| CSS 实现字体发光效果 text | 您所在的位置:网站首页 › html设置字体的代码 › CSS 实现字体发光效果 text |
CSS 实现字体发光效果 text
|
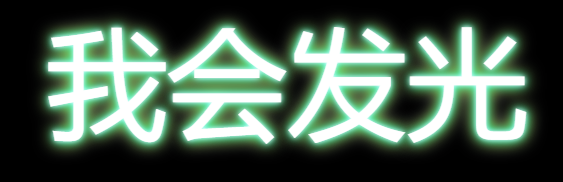
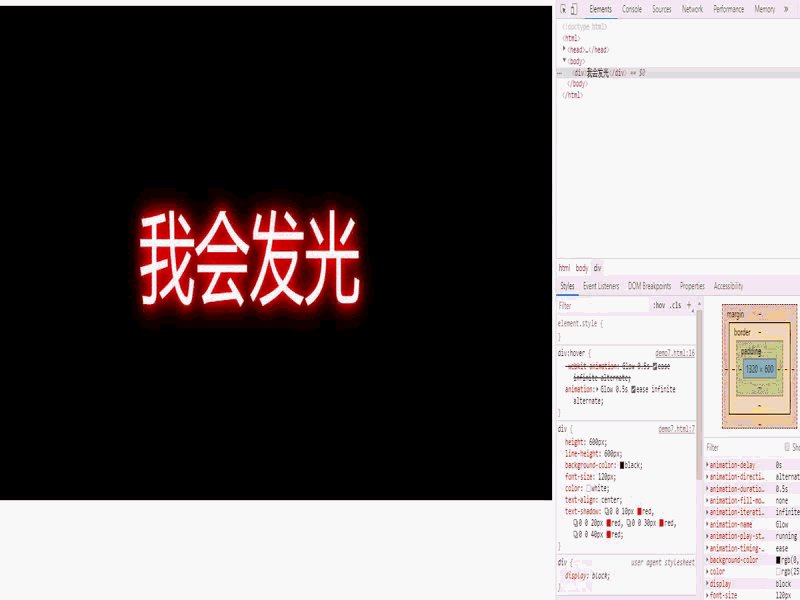
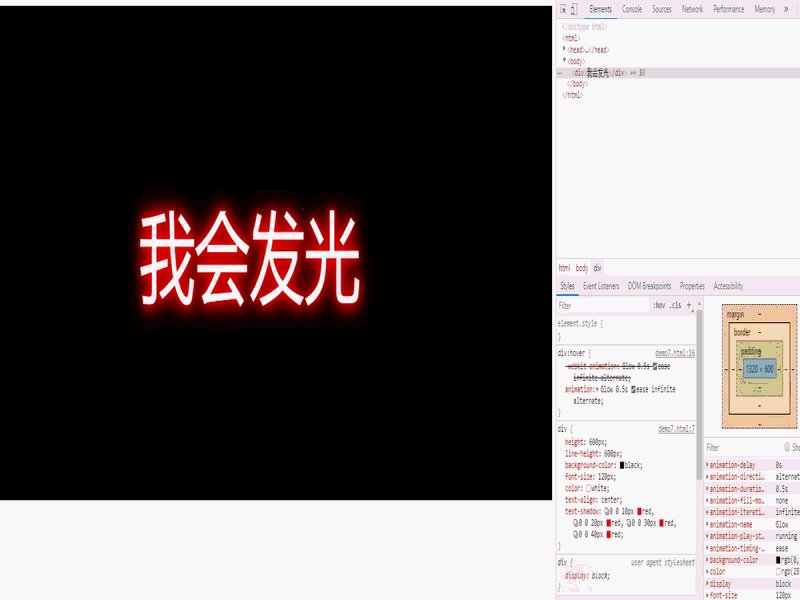
一、CSS字体发光效果: CSS3 并没有直接设置发光效果的属性,但是利用text-shadow属性实现此效果 1、text-shadow:该属性为文本添加阴影效果。 text-shadow: h-shadow v-shadow blur color;2、参数: 参数名称说明h-shadow水平阴影的位置(阴影水平偏移量),可为负值,必需v-shadow垂直阴影的位置(阴影垂直偏移量),可为负值,必需blur阴影模糊的距离(默认为0),可选color阴影颜色(默认为当前字体颜色),可选3、说明: 参考文章 1、乍一看,text-shadow 属性仅仅是用来设置文本阴影的,似乎并不能实现字体发光效果,其实不然,这正是 text-shadow 属性的精妙之处。 2、当阴影的水平偏移量 和 垂直偏移量都为0时,阴影就和文本重合了,这时,如果增大阴影模糊的距离,就可以达到字体外发光的效果了。 3、当然,为了使外发光更加炫酷,还需要使用到text-shadow 的另一个特性:同时设置多个阴影(使用逗号分隔设置多个阴影)。 4、例子:比如我们想设置一个静态的文字发光效果: html代码:(我们声明一个div,然后添加文本) 我会发光css样式:(为了方便看,设置黑色背景,白色文字,然后让它居中显示) div{ height : 600px; //设置一个高 line-height : 600px; //设置行高(垂直居中) background-color:black; //黑色背景:黑 font-size: 120px; //字体120像素 color : white; //字体颜色:白 text-align: center; //水平居中 text-shadow: 0 0 10px red,0 0 20px red,0 0 30px red,0 0 40px red; //设置发光效果 }看下效果: 效果:(图一) 看图:(明显的看到了四个阴影)
