| Android和H5交互一篇就够了 | 您所在的位置:网站首页 › html5做安卓 › Android和H5交互一篇就够了 |
Android和H5交互一篇就够了
|
1 — WebView基本配置2 —WebView和H5的交互3 — WebView错误页面处理4 —WebView中的Cookie操作5 —WebView漏洞6 —WebView内存泄漏问题
1WebView基本配置
布局设置 代码设置 初如化控件 //初始化控件 Button btn1 = (Button) findViewById(R.id.btn1); btn1.setOnClickListener(this); Button btn2 = (Button) findViewById(R.id.btn2); btn2.setOnClickListener(this); wv = (WebView) findViewById(R.id.wv); //获取webSettings WebSettings settings = wv.getSettings(); //让webView支持JS settings.setJavaScriptEnabled(true); //加载百度网页 wv.loadUrl("http://www.baidu.com/"); //这个时候就能显示百度页面了 2 WebView和H5的交互
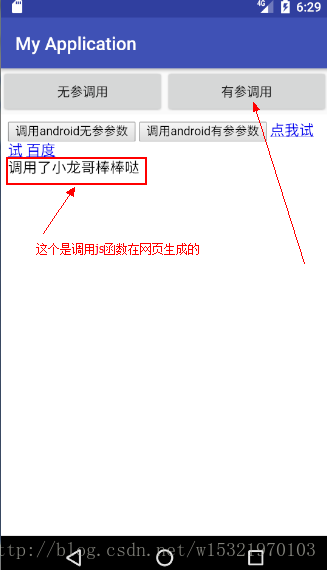
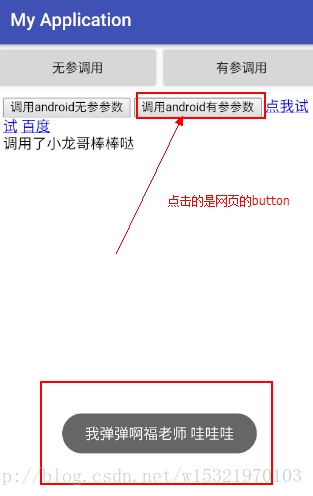
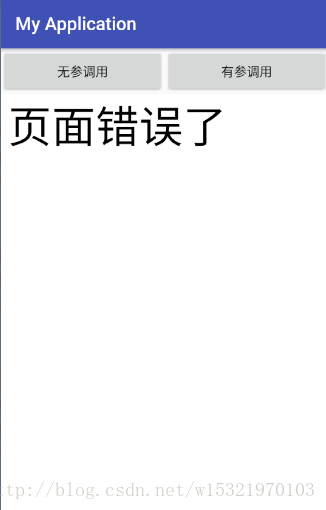
Android调用JS方法 JS调用Android方法 H5代码,如果H5看不懂请自行百度 调用android无参参数 调用android有参参数 点我试试 百度 var name = "啊福老师 哇哇哇" document.getElementById("btn0").onclick = function(){ //android是传过来的对象名称,setmessage是android中的方法 android.setMessage(); }; document.getElementById("btn1").onclick = function(){ //android是传过来的对象名称,setmessage是android中的方法 android.setMessage(name); }; var content = document.getElementById("content"); function message(){ content.innerHTML = "调用了有参的js函数" }; function message2(des){ content.innerHTML = "调用了"+des; };第二种交互方式 而是采用scheme + cookie的方式 --1、Java 调用 js里面的函数、效率低、估计要200ms左右 而js去调Java的方法、速度很快、50ms左右、所以尽量用js调用Java方法 --2、Java 调用 js 的函数、没有返回值、调用了就控制不到了 --3、Js 调用 Java 的方法、返回值如果是字符串、你会发现这个字符串是 native 的、转成 locale 的才能正常使用 --4、网页中尽量不要使用jQuery、执行起来需要5-6秒、最好使用原生的js写业务脚本、以提升加载速度、改善用户体验 --5、Android4.2以下的系统存在着webview的js对象注入漏洞…Android API 16 没有正确限制使用webview.addJavaScripteInterface方法,远程攻击者 使用JavaReflectionAPI利用执行任意java对象的方法scheme设置:对于要启动的Activity //这一章不详细讲解scheme的使用看一下原来的H5代码 点我试试注意: //Url地址 aa://atguigu/path 下面的是Activity清单文件的配置 上下对比其实和我们的URL地址是一样的 aa 是 scheme host 是主机名称 path 是路径 当然还可以配置端口和加参数 aa://atguigu:8080/path?id = 10 通过activity配置那么就可以跳转到相应的界面里,如果activity只配置scheme = aa那么只要是aa的Url都是适配的 wv.setWebViewClient(new WebViewClient() { //当页面开始加载的时候调用此方法 @Override public void onPageStarted(WebView view, String url, Bitmap favicon) { super.onPageStarted(view, url, favicon); //通过对URl的解析来决定调转到哪个页面 //这边只是简单做一些判断当前是否是Scheme跳转 if (url.contains("aa")) { Intent intent = new Intent(Intent.ACTION_VIEW, Uri.parse(url)); startActivity(intent); } } 3WebView错误页面处理场景 : 加载webview错误时加载网页的错误页面,体验不好,速度慢,这个时候就需要我们自行处理错误页面 第一步 先做一个错误的H5页面放在本地,或者加载Activity都可以 关于Cookie的介绍在这不再详说 场景:webView需要保存从网页中获取到的Cookie 在涉及到账户体系的产品中,包含了一种登录状态的传递。