| HTML 和 JSX 的区别 | 您所在的位置:网站首页 › html和js区别 › HTML 和 JSX 的区别 |
HTML 和 JSX 的区别
|
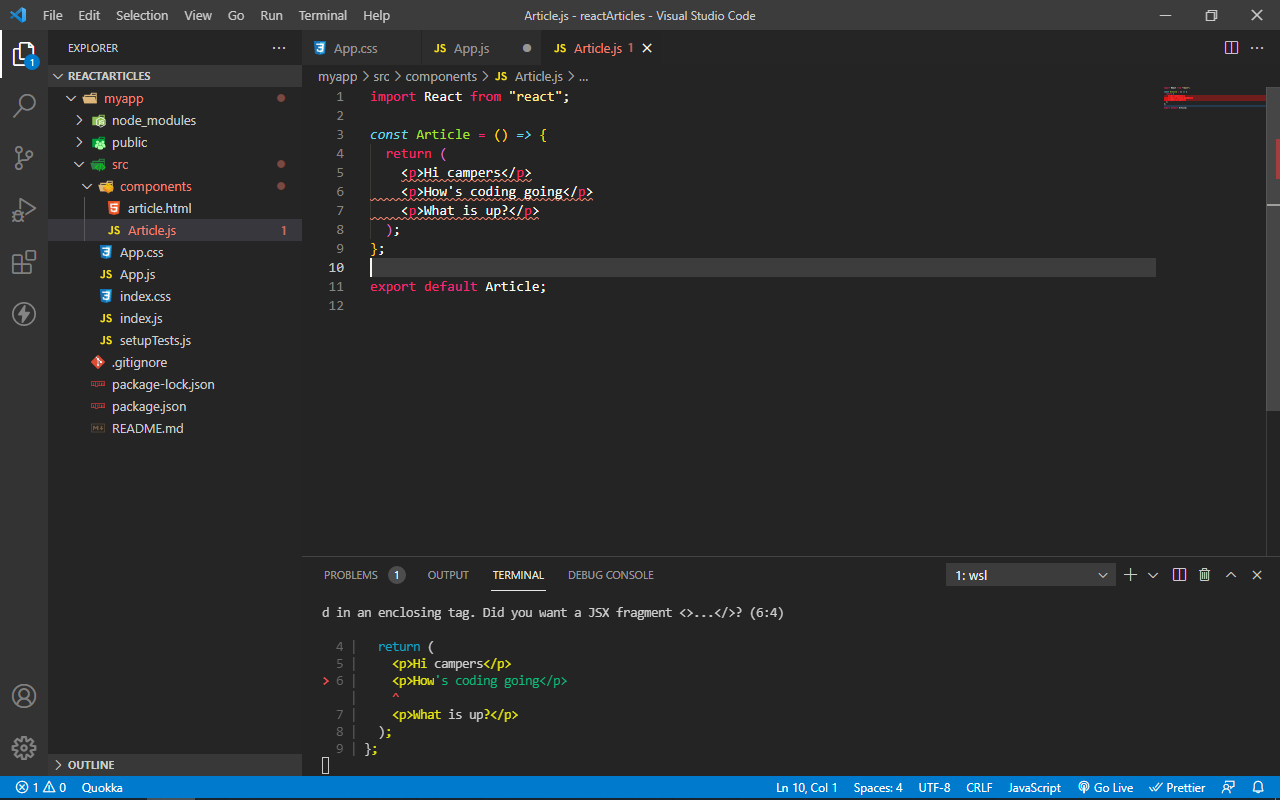
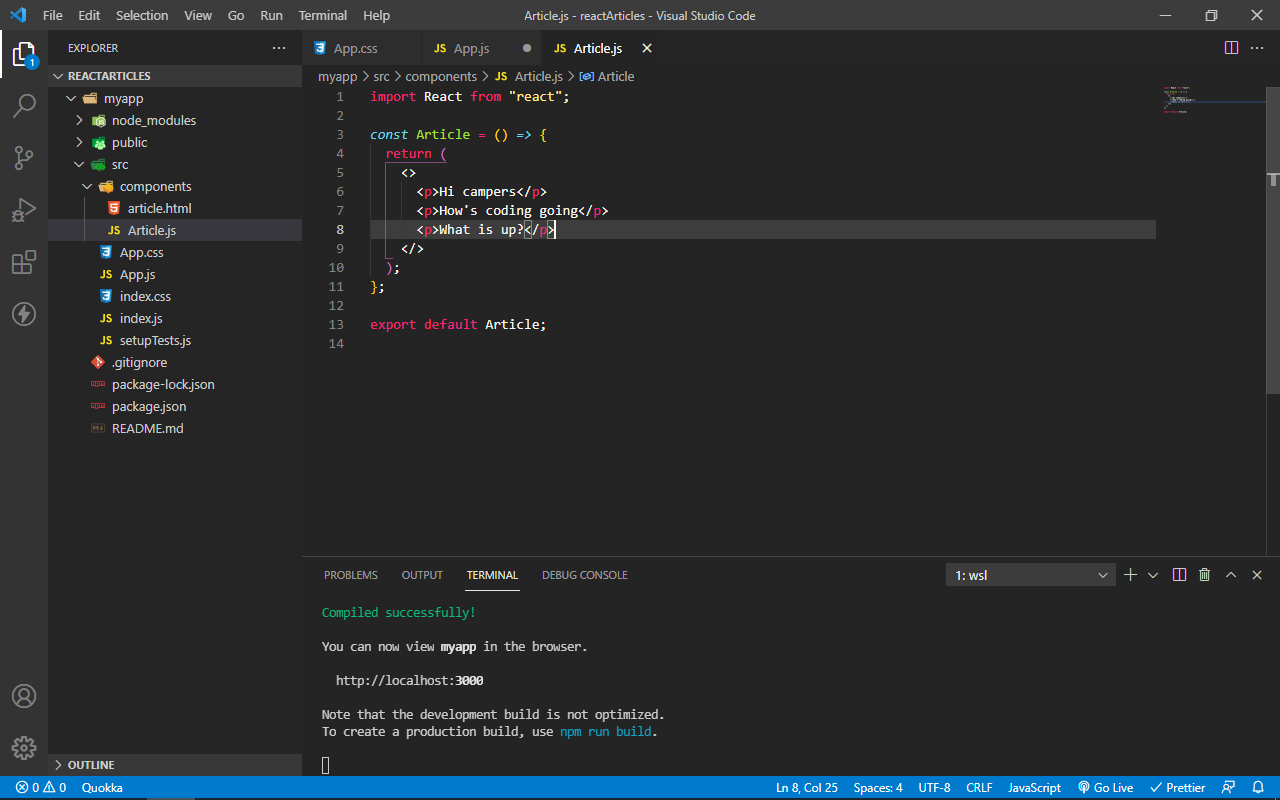
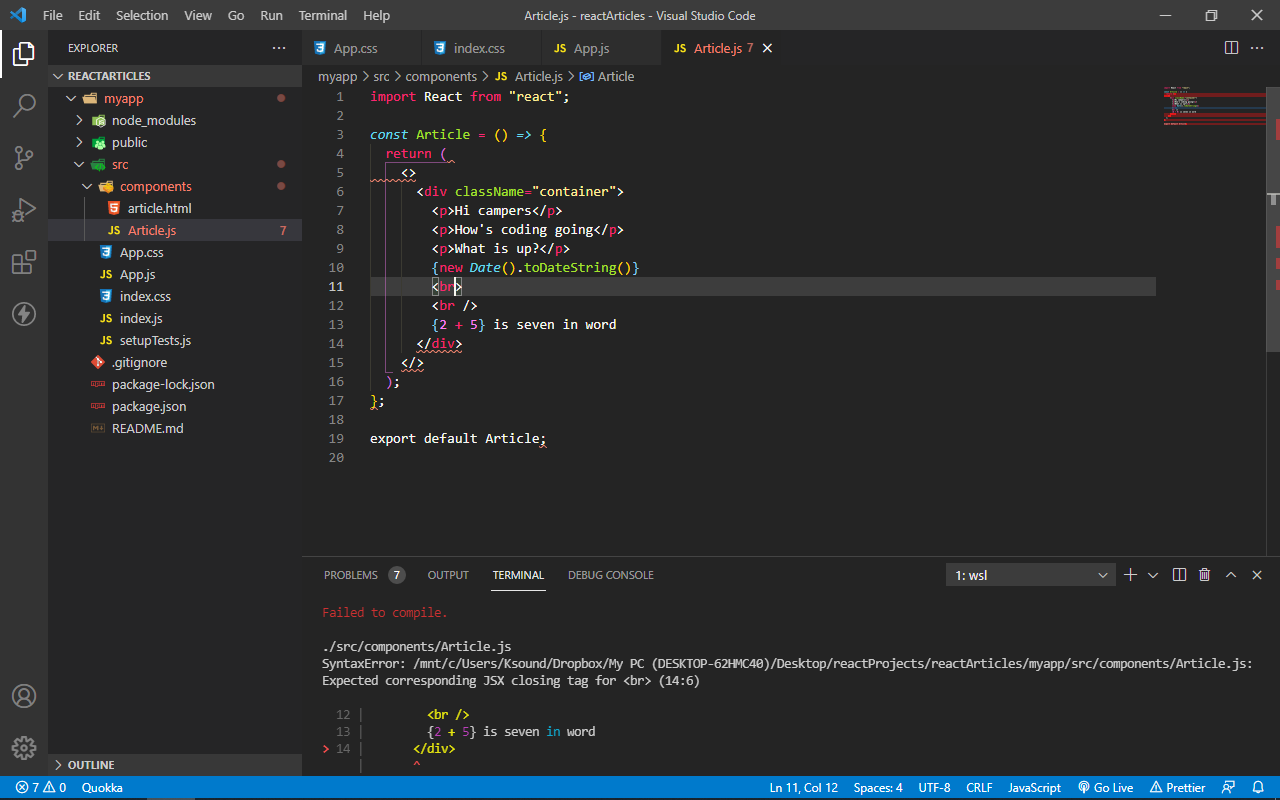
HTML vs JSX 超文本标记语言(HTML)是用于确定网页结构的文档的标准语言。 HTML 是 Web 开发中非常重要的语言。你的代码要么是原始的 HTML,要么是被编译成它,以便浏览器可以读取。 而 JSX 表示 JavaScript 语法扩展,有时候也被叫作 JavaScript XML。 它是作为 React.createElement() 的语法糖被创建的,是 JavaScript 的扩展,允许开发人员直接在 JavaScript 中编写 HTML。因此,当你编写 JSX 时,从技术上讲,你是同时编写 JavaScript 和 HTML。 此外,这意味着 JavaScript 的保留关键字必须保持完整。这就是为什么 HTML 中的 “for” 属性在 JSX 中是 “HTMLFor” 的原因,因为 “for” 是最常见的 JavaScript 保留关键字之一。 就浏览器的支持而言,所有浏览器都支持 HTML。另一方面,JSX 从来都不是真正想要的,所以你需要一个像 Babel 或 Webpack 这样的编译器来将 JSX 转换成浏览器可以理解的 JavaScript。 HTML 和 JSX 的主要区别你需要在 JSX 中返回单个父元素HTML 和 JSX 之间的主要区别之一是,在 JSX 中,你必须返回单个父元素,否则将无法编译。 许多开发人员使用 ...,但许多人使用的更好的一种是“片段”,...,它使代码更具可读性。 在 HTML 中,你可以随意执行任何操作,因为你不必返回单个父元素。  在这里你可以看到 JSX 没有编译,因为没有父元素。  这里 JSX 正在编译,因为有一个父元素(片段)。 可以直接在 JSX 中实现 JS在 JSX 中,可以直接编写 JavaScript。你可以通过将 JavaScript 放在花括号 {...