| 鼠标的移入、移出事件与css中的hover伪类 | 您所在的位置:网站首页 › hover样式display:block然后添加时间 › 鼠标的移入、移出事件与css中的hover伪类 |
鼠标的移入、移出事件与css中的hover伪类
|
开发工具与关键技术:html+css+js 作者: 李伙 撰写时间: 2019年1月19日 鼠标的移入、移出事件是一个模仿悬停事件(鼠标移入到一个对象上以及移出这个对象)的方法,当鼠标移动到一个匹配的元素上面就会执行这个函数上面的代码,当鼠标移出这个元素时就会执行另一个函数上面的代码。跟css中的hover伪类类似,但比hover伪类更加强大。鼠标的移入、移出事件能使隐藏的盒子显示出来,也能隐藏起来,而css中的hover伪类只能执行一些简单的样式,不能让隐藏的盒子显示出来。下面看看鼠标的移入、移出事件与hover伪类的效果 首先在html中设置几个div hover伪类 鼠标移入、移出事件 我被隐藏了再在css中为这几个div设置样式 由下图可知:第三个div是隐藏起来的。 .nice,.box,.hidden{ margin-left: 200px; width: 150px; height: 150px; text-align: center; line-height: 150px; color: #fff; background: #0C2ADB; } .box{ background: #14BD86; margin-top: 100px; } .nice:hover{ background: #DF0ED1; } .hidden{ background: #0E83E3; display: none; }然后在js中为第二个div添加鼠标的移入、移出事件 window.function(){ var box=document.getElementById("box"); var hidden=document.getElementById("hidden"); box.onmouseover=function(){ box.style.background="#0E83E3"; hidden.style.display="block"; }; box.onmouseout=function(){ box.style.background="#14BD86"; hidden.style.display="none"; }; };下面是效果图 |
【本文地址】
公司简介
联系我们

 由上图可知:在第一个盒子加hover伪类后,鼠标移入第一个盒子后,它的颜色发生了变化。移出之后又变回了原来的颜色
由上图可知:在第一个盒子加hover伪类后,鼠标移入第一个盒子后,它的颜色发生了变化。移出之后又变回了原来的颜色 
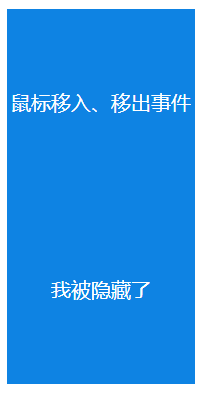
 由上图可知:在第二个盒子绑定了鼠标的移入、移出事件后,鼠标移入第二个盒子后,它的颜色发生了变化,第三个盒子也显示出来了。移出之后又变回了原来的颜色,第三个盒子又隐藏起来了。
由上图可知:在第二个盒子绑定了鼠标的移入、移出事件后,鼠标移入第二个盒子后,它的颜色发生了变化,第三个盒子也显示出来了。移出之后又变回了原来的颜色,第三个盒子又隐藏起来了。