比如,在Native(原生)界面的登录操作,进入到Web界面时,涉及到账户信息时,需要将登录状态传递到Web里面,避免用户二次登录。这里就涉及到WebView加载网页时的Cookie操作了。 通常我们在登录时获取到用户的Cookie信息,然后将其保存到sdcard的WebView缓存文件当中,这样在加载网页时,WebView会自动将当前url的本地Cookie信息放在http请求的request中,传递给服务器获取cookie //加载百度网站 wv.loadUrl("http://www.baidu.com"); wv.setWebViewClient(new WebViewClient() { @Override public void onPageStarted(WebView view, String url, Bitmap favicon) { super.onPageStarted(view, url, favicon); CookieManager instance = CookieManager.getInstance(); //这样就可以获取到Cookie了 String cookie = instance.getCookie(url); Log.i(TAG, "onPageStarted: "+cookie); } }设置cookie //创建CookieSyncManager 参数是上下文 CookieSyncManager.createInstance(context); //得到CookieManager CookieManager cookieManager = CookieManager.getInstance(); //得到向URL中添加的Cookie的值 String cookieString;//获取方法不再详述,以项目要求而定 //使用cookieManager..setCookie()向URL中添加Cookie cookieManager.setCookie(url, cookieString); CookieSyncManager.getInstance().sync(); 5WebView漏洞和内存泄漏/* * * ① Android API 16 没有正确限制使用webview.addJavaScripteInterface方法,远程攻击者使用 JavaReflectionAPI利用执行任意java对象的方法 * * ② webview在布局文件中的使用:webView写在其它容器中时 (先销毁webview再销毁activity)因为 webview是独立进程,最好创建个viewGroup用来放置webview,Activity创建时add进来,在Activity停止时remove掉 * * ③使用 jsbridge(详情看下面) * * ④ 在此方法的操作放到后者使用webviewClient.onPageFinished->WebChromeClient.onProgressChanged * * ⑤ 后台耗电问题 :activity不可见时要停用webview * * ⑥ webview硬件加速导致页面渲染问题-白屏展示(关闭硬件加速) * * ⑦动态添加webview,对传入webview中使用的context使用弱引用,动态添加webview意思在布局 * */ JSBridge什么是JsBridge WebViewJavascriptBridge是移动UIView和Html交互通信的桥梁,就是实现java和js的互相调用的桥梁。替代了WebView的自带的JavascriptInterface的接口,使得开发者更方便的让js和native灵活交互,使我们的开发更加灵活和安全。JSBridge的优点 Android API 4.4以前,谷歌的webview存在安全漏洞,网站可以通过js注入就可以随便拿到客户端的重要信息,甚至轻而易举的调用本地代码进行流氓行为,谷歌后来发现有此漏洞后,在API 4.4以后增加了防御措施,如果用js调用本地代码,开发者必须在代码申明JavascriptInterface, 列如在4.0之前我们要使得webView加载js只需如下代码: mWebView.addJavascriptInterface(new JsToJava(), "myjsfunction"); 4.4之后使用时需要在调用Java方法加入@JavascriptInterface注解,如果代码无此申明,那么也就无法使得js生效,也就是说这样就可以避免恶意网页利用js对客户端的进行窃取和攻击。 但是即使这样,我们很多时候需要在js调用本地java代码的时候,要做一些判断和限制,或者有的场景也会做些过滤或者对用户友好提示,甚至更复杂的Hybrid模式下,需要js和native之间进行交互通讯,拍照上传,因此原生的JavascriptInterface 就比较维护了,特此有了基于JavascriptInterface 封装的WebViewJavascriptBridge框架。JsBridge: https://github.com/lzyzsd/JsBridge |
【本文地址】

 我们自己写一个H5页面 放在assets目录下 注意 : 如果html文件存于assets:则加前缀:file:///android_asset/ 如果在Sdcard直接使用file:///sdcard/ or file:/sdcard也可以
我们自己写一个H5页面 放在assets目录下 注意 : 如果html文件存于assets:则加前缀:file:///android_asset/ 如果在Sdcard直接使用file:///sdcard/ or file:/sdcard也可以