} 中来实现。而在 HTML 中,你需要一个脚本标签或一个外部 JavaScript 文件来实现 JavaScript: const Article = () => { return (Hi campers How's coding going What is up? {new Date().toDateString()} {2 + 5} is seven in word ); }; export default Article; JSX 中的所有标签自闭合标签可以在 JSX 中自闭合。也就是说,可以将 写成 ,将 写成 。 HTML 中的自闭合标签可以在右尖括号没有斜线的情况下自闭合,即 可以写成 。但是在 JSX 中,需要加上斜杠。这应该让人想到——JSX 严重依赖于 HTML 4 语法。  在这里你可以看到 JSX 没有编译,因为在换行标记的右尖括号之前没有斜杠。  在这里你可以看到 JSX 正在编译,因为在换行标记中有一个正斜杠。 ClassName 和 HTMLFor,不是 JSX 中的 class 和 for要在 JSX 中定义 class 名和 for 属性,不要将其定义为 class 或 for,因为两者都是 JavaScript 中的保留关键字。 你实际上使用 class 关键字创建 class 组件。因此,要在 JSX 中定义 class 名,你可以将其定义为 “className”,而对于标签的 for 属性,你可以写成 “HTMLFor”: const Article = () => { return (Hi campers How's coding going What is up? {new Date().toDateString()} {2 + 5} is seven in word Name ); }; export default Article; 在 JSX 中用驼峰命名法写所有 HTML 属性在编写 JSX 时,你需要将所有 HTML 属性和事件引用以驼峰命名法编写。