|
表单—新增控件类型
• HTML5 增加了多个新的表单输入类型,这些新特性提供了更好的输入控制和验证,主要内容如下。 • ①email、②url、③number、④range • ⑤Date pickers (date, month, week, time, datetime, datetime-local) • ⑥search、⑦color、⑧tel
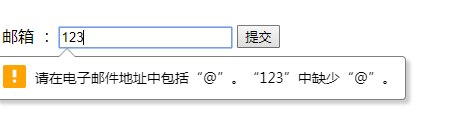
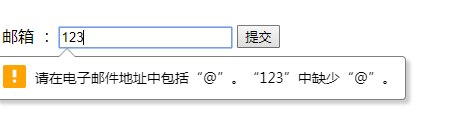
type=”email” • 限制用户输入为邮箱类型(即输入内容必须含有@符号,并且@前后内容不能为空)。email提供了邮箱的完整验证,必须包含@和后缀,如果不满足验证,会阻止表单提交
邮箱 :
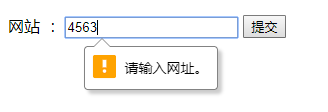
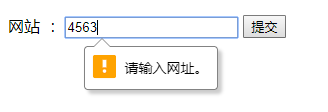
 type=”url” • 限制用户输入为网址,即输入内容必须含有"http:",并且后面内容不能为空.提供了网址的合法格式验证。必须包含 http:// 或者 https:// type=”url” • 限制用户输入为网址,即输入内容必须含有"http:",并且后面内容不能为空.提供了网址的合法格式验证。必须包含 http:// 或者 https://
网站 :
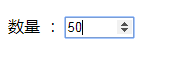
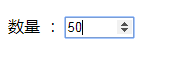
 type=”number” • 限制用户输入为数字类型,只能输入数字和小数点,不能输入其他字符,并且输入框最右边有上下调节按钮 type=”number” • 限制用户输入为数字类型,只能输入数字和小数点,不能输入其他字符,并且输入框最右边有上下调节按钮
 案例: 最小值0、最大值100、步进值5、value初始值50 案例: 最小值0、最大值100、步进值5、value初始值50
数量 :
 type=”range” • 显示为滑动条,会以一个滑块形式表现,包含一定范围内数值输入域 type=”range” • 显示为滑动条,会以一个滑块形式表现,包含一定范围内数值输入域
 案例:初始值为10,最小值为0,最大值为100,步进值为20 案例:初始值为10,最小值为0,最大值为100,步进值为20
数量 :
 type=Date Pickers(日期选择器) type=Date Pickers(日期选择器)
数量 :
 type=”search” • 作用:用于搜索域,比如站点搜索或 Google 搜索 • 渲染结果:显示为常规的文本域,在输入框输入文本后右边显示“x”,可以将输入的文本清除 type=”search” • 作用:用于搜索域,比如站点搜索或 Google 搜索 • 渲染结果:显示为常规的文本域,在输入框输入文本后右边显示“x”,可以将输入的文本清除
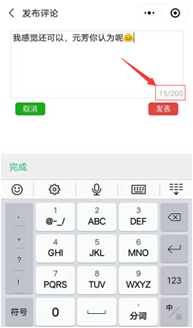
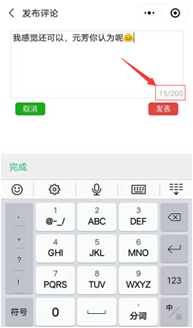
 type=”color” 颜色选择器,选择颜色的面板 type=”color” 颜色选择器,选择颜色的面板  type=”tel” tel并不是来验证手机号码的,因为全球手机号码格式的标准不同。它的目的是能够在移动端打开数字键盘,而数字键盘就限制了用户只能填写数字而不能填写其他字符。 type=”tel” tel并不是来验证手机号码的,因为全球手机号码格式的标准不同。它的目的是能够在移动端打开数字键盘,而数字键盘就限制了用户只能填写数字而不能填写其他字符。


