| Axure 实现“动次打次”歌词播放效果 | 您所在的位置:网站首页 › html添加动态效果 › Axure 实现“动次打次”歌词播放效果 |
Axure 实现“动次打次”歌词播放效果
|
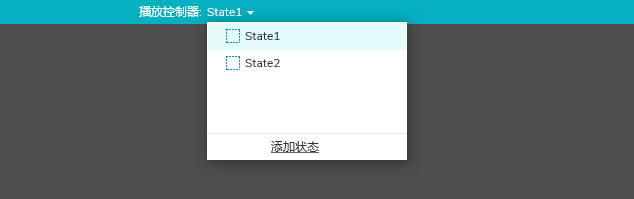
接着将【动态歌词】对齐放在【静态歌词】上方,完全盖住【静态歌词】,呈现出如下效果。 接着再把【动态歌词】的内容删掉,注意这里是删除内容,但元件还留在画布上,不能把元件给删掉了,最终的效果就是这样。 接下来在画布负空间拖入一个【动态面板】,命名为【播放控制器】。 【播放控制器】内需确保至少有两个状态。
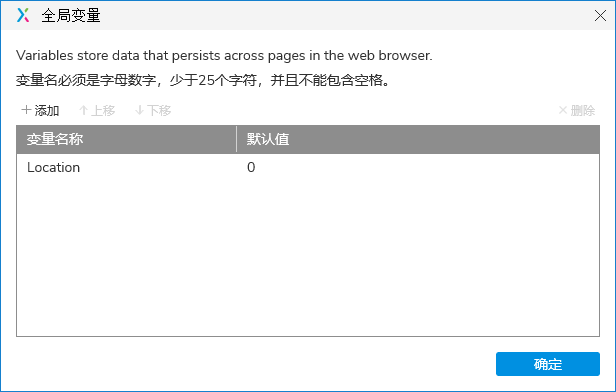
最后添加一个【全局变量】,变量名称为【Location】,默认值为【0】,变量的主要作用是用来实时记录当前歌词播放到哪个位置。
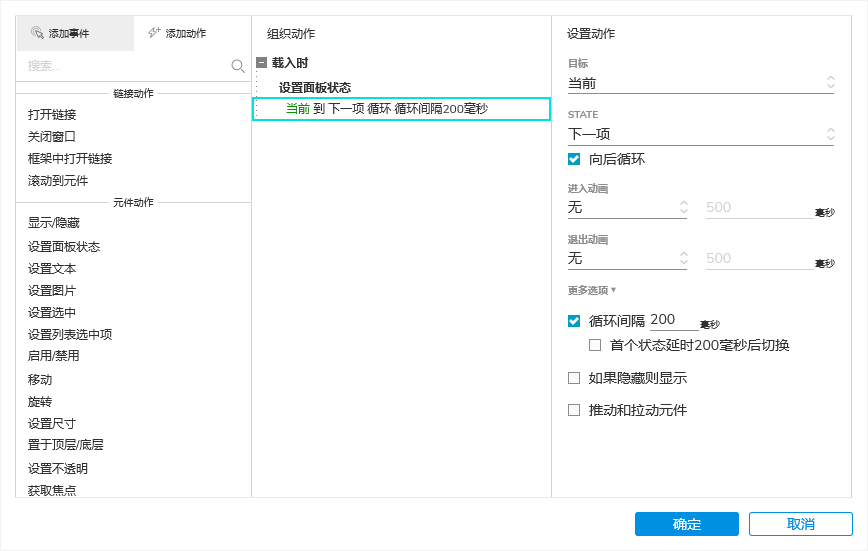
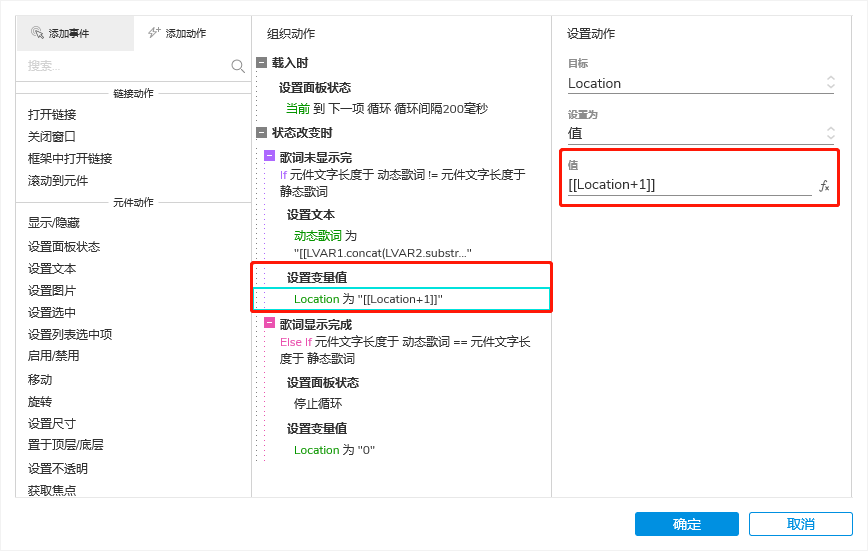