所以,onclick 变成 onClick,onmouseover 变成 onMouseOver,依此类推: const Article = () => { const sayHI = () => { alert("Hi Campers"); }; return (Hi campers How's coding going What is up? {new Date().toDateString()} {2 + 5} is seven in word ALert Hi ); }; export default Article; 在 JSX 中将内联样式编写为对象最后,要为 JSX 定义内联样式,你将其编写为一个对象,属性采用驼峰命名法,值在引号中,然后将其内联传递给 JSX。 这意味着你必须使用样式属性,并使用花括号而不是引号。这与 HTML 相反,在 HTML 中,你可以在开始标签内自由定义数百万种样式,而无需将它们编写为对象并将它们放在引号中: const Article = () => { const inlineStyle = { color: "#2ecc71", fontSize: "26px", }; return (Hi campers How's coding going What is up? {new Date().toDateString()} {2 + 5} is seven in word ALert Hi ); }; export default Article;你可以选择直接在样式属性中写入对象——即,使用两个大括号,将属性和值放入其中。 但是更简洁的方法是在 JSX 之外定义对象,然后将其传递到开始标记中。 const Article = () => { return (Hi campers How's coding going What is up? {new Date().toDateString()} {2 + 5} is seven in word ); }; export default Article;请注意,你不应在纯 HTML 中使用内联样式——因为你不想破坏网站的 SEO。 就是这样!感谢你阅读本文。要与我联系,请查看我的作品集,或在 Twitter 上关注我,我大部分时间都在 Twitter 上发推文,并参与各种 Web 开发。 原文:HTML vs JSX – What's the Difference,作者:Kayode, Kolade Christopher |
【本文地址】