| CSS Text Align | 您所在的位置:网站首页 › html两端对齐代码怎么写 › CSS Text Align |
CSS Text Align
|
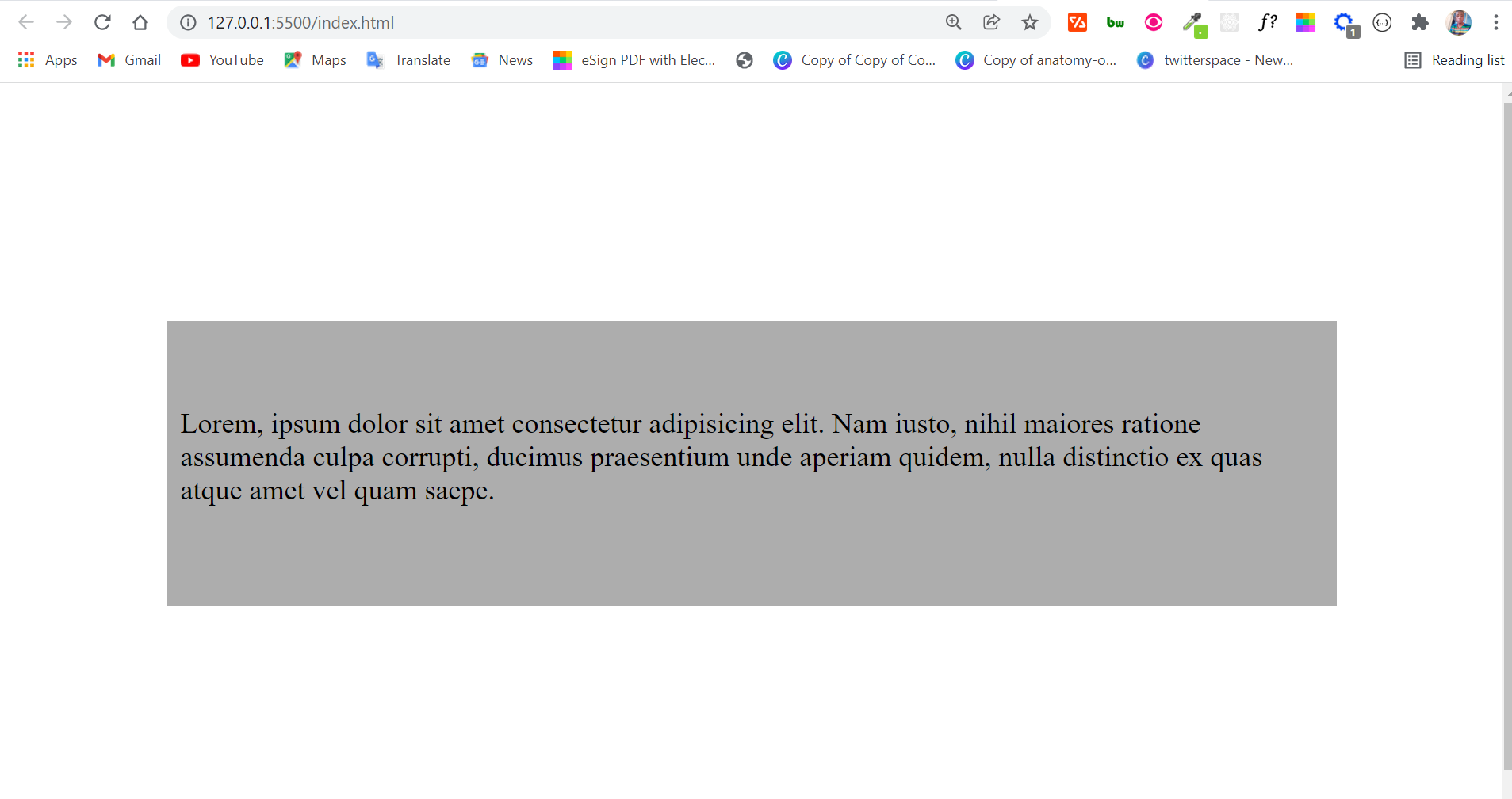
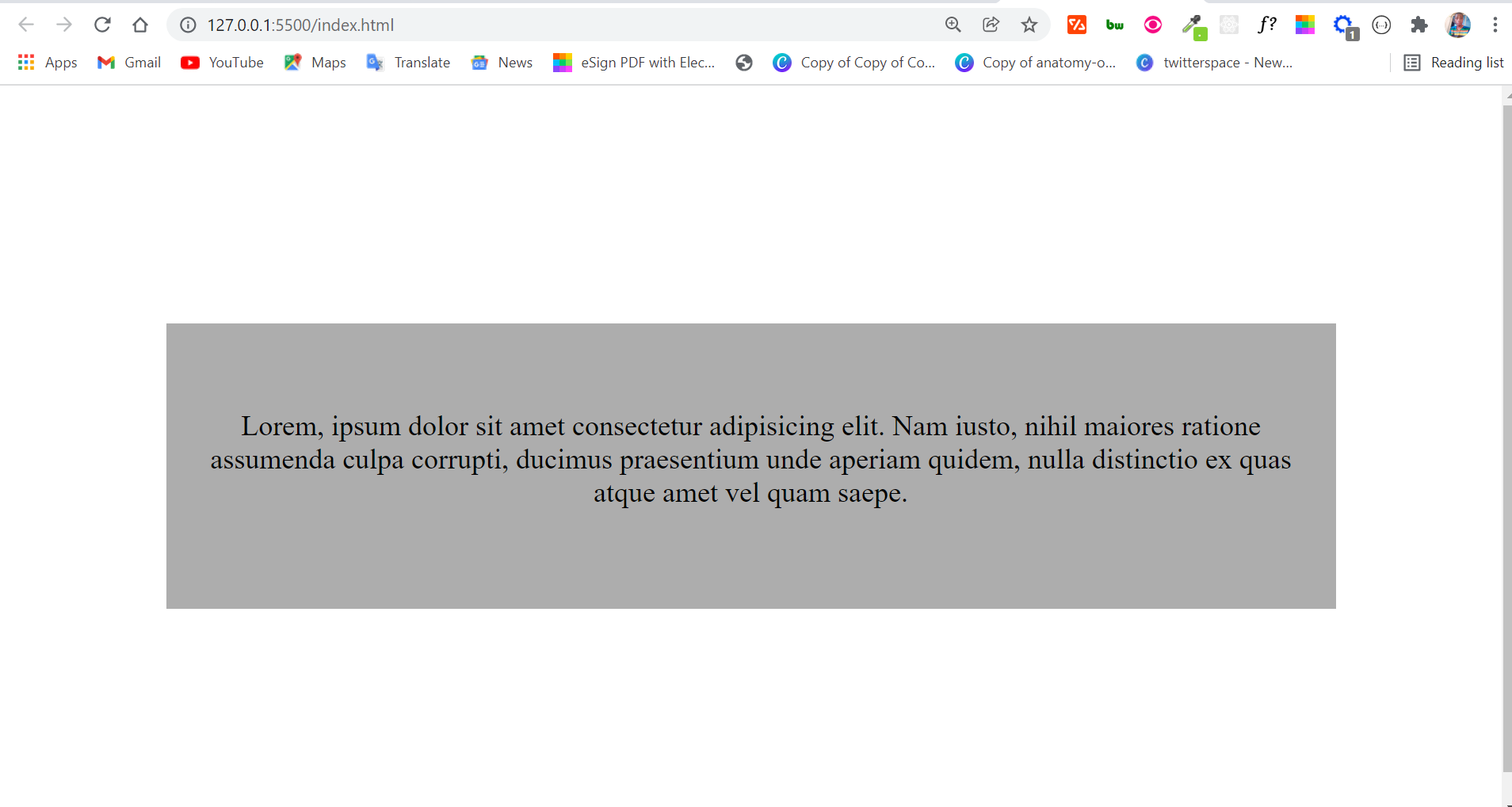
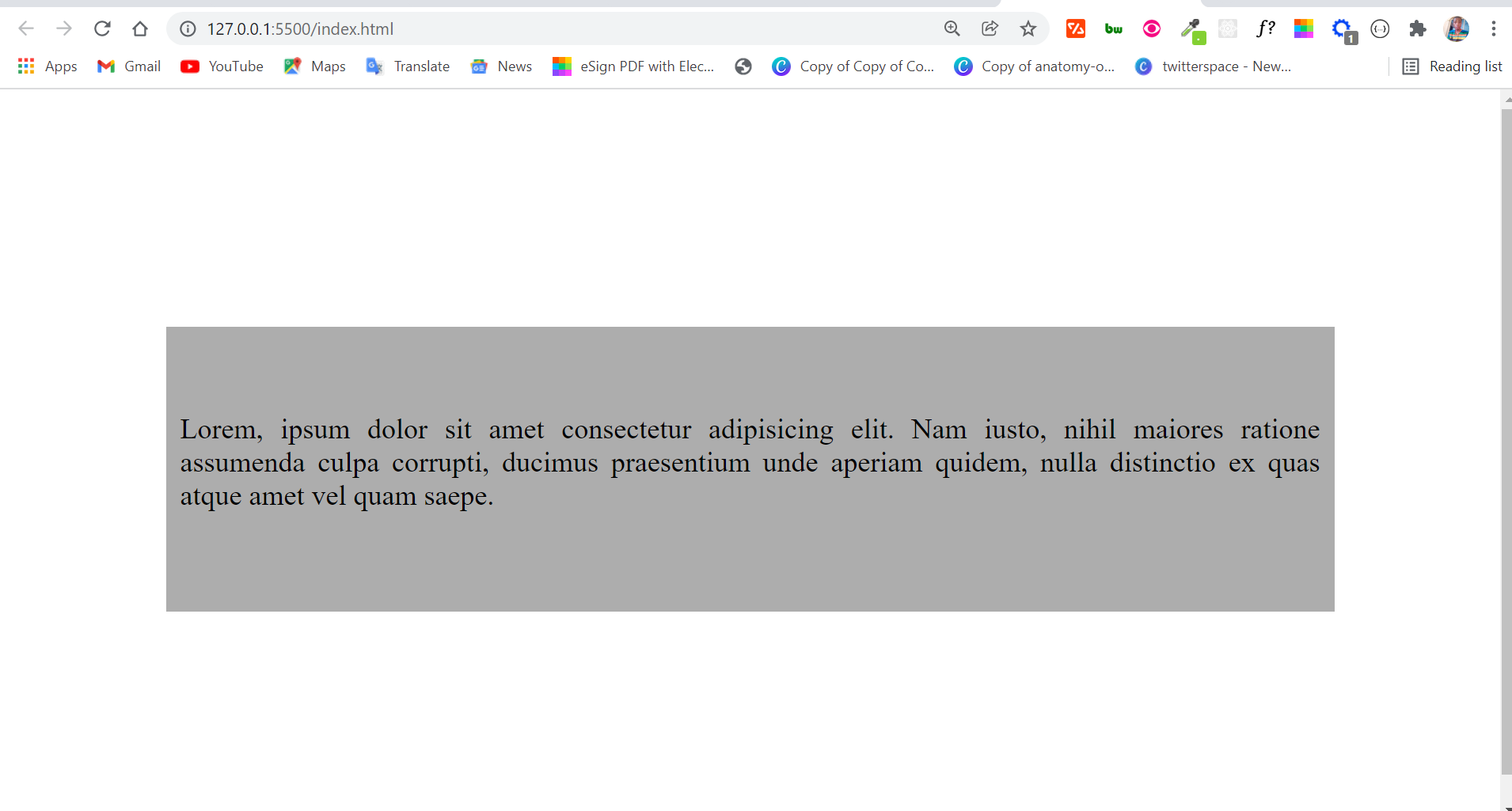
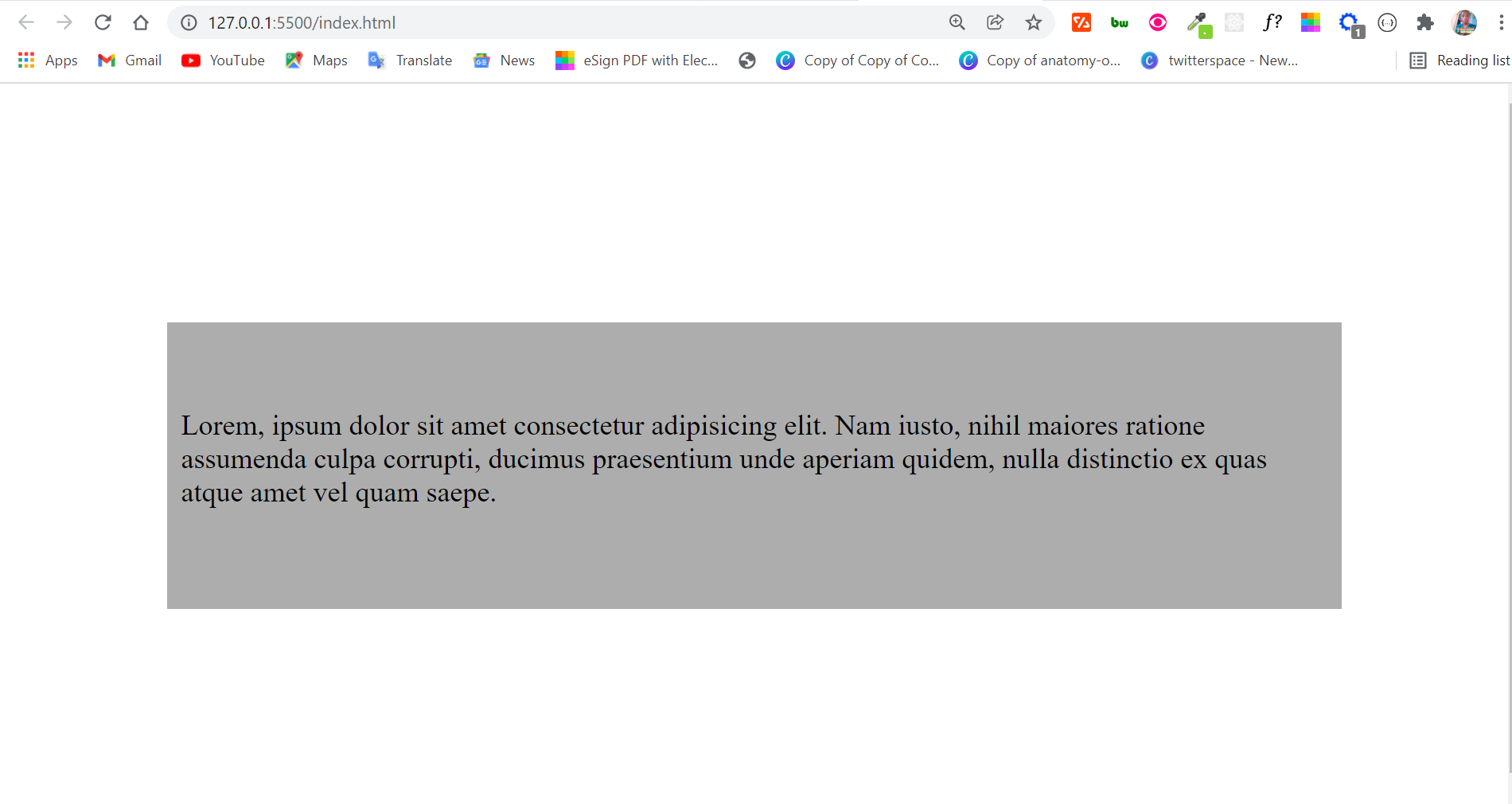
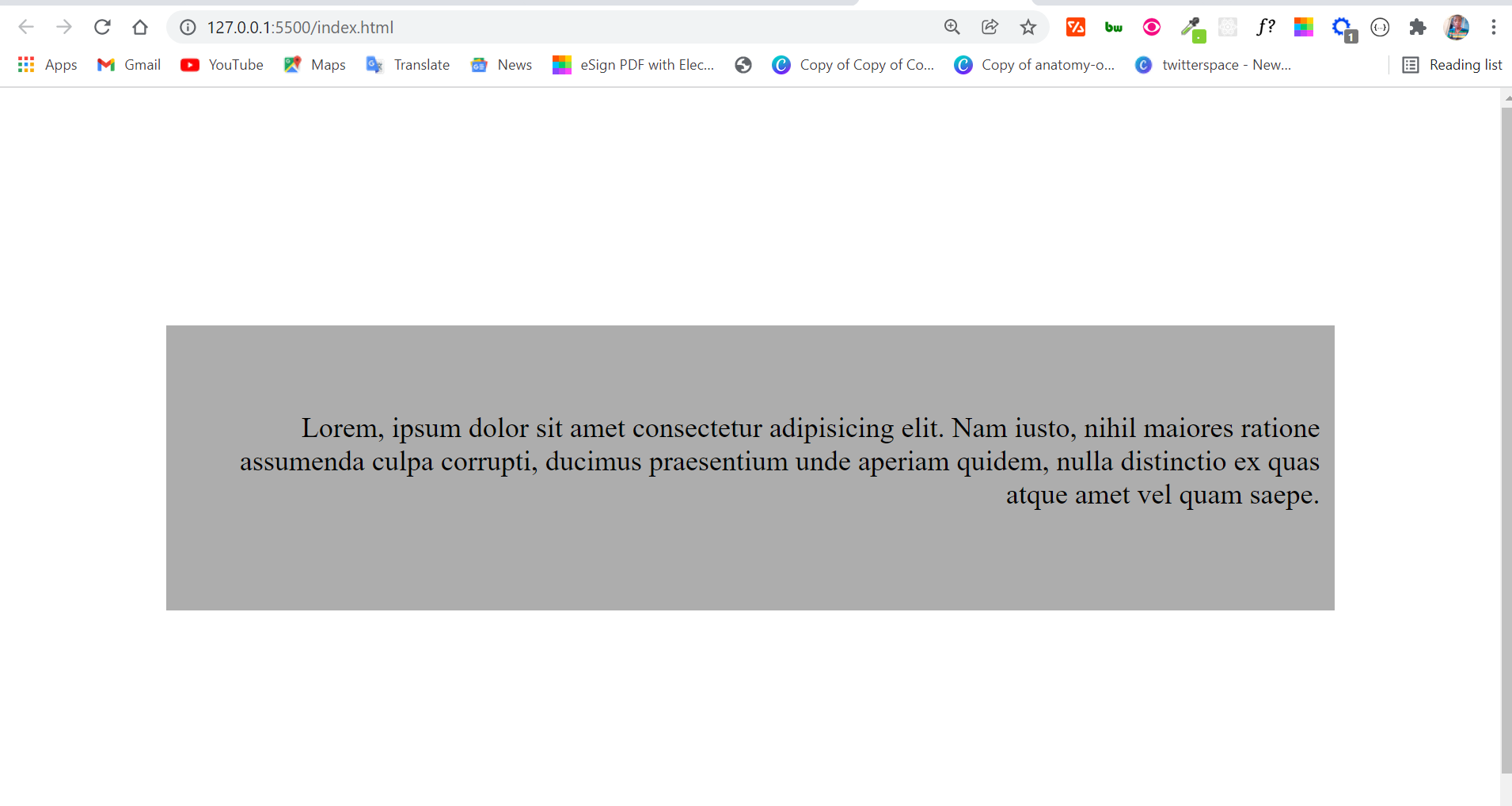
原文: CSS Text Align – Centered, Justified, Right Aligned Text Style Example 我们使用 CSS text-align 属性来对齐块级元素内的内容。 