这样准备工作就做完了。 二、播放的交互。 接下来写交互,实现歌词播放的效果。 歌词播放是一个循环的动作,这里会用到动态面板的循环事件,如果有不太懂这个事件的原理或用法的话,可以参考我之前分享过的文章《【Axure 教程】让你的动画变成“永动机”》。 首先给【播放控制器】添加【载入时】【设置面板状态】的交互,设置每隔200毫秒切换到下一个状态,这个时间就是歌词播放的速度。
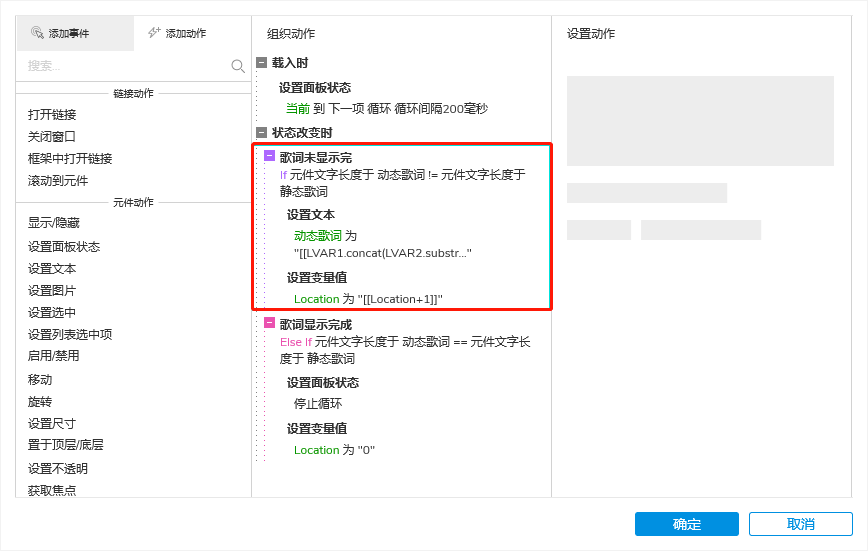
接下来再给【播放控制器】添加【状态改变时】的交互,这是最核心的一步。 这里直接判断【动态歌词】和【静态歌词】两个元件的文字长度,如果不相等,表示歌词没显示完,这个时候每循环一次,就从【静态歌词】中选取一个字添加到【动态歌词】中。
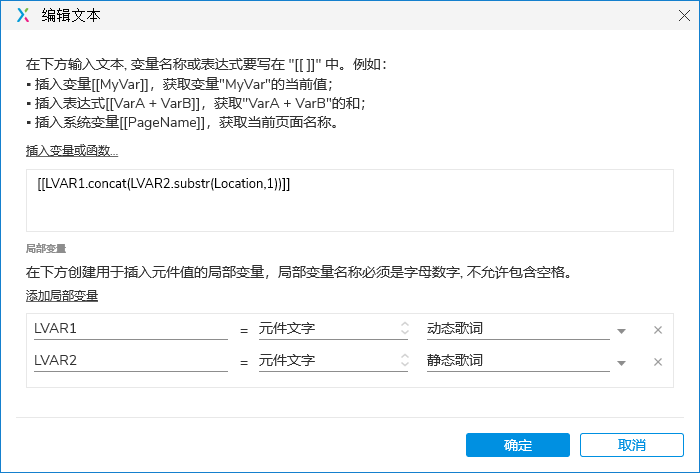
从【静态歌词】添加文字到【动态歌词】中需要用到表达式,表达式内容如下。
substr 可以按指定起始位置和长度来选取一段字符串中的文字,concat 用来向字符串追加指定文字,这个表达式的意思是:从【动态歌词】中选取一个字,添加到【静态歌词】中。 