| 在HTML中让边框变透明,如何用CSS设置DIV边框透明 | 您所在的位置:网站首页 › html中背景颜色透明度 › 在HTML中让边框变透明,如何用CSS设置DIV边框透明 |
在HTML中让边框变透明,如何用CSS设置DIV边框透明
|
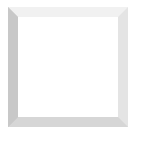
如何实现用CSS设置DIV边框为透明呢?我们来看一看。 工具/材料 电脑 操作方法 01 透明一般认为是一种颜色属性,但是并没有这个数值。我们找到了一种让div实现透明的最佳方案,运用RGBA 02 RGBA在RGB的基础上多了控制alpha透明度的参数。R(红)、G(绿)、B(蓝)三个参数,正整数值的取值范围为:0 – 255或用百分数值的取值范围为:0.0% – 100.0%。超出范围的数值将被截至其最接近的取值极限。并非所有浏览器都支持使用百分数值。A参数,取值在0~1之间,不可为负值 03 RGBA语法示例: .div {background: rgba(200,200,200,0.5);} 04 接下来演示如和让边框透明: 给div设置如下样式: div { width: 100px; height:100px; border-top:10px solid rgba(200,200,200,0.25); border-right:10px solid rgba(200,200,200,0.5); border-bottom: 10px solid rgba(200,200,200,0.75); border-left:10px solid rgba(200,200,200,1);} 显示效果如图所示,每一边的透明度都不一样。当我们需要设置边框的透明度的时候,根据需要填写最后一个数值在0-1之间就可以了。
好了,以上就是大致内容了,(END) |
【本文地址】
公司简介
联系我们