块级元素的示例是段落( ... )、 divs(...)、sections(...)、articles(...)等等。这种对齐方式仅影响水平轴。所以 text-align 属性不同于我们用来设置元素垂直对齐的 vertical-align 属性。 目录基本语法text-align 属性的值left 值center 值right 值justify 值inherit 值小结基本语法下面是 text-align 属性的基本语法: block-level-element { text-align: value; }现在我们将看看它可以用来帮助你在页面上定位内容的不同值。 text-align 属性的值text-align 属性接受 left、center、right、justify 和 inherit 作为值。 我们将一一查看这些值。 在我深入研究这些值以及它们在浏览器中如何显示之前,请看一下下面的 CSS。我设置了这些样式以提高可见性,因此你可以更好地看到它们的作用: body { display: flex; align-items: center; justify-content: center; height: 100vh; } div { background-color: #adadad; width: 40rem; height: 4rem; padding: 3rem 0.5rem; } left 值text-align 属性的 left 值是默认值。因此,默认情况下,块级元素内的每个内容都左对齐。 div { text-align: left; } 如果你希望块级元素内的内容左对齐,则无需为其分配 left 文本对齐值。如果这样做,你只是在复制已经是默认设置的内容。 center 值使用 center 值,在左侧和右侧创建空间,因此,所有内容都被推到中心。 