由于我们每次添加完一个字之后,下一次要添加的是之前已添加的字的下一个字,所以这里用到 Location 的变量来记录我们之前添加的是第几个字,默认值为0,表示初次添加的是第1个字,因此,每次添加之后,我们需要给 Location 加上1,这样进入下一次循环的时候,就会自动添加下一个字。
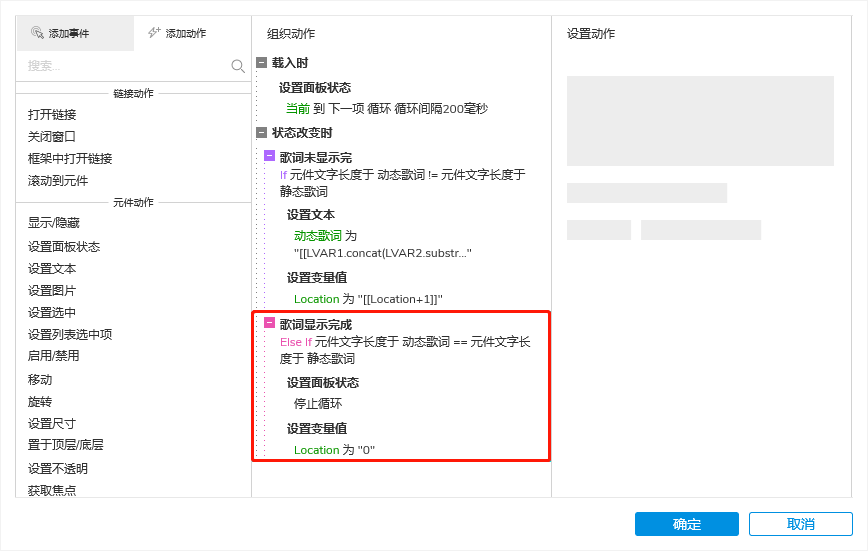
最后如果两个元件的文字长度一致,表示歌词已经播放完了,这个时候就可以停止动态面板【播放控制器】的循环,并把 Location 重置为0。
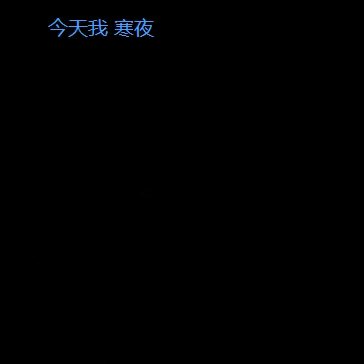
保存设置后预览就可以看到我们所需要的效果。
如果你需要控制歌词的暂停与播放,只要通过控制【播放控制器】动态面板循环的循环与停止循环即可。 三、小彩蛋 按照我们刚刚的设计,如果你把【静态歌词】的元件隐藏掉,再次预览,就会得到类似打字输入的效果。
以上便是本文全部内容,感谢阅读。 专栏作家 产品锦李,公众号:产品锦李(ID:IMPM996),人人都是产品经理专栏作家。不务正业的产品经理和他的产品设计。 题图来自Unsplash,基于CC0协议。返回搜狐,查看更多 |
【本文地址】