| HTML表格(HTML 表格的使用,收藏这一篇就够了) | 您所在的位置:网站首页 › html怎么设置表格字体颜色一致 › HTML表格(HTML 表格的使用,收藏这一篇就够了) |
HTML表格(HTML 表格的使用,收藏这一篇就够了)
|
HTML 表格
文章目录
HTML 表格
1. 表格的定义2. 表格的标签3. 单元格边框(border)4. 合并单元格
4.1 合并行单元格(colspan)4.2 合并列单元格(rowspan) 5. 表格格式设置
5.1 单元格的对齐(align)(居中,左对齐,右对齐)5.2. 背景色&图片(bgcolor & background)
5.2.1 单元格背景色&图片5.2.2 表格背景色&图片 5.3 单元格的边距(cellpadding)5.4 单元格间的距离(cellspacing)5.5 显示部分边框(frame & rules)
1. 表格的定义
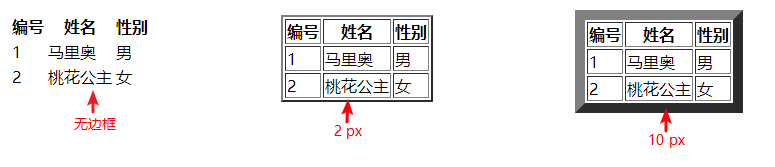
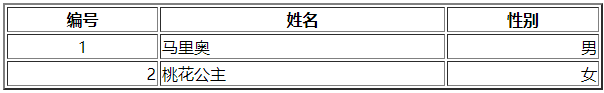
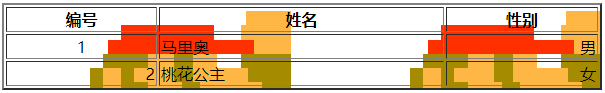
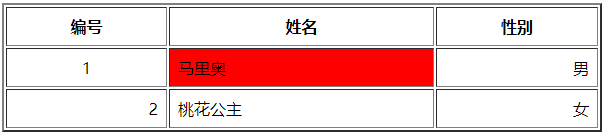
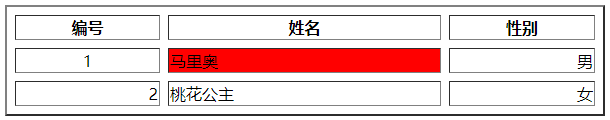
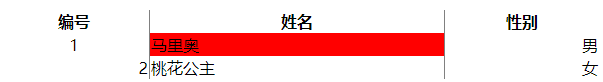
标签定义 HTML 表格。简单的 HTML 表格由 table 元素以及一个或多个 、 或 元素组成表格结构;其中: 元素定义表格行, 元素定义表头, 元素定义表格单元。 为了让表格更美观,我们会用到:border,colspan,rowspan,align,bgcolor 等来美化表格,具体在本文都有讲解; 2. 表格的标签在HTML定义表格的时候,有以下标签供我们使用 NO 表格标签 用处 1 定义表格,生成的表格在一对中; 2 定义表格标题,当表格需要标题时,使用表格标题 3 定义表格的页眉 4 定义表格的主体 5 定义表格的页脚 6 定义表格的表头,一般是表头中的内容会被加黑; 7 定义表格的行 8 定义表格单元格 9 定义用于表格列的属性 10 定义表格列的组 3. 单元格边框(border)表格边框:在使用 的方式来定义,其中:数字表示边框的宽度,单位为像素;以下举三个边框的例子; 编号 姓名 性别 1 马里奥 男 2 桃花公主 女 编号 姓名 性别 1 马里奥 男 2 桃花公主 女 编号 姓名 性别 1 马里奥 男 2 桃花公主 女上述代码效果: 合并单元格时,合并行使用:colspan=“2”; 合并列使用:rowspan=“2” (这里的 ‘2’ 表明合并两个单元格),举例如下: 4.1 合并行单元格(colspan) HTML表格合并单元格--张凯 合并行单元格: 通讯录 姓名 邮箱 zhang kai [email protected] [email protected]上述代码效果: 上述代码效果: 在对应的标签上增加 align 键值对,生效方式为"就近原则",如下例中,桃花公主单元格为left生效; align 值 left center right 效果 左对齐 居中 右对齐 编号 姓名 性别 1 马里奥 男 2 桃花公主 女上述代码效果(为了看清效果,所以设置了表格宽度 width=“600” ): 在单元格的标签上增加 bgcolor 或者 background,就可以添加背景色或者背景图片,以背景色为例; 编号 姓名 性别 1 马里奥 男 2 桃花公主 女上述代码效果: 在表格的标签上增加bgcolor 或者 background,就可以添加背景色或者背景图片,以背景图片为例; 编号 姓名 性别 1 马里奥 男 2 桃花公主 女上述代码效果(由于我挑了一张动态图,所以这里的背景是动态的!): 在标签使用cellpadding 即可,方法与上面的图片一样,直接举例如下: 编号 姓名 性别 1 马里奥 男 2 桃花公主 女上述代码效果: 在标签使用 cellspacing 即可,方法与上面的图片一样,直接举例如下: 编号 姓名 性别 1 马里奥 男 2 桃花公主 女上述代码效果: frame 键值 效果 void 不显示外侧边框 above 显示上部的外侧边框 below 显示下部的外侧边框 hsides 显示上部和下部的外侧边框 vsides 显示左边和右边的外侧边框 lhs 显示左边的外侧边框 rhs 显示右边的外侧边框 box 在所有四个边上显示外侧边框 border 在所有四个边上显示外侧边框 可以在标签内,增加 rules 键值对,控制表格外边框;键值对对应关系如下:frame 键值 效果 none 没有线条 groups 位于行组和列组之间的线条 rows 位于行之间的线条 cols 位于列之间的线条 all 位于行和列之间的线条 frame 举例如下: 编号 姓名性别1马里奥男2桃花公主女输出效果: rules举例如下: 编号 姓名性别1马里奥男2桃花公主女输出效果: |
【本文地址】