如果你想将块级元素内的内容与中心对齐,那么 center 值是你最好的选择。 div { text-align: center; } right 值 right 值为 text-align 属性赋值 right 会将块级元素内的内容推到右侧。 div { text-align: right; } justify 值 justify 值text-align 属性的 justify 值将块级元素(框)左右边缘的内容对齐。如果最后一行不是一个完整的行,那么这个属性就不管它。在下图中更容易看出这是如何工作的: div { text-align: justify; } inherit 值 inherit 值text-align 属性的 inherit 值的行为顾名思义。其 text-align 值设置为 inherit 的元素会继承其直接父级的 text-align 值。 div { text-align: inherit; } 在这个示例中,我们的 div 继承了 body 的 text-align 值——默认情况下是 left。 如果 body 的 text-align 值设置为 right,而 div 的 text-align 值设置为 inherit,则 div 内的文本向右对齐。 body { text-align: right; } div { text-align: inherit; } 小结 小结在本文中,你了解了 CSS text-align 属性及其值。 我们在此处查看的示例以了解值的行为方式仅包含文本——因此你可能想知道这些值是否也适用于图像。嗯,是的,它们适用于图像。 下面是一个 div 内的图像,其中 text-align 设置为 center:  div {
text-align: center;
}
div {
text-align: center;
}
 谢谢你阅读本文! |
【本文地址】