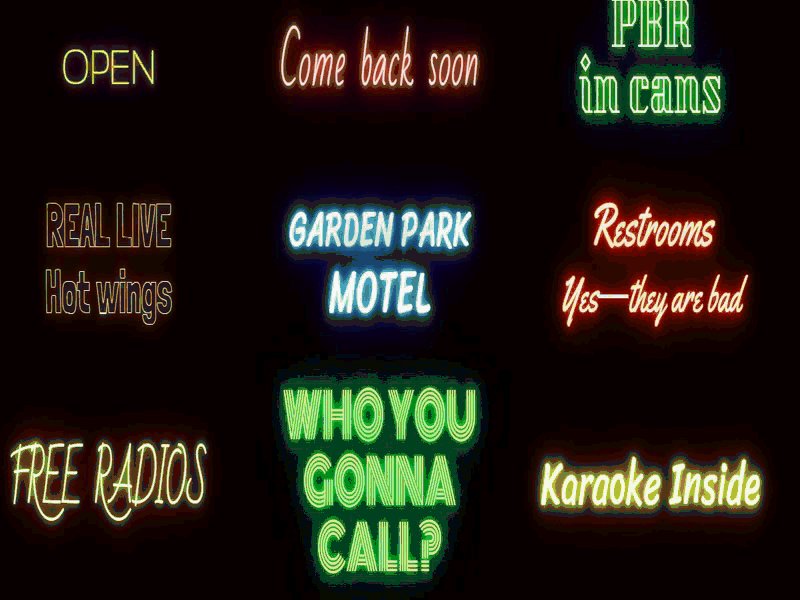
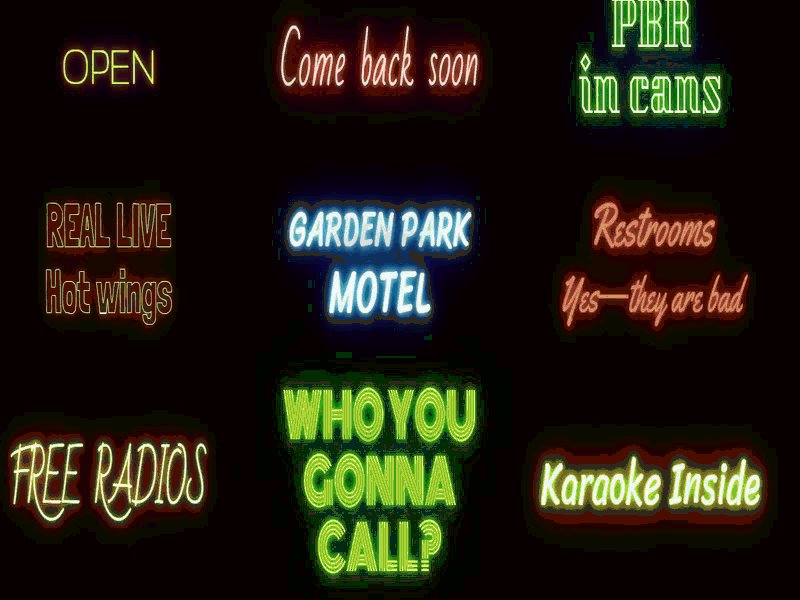
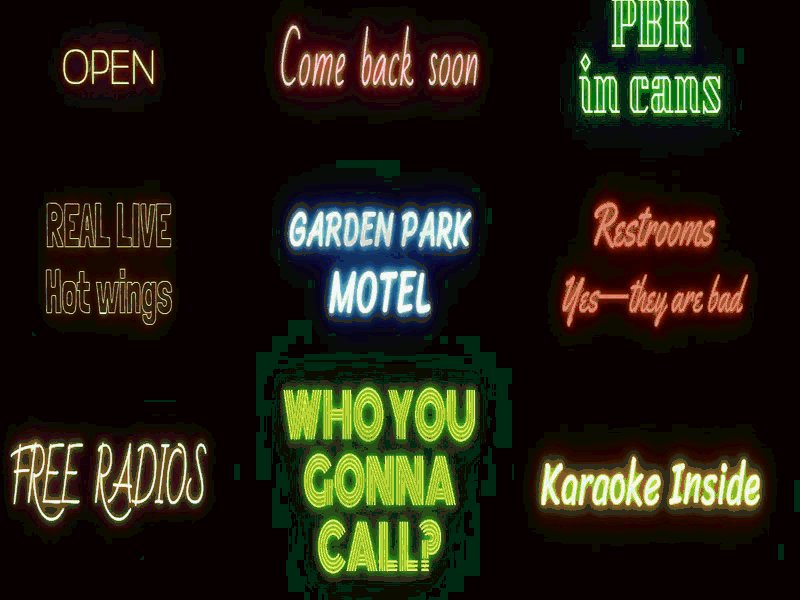
网上有很多的动态效果,我们其实都可以通过CSS发光字体来实现,我们首先看一下效果:图片来源 html代码: 我会发光css样式:(这是上面的静态发光样式) div{ height : 600px; //设置一个高 line-height : 600px; //设置行高(垂直居中) background-color:black; //黑色背景:黑 font-size: 120px; //字体120像素 color : white; //字体颜色:白 text-align: center; //水平居中 text-shadow: 0 0 10px red,0 0 20px red,0 0 30px red,0 0 40px red; //设置发光效果 }我们实现当鼠标悬停div上面的时候来让字体来动态发光: 实现思路:我们给div添加一个鼠标悬停事件,然后通过CSS3的animation动画属性,来实现动态效果即可,如果对animation不是特别熟悉的话可以去学习学习。 1、在上面css效果的基础上先添加一个悬停事件: 设置animation属性时需要注意的是: Internet Explorer 10、Firefox 以及 Opera 支持 @keyframes 规则和 animation 属性。 Chrome 和 Safari 需要前缀 -webkit-。 