• 属性解析: • ①for 规定一个或多个元素的 id 列表,以空格分隔。这些元素描述了计算中使用的元素与计算结果之间的关系 • ②name 规定 元素的名称 • 写法: • output不能再写在其他任意位置,只能在form里面才有效果
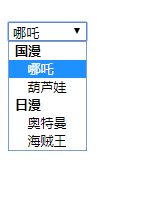
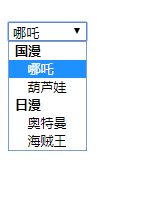
• optgruop元素在html4已经存在,在HTML5进行了拓展。 • 简介: 选项组标签,将select元素中的选项进行逻辑分类,在select元素中直接定义,不允许嵌套,既不能进行第二次分组 • 属性: ①disabled:加载时禁用该选项组 ②label: 用来定义分组显示的标签名
哪吒
葫芦娃
奥特曼
海贼王
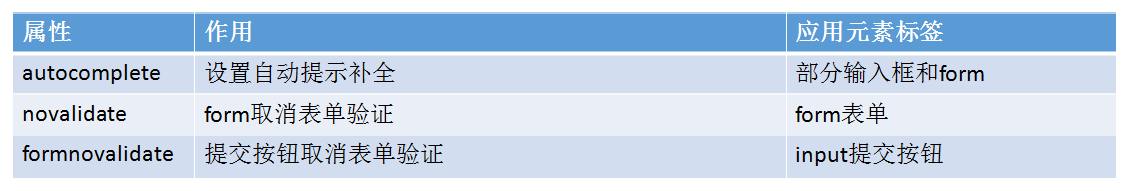
 H5新增的表单属性 H5新增的表单属性  
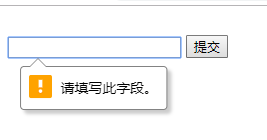
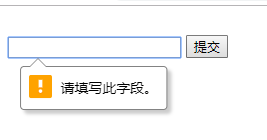
required 属性 • 约束该表单元素在提交前必须输入值,提交文档时,限制文本框必须输入内容,否则无法提交,即如果未输入将阻止表单提交。 • 通俗理解:表明该元素是必填项,当提交表单的时候会自动验证该元素的内容是否不为空。
姓名 :
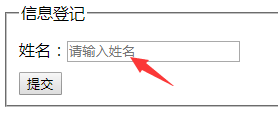
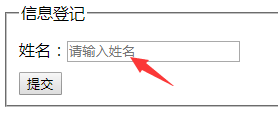
 placeholder属性 • 占位符,当用户还没有输入值的时候,输入型控件可以通过 placeholder 属性向用户显示描性说明或者提示信息。使用 placeholder属性只需要将说明性文字作为该属性值即可。 placeholder属性 • 占位符,当用户还没有输入值的时候,输入型控件可以通过 placeholder 属性向用户显示描性说明或者提示信息。使用 placeholder属性只需要将说明性文字作为该属性值即可。
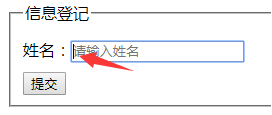
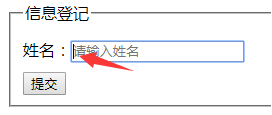
 autofocus 属性 • 在打开页面时使元素自动获取焦点,只有当一个页面是以使用某个控件为主要目的时,才对该控件使用 autofocus 属性。一个页面只能有一个控件有该属性。 autofocus 属性 • 在打开页面时使元素自动获取焦点,只有当一个页面是以使用某个控件为主要目的时,才对该控件使用 autofocus 属性。一个页面只能有一个控件有该属性。

