| Highcharts基础教程(七):图例(Legend) | 您所在的位置:网站首页 › highcharts官网lengend设置滚动 › Highcharts基础教程(七):图例(Legend) |
Highcharts基础教程(七):图例(Legend)
|
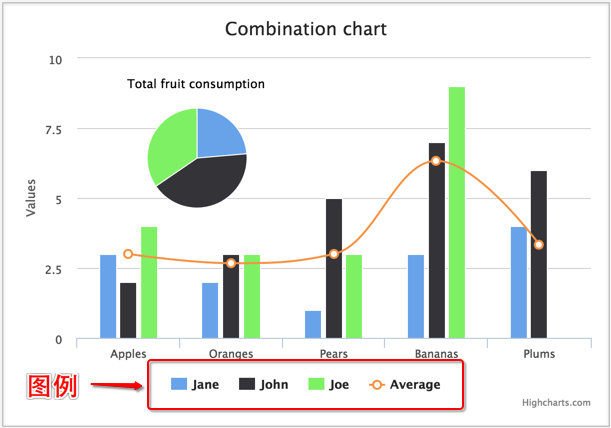
图例是图表中用不同形状、颜色、文字等 标示不同数据列,通过点击标示可以显示或隐藏该数据列;通过设置 legend.enabled = true | false 来打开或关闭图例。  一、图例样式
一、图例样式
1、图例容器样式 图例容器指的是整个图例容器的样式,包含背景、边框、边距、宽度等,详细属性及说明见下表 
2、图例项样式 上面说到了图例容器的样式可以控制图例整体样式,对应配置图例里的内容是通过图例项相关属性来控制的,见下表  二、图例内容及定位
二、图例内容及定位
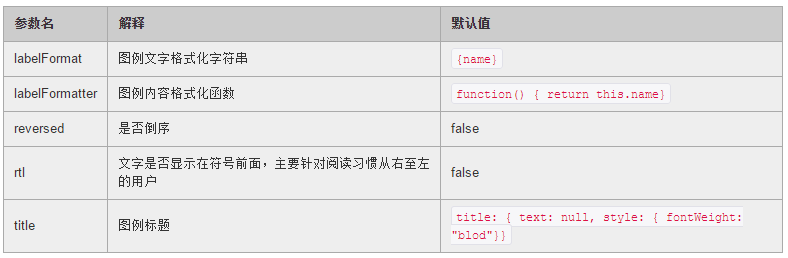
1、图例内容 
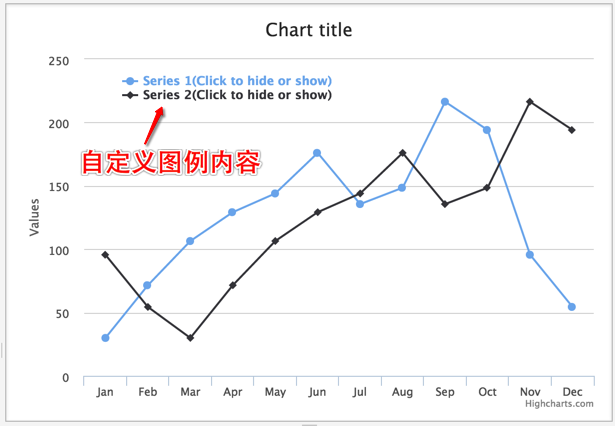
关于格式化函数及格式化字符串这里简单说明如下: labelFormatter: function() { /* * 格式化函数可用的变量:this, 可以用 console.log(this) 来查看包含的详细信息 * this 代表当前数据列对象,所以默认的实现是 return this.name */ return this.name + '(Click to hide or show)'; }
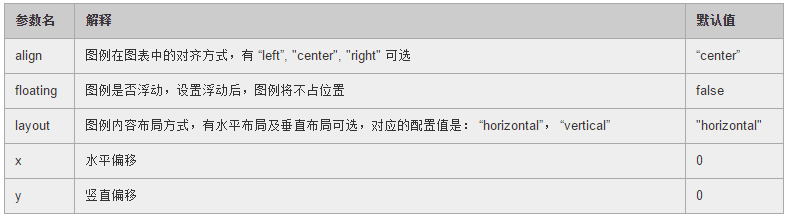
labelFormat 格式化字符是格式化函数的一种简写方式,即用包含变量的字符串代替函数。 对于上面格式话函数的代码,完全可以用更简洁的方式实现: labelFormat: '{name} (Click to hide or show)';2、定位 下面是图例位置的确定的一些配置  三、图例事件
三、图例事件
图例默认的点击行为是显示或隐藏当前数据列。 plotOptions: { series: { events: { legendItemClick: function(e) { /* * 默认实现是显示或隐藏当前数据列,e 代表事件, this 为当前数据列 */ } } } }禁用图例点击隐藏效果 plotOptions: { series: { events: { legendItemClick: function(e) { return false; // 直接 return false 即可禁用图例点击事件 } } } }上述代码对饼图是无效的,API给出的说明如下 Not applicable to pies, as the legend item is per point. See point.events. 也就是对于饼图对应 legendItemClick 事件是 point.legengItemClick。 plotOptions: { pie: { point: { events: { legendItemClick: function(e) { return false; // 直接 return false 即可禁用图例点击事件 } } } } }改变图例点击默认响应(默认是点击某个图例显示或隐藏当前数据列,这里改变为点击某个图例只显示当前数据列,隐藏其他数据列) plotOptions: { series: { events: { legendItemClick: function(e) { var index = this.index; var series = this.chart.series; if (!series[index].visible) { for (var i = 0; i < series.length; i++) { var s = series[i]; i === index ? s.show() : s.hide(); } } return false; } } } }点击下载最新版 Highcharts 如果你想提供任何产品反馈,请与我们联系。 购买最新版Highcharts,即可拥有最新正版授权! 标签:图表本站文章除注明转载外,均为本站原创或翻译。欢迎任何形式的转载,但请务必注明出处、不得修改原文相关链接,如果存在内容上的异议请邮件反馈至[email protected] 上一篇:Highcharts基础教程(八):版权信息(credits) 下一篇:用户界面框架jQuery EasyUI示例大全之PropertyGrid & LinkButton |
【本文地址】
公司简介
联系我们