| 在html中如何写图片渐变,css图片怎么设置透明度渐变? | 您所在的位置:网站首页 › html中如何设置图片的透明度和透明度 › 在html中如何写图片渐变,css图片怎么设置透明度渐变? |
在html中如何写图片渐变,css图片怎么设置透明度渐变?
|
css可以在设置图片颜色时使用linear-gradient()函数设置渐变,其中渐变颜色使用rgba()设置即可设置图片透明度渐变。
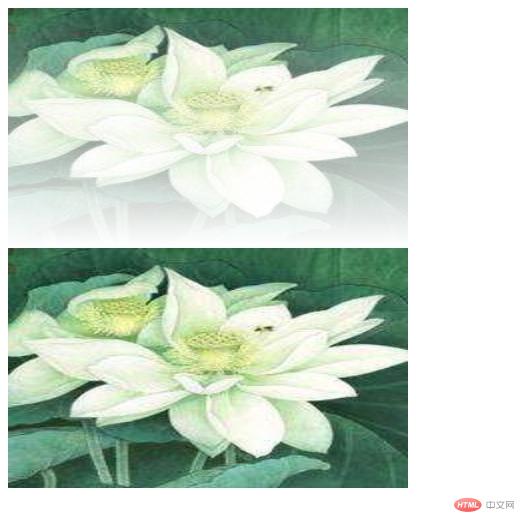
linear-gradient() 函数用于创建一个线性渐变的 "图像"。 为了创建一个线性渐变,你需要设置一个起始点和一个方向(指定为一个角度)的渐变效果。你还要定义终止色。终止色就是你想让Gecko去平滑的过渡,并且你必须指定至少两种,当然也会可以指定更多的颜色去创建更复杂的渐变效果。 css语法:background: linear-gradient(direction, color-stop1, color-stop2, ...); 在linear-gradient() 函数中使用rgba即可设置透明度渐变。 RGBA 的意思是(Red-Green-Blue-Alpha)它是在 RGB 上扩展包括了“alpha”通道,运行对颜色值设置透明度。 设置图片透明度渐变示例: 图片透明度渐变实例演示.div1{ box-sizing:border-box; width:400px; height:240px; font-size:22px; padding-top:100px; overflow:hidden; background:no-repeat center top / 100% 100%; background-image:linear-gradient(to top, rgba(255,255,255,1), rgba(255,255,255,0)), url(img/3.jpg) } .div2{ box-sizing:border-box; width:400px; height:240px; font-size:22px; padding-top:100px; overflow:hidden; background:no-repeat center top / 100% 100%; background-image: url(img/3.jpg) } 效果图:
|
【本文地址】
| 今日新闻 |
| 推荐新闻 |
| 专题文章 |