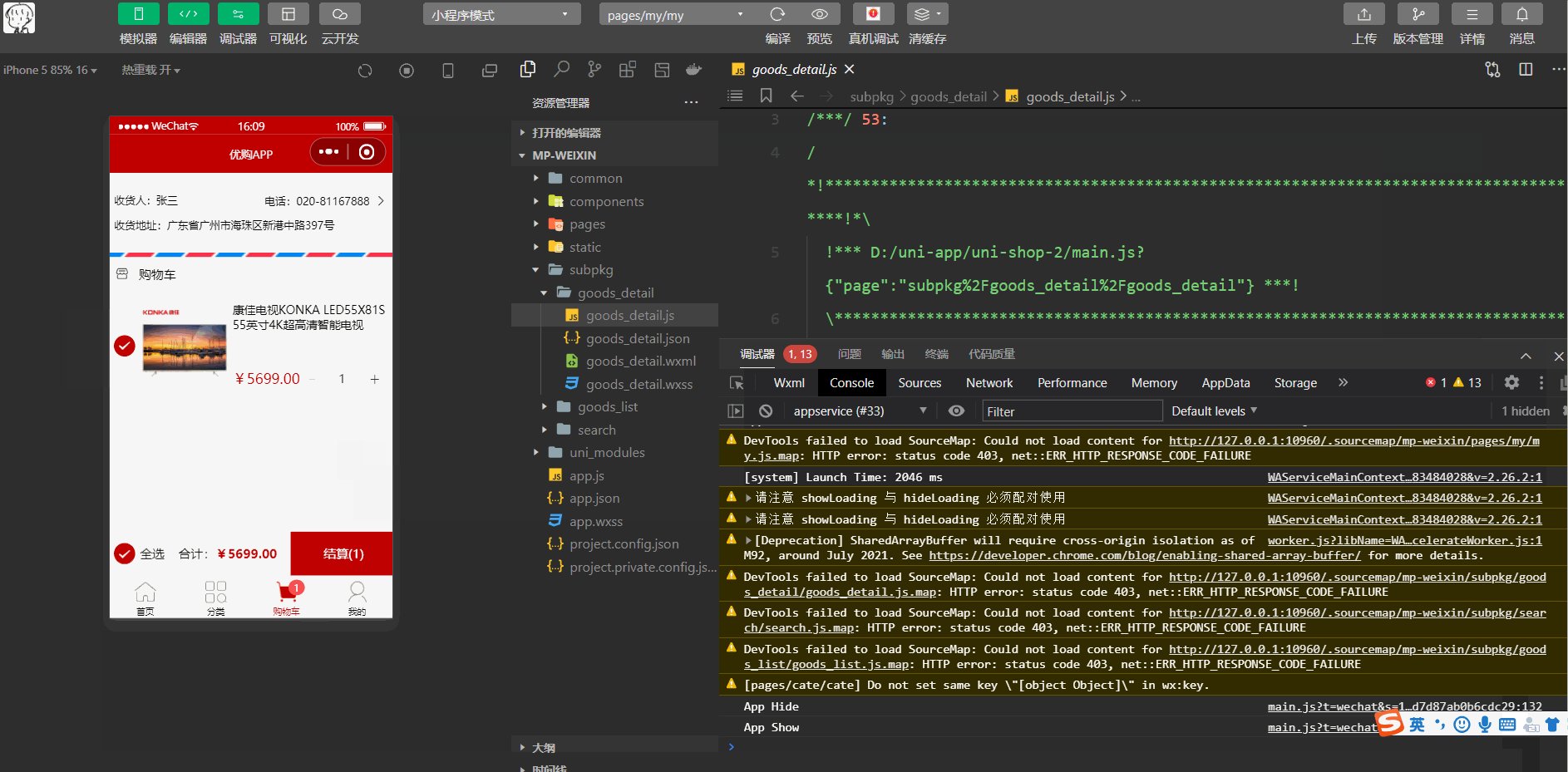
登录成功跳转到之前的页面完成
|
【本文地址】
公司简介
联系我们




 在 my-login 组件中,通过 mapState 和 mapMutations 辅助方法,将 vuex 中需要的数据和方法,映射到当前页面中使用:
在 my-login 组件中,通过 mapState 和 mapMutations 辅助方法,将 vuex 中需要的数据和方法,映射到当前页面中使用: