| html如何设置背景音乐 | 您所在的位置:网站首页 › html中插入背景音乐 › html如何设置背景音乐 |
html如何设置背景音乐
|
前言
之前写的大都是偏向于长篇大论的技术文章,很多人看完心中毫无波澜,甚至还觉得有点浪费时间。于是我痛定思过,决心写一些贴近生活、有意思、篇幅短的文章。 有心栽花花不开,无心栽柳柳成荫,这不,有个小姐姐问我:html用MP4做背景,为什么覆盖了html原有的元素,作为一个自诩略懂前端的我,此时却有了一个不太符合身份的想法: 此时心中不免生出一丝悔意:我什么要学后端??但是,就算我不会,我能说不会么? 故事是这样的小姐姐写了一个网页,大概是这样的(我简化过的,意思到了就行) 代码如下: 快乐的一天 /* 这里是写css的地方,先预留出来*/ 我是按钮 白月光在照耀作为一名半吊子PS和PPT选手,第一想法是不是图层顺序的原因导致了覆盖,有没有方法将MP4置于最底层,一百度,嘿!你别说还真有! 在代码中添加了一行css: video { z-index: -1314; }
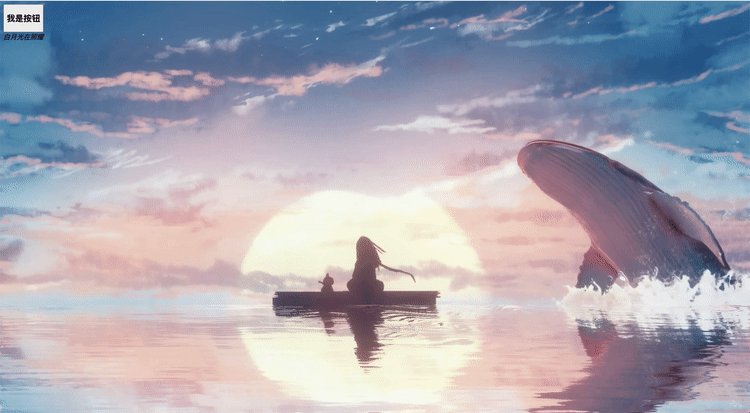
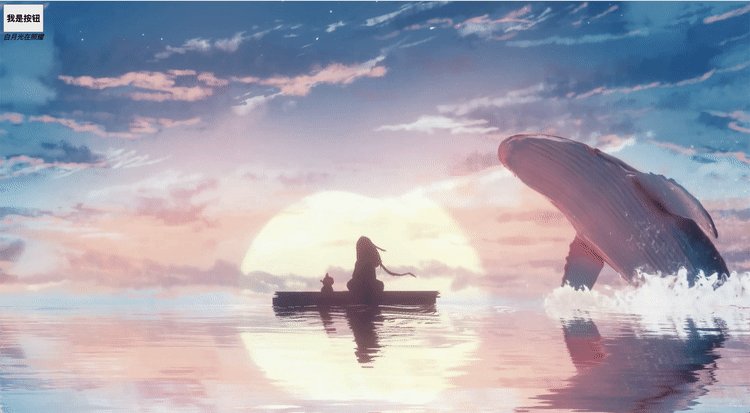
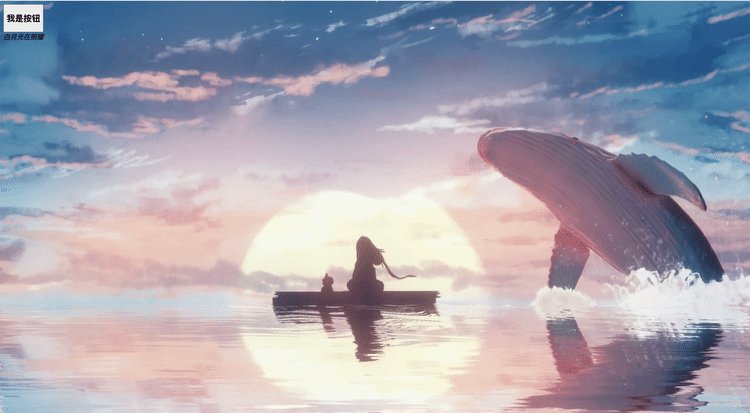
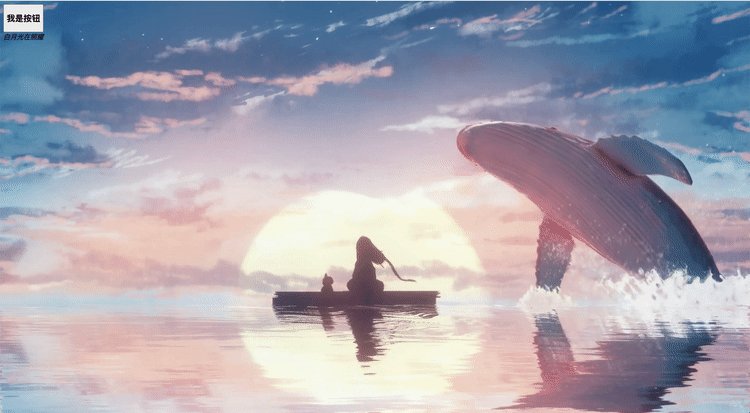
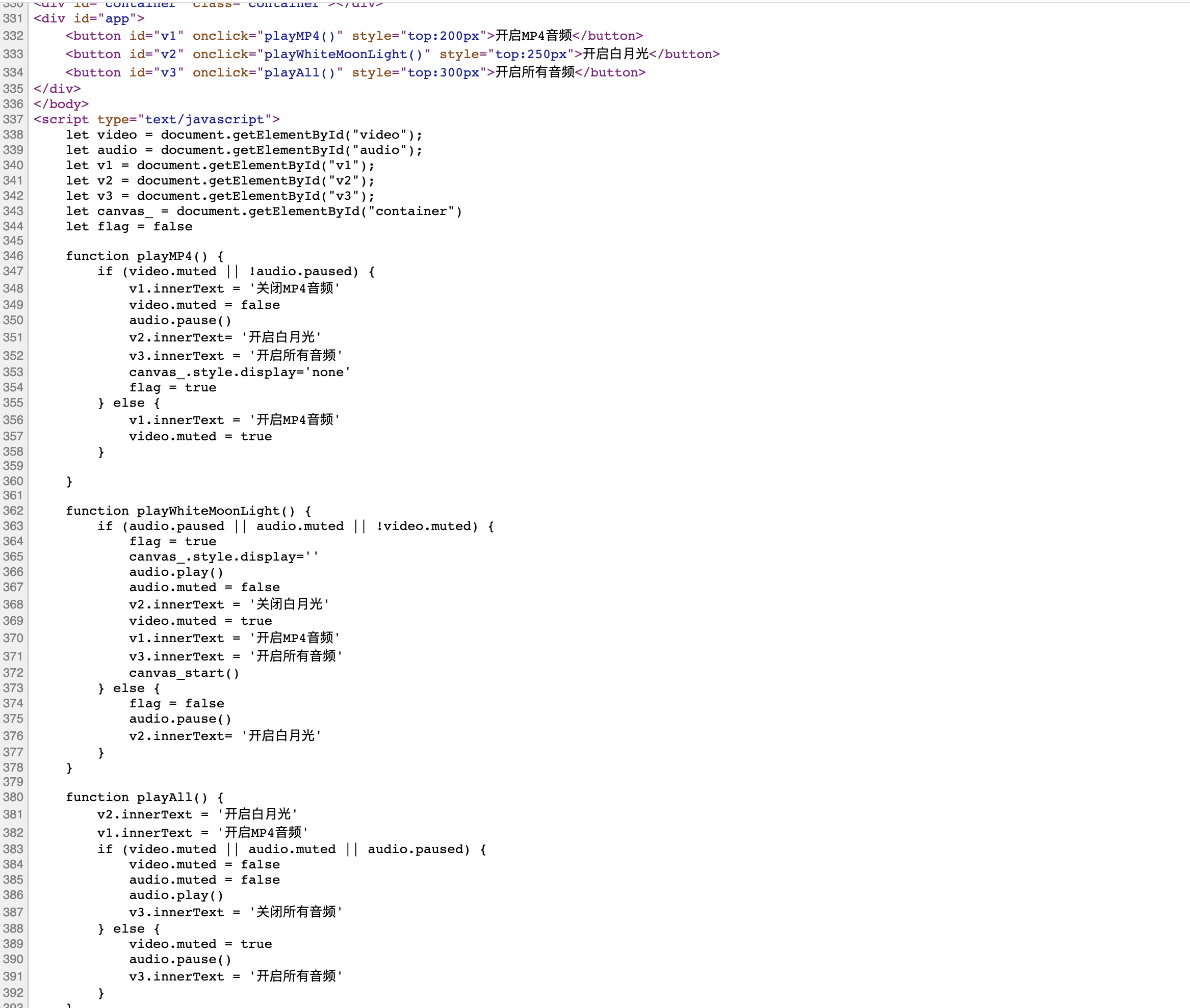
就这样,简简单单搞定。 你以为就这么结束了?如果你运行上面你的代码你会发现一个问题:MP4没有声音!!!之前也接触过音频标签,你设置了自动播放和取消静音也是不会自动播放,原因就是:在浏览器中,像视频、音乐元素已经禁止自动播放,必须通过触发事件来进行播放,所以就需要添加事件。 