| html+css合并表格边框的示例代码 | 您所在的位置:网站首页 › html中表格合并 › html+css合并表格边框的示例代码 |
html+css合并表格边框的示例代码
|
我们给table和td标签加边框时,默认使用双边框,像这样。
如果我们希望合并table与td的边框,可以在table样式加设置border-collapse的属性值为collapse即可。如下图:
再看效果:
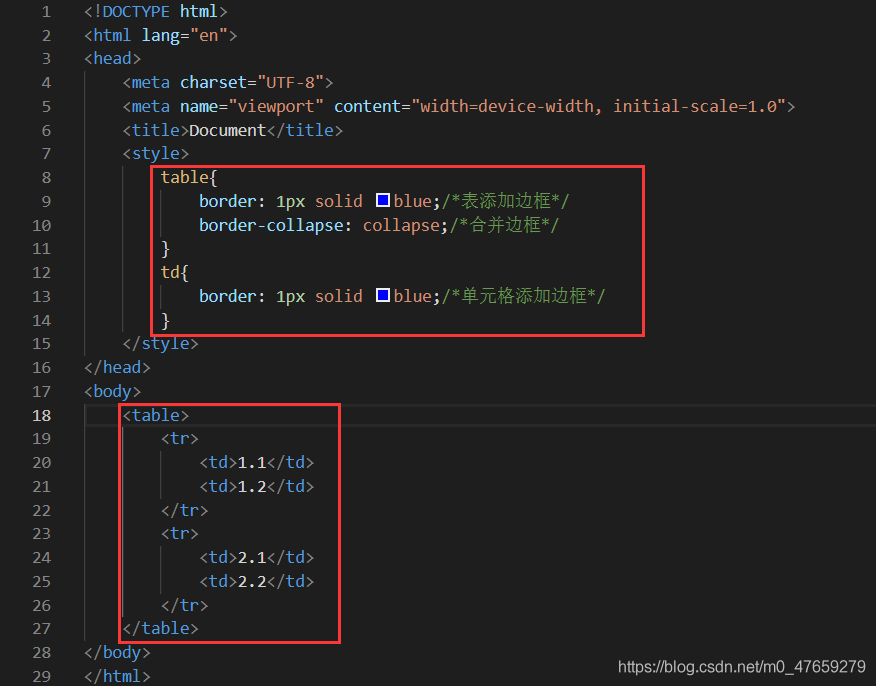
为了便于复制,这里给出代码: Document 1.1 1.2 2.1 2.2到此这篇关于html css合并表格边框的示例代码的文章就介绍到这了,更多相关html合并表格边框内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家! 文章来源:https://www.jb51.net/css/769819.html 本文经用户投稿或网站收集转载,如有侵权请联系本站。 |
【本文地址】
公司简介
联系我们