| html输出计算结果到文本框,在文本框中输入两个操作数和选择运算符后,在页面上显示输出结果... | 您所在的位置:网站首页 › html中选择器用于按钮文本框的 › html输出计算结果到文本框,在文本框中输入两个操作数和选择运算符后,在页面上显示输出结果... |
html输出计算结果到文本框,在文本框中输入两个操作数和选择运算符后,在页面上显示输出结果...
|
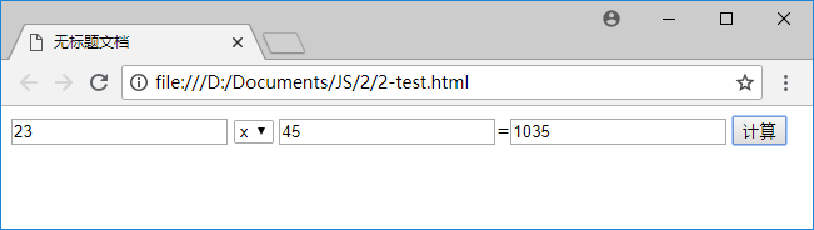
需求说明: 在文本框中输入两个操作数和选择运算符后,在页面上显示输出结果
实现思路: 单击“计算”按钮后,删除两个文本框左右两边的空格,删除空格后,判断输入框中是否都输入了内容,只要其中一个文本框没有输入,则提示“请输入两个操作数” 在输入了数据的前提下,验证输入的是否都是数值,只要其中一个输入错误,则提示“请输入正确的数值” 单击“计算”按钮,在判断输入的数据格式都是正确的前提下,根据用户选择的运算符号(可以选择 +、-、*、/)计算结果,并把结果显示在最后一个文本框中 实现代码: + - * / = function calc(){ var num1 = document.getElementById("op1").value; var num2 = document.getElementById("op2").value; var operator = document.getElementById("op").value; if (num1.trim()!=""&&num2.trim()!="") { console.log(operator); if(!isNaN(num1)&&!isNaN(num2)){ document.getElementById("result").value=eval(num1+operator+num2); } else{ alert("请输入正确的数值"); } } else{ alert("请输入两个操作数!"); } } 本文地址:https://blog.csdn.net/weixin_44893902/article/details/109334821 |
【本文地址】
公司简介
联系我们