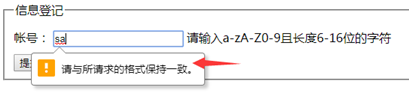
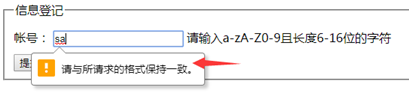
 multiple属性 • 文件上传多选或多个邮箱地址 ,可以选择多个文件;在email中,可以输入多个邮箱地址,以逗号分隔 pattern属性 • 规定用于验证 input 域的模式,模式为正则表达式,验证表单元素 multiple属性 • 文件上传多选或多个邮箱地址 ,可以选择多个文件;在email中,可以输入多个邮箱地址,以逗号分隔 pattern属性 • 规定用于验证 input 域的模式,模式为正则表达式,验证表单元素
帐号:
请输入a-zA-Z0-9且长度6-16位的字符

|  type=”url” • 限制用户输入为网址,即输入内容必须含有"http:",并且后面内容不能为空.提供了网址的合法格式验证。必须包含 http:// 或者 https://
type=”url” • 限制用户输入为网址,即输入内容必须含有"http:",并且后面内容不能为空.提供了网址的合法格式验证。必须包含 http:// 或者 https:// type=”number” • 限制用户输入为数字类型,只能输入数字和小数点,不能输入其他字符,并且输入框最右边有上下调节按钮
type=”number” • 限制用户输入为数字类型,只能输入数字和小数点,不能输入其他字符,并且输入框最右边有上下调节按钮 案例: 最小值0、最大值100、步进值5、value初始值50
案例: 最小值0、最大值100、步进值5、value初始值50 type=”range” • 显示为滑动条,会以一个滑块形式表现,包含一定范围内数值输入域
type=”range” • 显示为滑动条,会以一个滑块形式表现,包含一定范围内数值输入域 案例:初始值为10,最小值为0,最大值为100,步进值为20
案例:初始值为10,最小值为0,最大值为100,步进值为20 type=Date Pickers(日期选择器)
type=Date Pickers(日期选择器) type=”search” • 作用:用于搜索域,比如站点搜索或 Google 搜索 • 渲染结果:显示为常规的文本域,在输入框输入文本后右边显示“x”,可以将输入的文本清除
type=”search” • 作用:用于搜索域,比如站点搜索或 Google 搜索 • 渲染结果:显示为常规的文本域,在输入框输入文本后右边显示“x”,可以将输入的文本清除 type=”color” 颜色选择器,选择颜色的面板
type=”color” 颜色选择器,选择颜色的面板  type=”tel” tel并不是来验证手机号码的,因为全球手机号码格式的标准不同。它的目的是能够在移动端打开数字键盘,而数字键盘就限制了用户只能填写数字而不能填写其他字符。
type=”tel” tel并不是来验证手机号码的,因为全球手机号码格式的标准不同。它的目的是能够在移动端打开数字键盘,而数字键盘就限制了用户只能填写数字而不能填写其他字符。

 H5新增的表单属性
H5新增的表单属性 

 placeholder属性 • 占位符,当用户还没有输入值的时候,输入型控件可以通过 placeholder 属性向用户显示描性说明或者提示信息。使用 placeholder属性只需要将说明性文字作为该属性值即可。
placeholder属性 • 占位符,当用户还没有输入值的时候,输入型控件可以通过 placeholder 属性向用户显示描性说明或者提示信息。使用 placeholder属性只需要将说明性文字作为该属性值即可。 autofocus 属性 • 在打开页面时使元素自动获取焦点,只有当一个页面是以使用某个控件为主要目的时,才对该控件使用 autofocus 属性。一个页面只能有一个控件有该属性。
autofocus 属性 • 在打开页面时使元素自动获取焦点,只有当一个页面是以使用某个控件为主要目的时,才对该控件使用 autofocus 属性。一个页面只能有一个控件有该属性。
 multiple属性 • 文件上传多选或多个邮箱地址 ,可以选择多个文件;在email中,可以输入多个邮箱地址,以逗号分隔 pattern属性 • 规定用于验证 input 域的模式,模式为正则表达式,验证表单元素
multiple属性 • 文件上传多选或多个邮箱地址 ,可以选择多个文件;在email中,可以输入多个邮箱地址,以逗号分隔 pattern属性 • 规定用于验证 input 域的模式,模式为正则表达式,验证表单元素