| HTML5网页设计样式 | 您所在的位置:网站首页 › html中外边距合并情况 › HTML5网页设计样式 |
HTML5网页设计样式
|
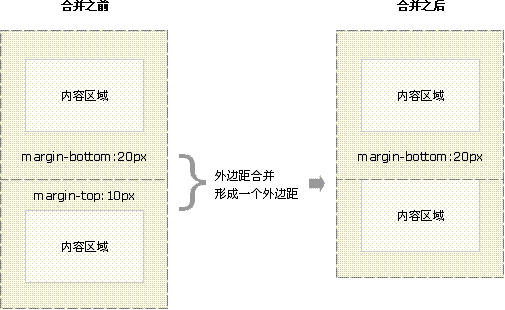
使用margin定义块元素的垂直外边距时,可能会出现外边距的合并,主要有以下几种情况: 1.相邻块元素垂直外边距的合并 当上下相邻的两个块元素相遇时,如果上面的元素有下外边距,下面的元素有上外边距,则他们之间的垂直间距是两者中较大的值。
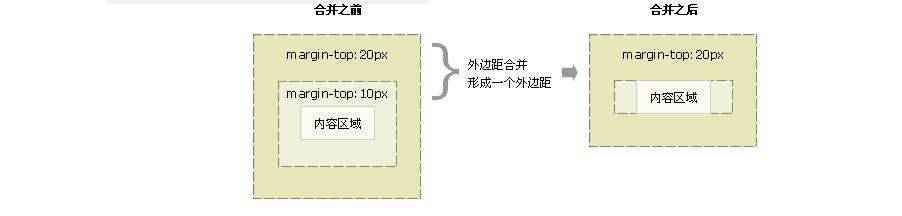
解决方案:没有较好的解决方案,尽量避免。 2.嵌套块元素垂直外边距的合并 当父元素没有上内边距及边框,那么父元素的上外边距和子元素的上外边距会合并,合并后的外边距为两者中的较大者。即使父元素的上外边距为0,也会发生合并。
解决方案: (1)为父元素定义1像素的上边框或上内边距; (2)为父元素添加overflow:hidden。 |
【本文地址】
公司简介
联系我们