div:hover{ //为了兼容不同的浏览器,所以声明两个 -webkit-animation: Glow 0.5s ease infinite alternate; //兼容Chrome animation: Glow 0.5s ease infinite alternate; }然后为其添加阴影效果(为了兼容也是写两个) @-webkit-keyframes Glow { //兼容Chrome 和 Safari from { text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #fff, 0 0 40px #00a67c, 0 0 70px #00a67c, 0 0 80px #00a67c, 0 0 100px #00a67c, 0 0 150px #00a67c; } to { text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 20px #00a67c, 0 0 35px #00a67c, 0 0 40px #00a67c, 0 0 50px #00a67c, 0 0 75px #00a67c; } } @keyframes Glow { from { text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #fff, 0 0 40px #00a67c, 0 0 70px #00a67c, 0 0 80px #00a67c, 0 0 100px #00a67c, 0 0 150px #00a67c; } to { text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 20px #00a67c, 0 0 35px #00a67c, 0 0 40px #00a67c, 0 0 50px #00a67c, 0 0 75px #00a67c; } }见效果:当鼠标悬停到上面的时候会出现我们设置的动态发光字体,我们设置的0.5s内变换字体的阴影,时间和颜色变化可以自行定义。 |
【本文地址】
 text-shadow 的 blur 属性测试: 我们上面添加的属性值为:text-shadow:0 0 10px red,0 0 20px red,0 0 30px red,0 0 40px red;可以看出我们在text-shadow后面添加了四个属性值,-或许你直接看看不出效果,我们尝试一个一个添加试试:
text-shadow 的 blur 属性测试: 我们上面添加的属性值为:text-shadow:0 0 10px red,0 0 20px red,0 0 30px red,0 0 40px red;可以看出我们在text-shadow后面添加了四个属性值,-或许你直接看看不出效果,我们尝试一个一个添加试试: 效果:(图二)
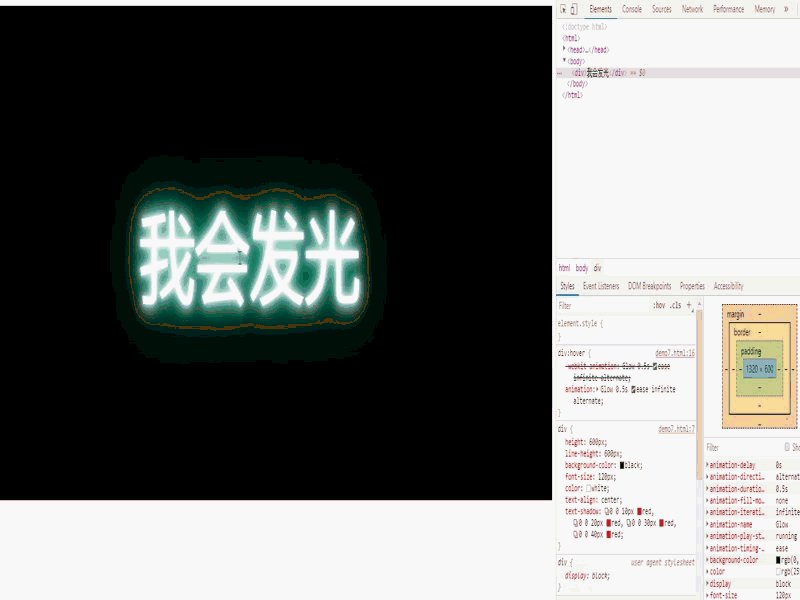
效果:(图二)  效果:(图三)
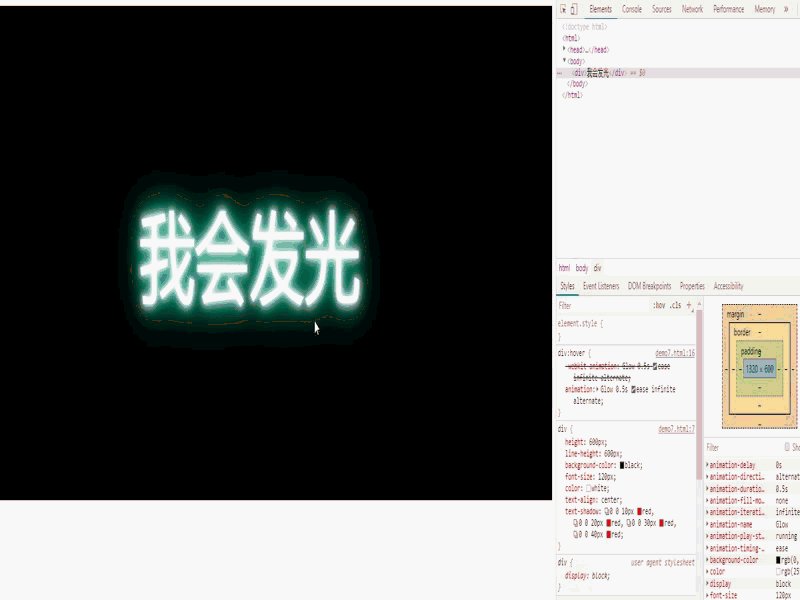
效果:(图三)  效果:(图四)
效果:(图四)  如果我们只添加一个阴影的话颜色会非常的浅,我们通过添加四个阴影来实现发光效果,而我们怎么证实是添加了多个阴影呢? 我们为每个阴影逐级添加10px的偏移量,然后将模糊面积设置为0就可以很明显的看清楚了:
如果我们只添加一个阴影的话颜色会非常的浅,我们通过添加四个阴影来实现发光效果,而我们怎么证实是添加了多个阴影呢? 我们为每个阴影逐级添加10px的偏移量,然后将模糊面积设置为0就可以很明显的看清楚了: 实际看需求自行添加多少个阴影和每个阴影的阴影面积自己定义,还有颜色也可以自己混合着用。(下面多换几个颜色试试)
实际看需求自行添加多少个阴影和每个阴影的阴影面积自己定义,还有颜色也可以自己混合着用。(下面多换几个颜色试试) 二、CSS字体动态发光效果:
二、CSS字体动态发光效果: 下面我们也实现一个动态的发光的例子,我们还是和上面一样添加div,然后设置样式:
下面我们也实现一个动态的发光的例子,我们还是和上面一样添加div,然后设置样式: 好,把上面学会了基本可以实现所有的需求了,知识学会了,别忘了点个赞哦,谢谢!
好,把上面学会了基本可以实现所有的需求了,知识学会了,别忘了点个赞哦,谢谢!