趁着这个机会,我打算用我寥寥无几的前端技术,来稍微让这个网页变得有趣一些。 优化网页已经上传到服务器,体验地址:http://47.102.219.86:8081/WebGIS.html 备注:网页使用电脑浏览器打开最佳,手机浏览器中没有做适配,而且音乐播放缓冲较慢,需要耐心等待。 MP4音效播放页面: 音乐播放特效页面: 添加了白月光与朱砂痣为背景音乐,并添加了三个按钮和一个粒子特效,每个按钮的播放是互斥的。 第一个按钮负责MP4声音的播放与停止,停留在MP4背景页面第二个按钮负责白月光与朱砂痣的播放与停止,停留在粒子特效页面第三个按钮同时播放所有音乐,停留在上一个页面同时每个按钮在播放和停止都会切换不同的文本。 代码
To be honest,我这前端水平寥寥,也就是入门水平,再加上使用的都是原生的js和css,所以大家也不要对我的期待太高,主要看看实现的一些小功能。 最后,前端还是比较有意思的,能直观展现一个网页的设计感和美感,让每一行代码充分发挥自己的价值。有空的话我也学习一下canvas粒子特效的制作,期待能自己写出好玩的特效。
|
【本文地址】

 小姐姐大都喜欢好看的事物,所以就找了个唯美的MP4视频作为页面背景,当满心欢喜换上背景的时候,却发现网页中按钮和白月光被覆盖了!!!
小姐姐大都喜欢好看的事物,所以就找了个唯美的MP4视频作为页面背景,当满心欢喜换上背景的时候,却发现网页中按钮和白月光被覆盖了!!! 



 其中粒子特效代码摘自:https://blog.csdn.net/u014597198/article/details/71515918,按钮和点击事件代码由我所写。
其中粒子特效代码摘自:https://blog.csdn.net/u014597198/article/details/71515918,按钮和点击事件代码由我所写。