| hbuilder制作简单网页代码 | 您所在的位置:网站首页 › hbuilder怎么新建css文件 › hbuilder制作简单网页代码 |
hbuilder制作简单网页代码
|
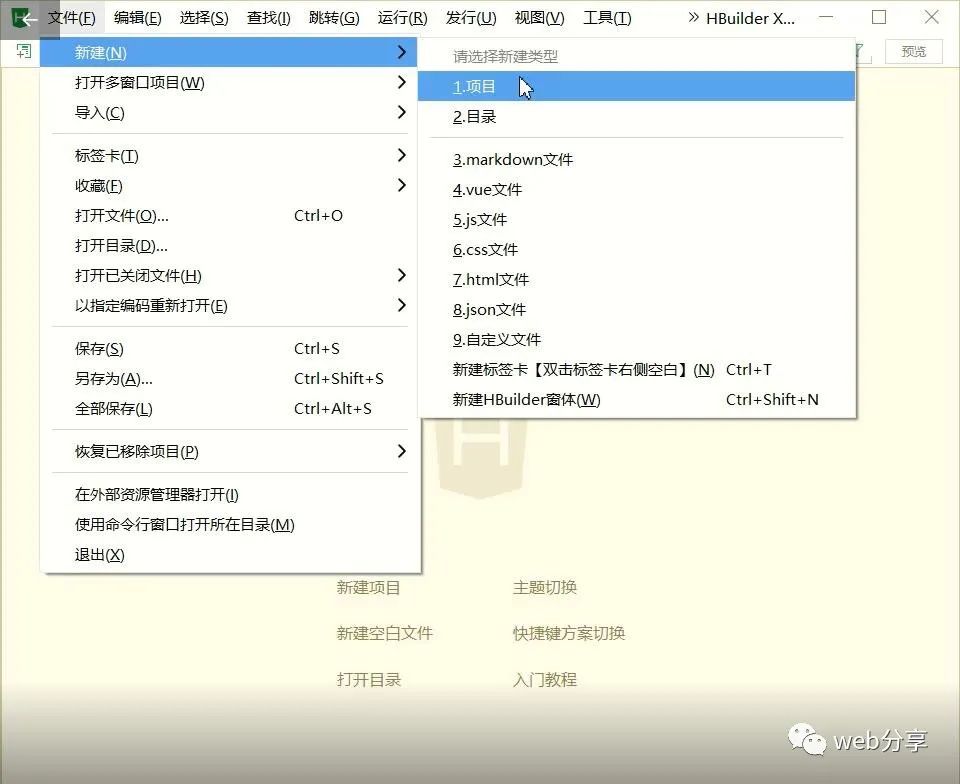
Hbuilder与浏览器的配合使用 上一节我们了解并安装了Hbuilder 和chrome谷歌浏览器的安装。这一小节我们来通过编写一个简单的网页,来看一下Hbuilder和谷歌浏览器的使用方法及各种标签。 我们打开Hbuilder,先来创建一个项目,项目也就是我们平时创建的文件夹。
我们把它命名为HTMLCSS,这里选择了基本的HTML项目,也就是包含css样式文件夹、js代码javascript文件夹、img我们存放图片的文件夹、index.html 是一个空网页,也就是主页。
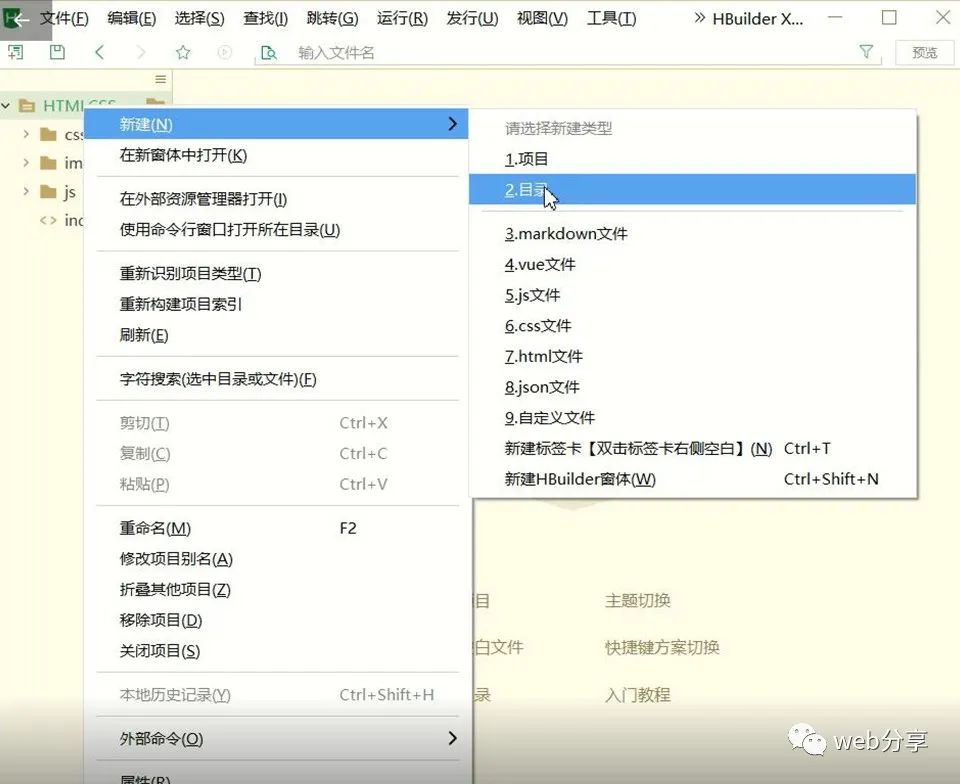
创建好后右击刚创建好的HTMLCSS文件夹,新建一个目录,也就是子文件夹,来用于存储我们即将要编写的网页。
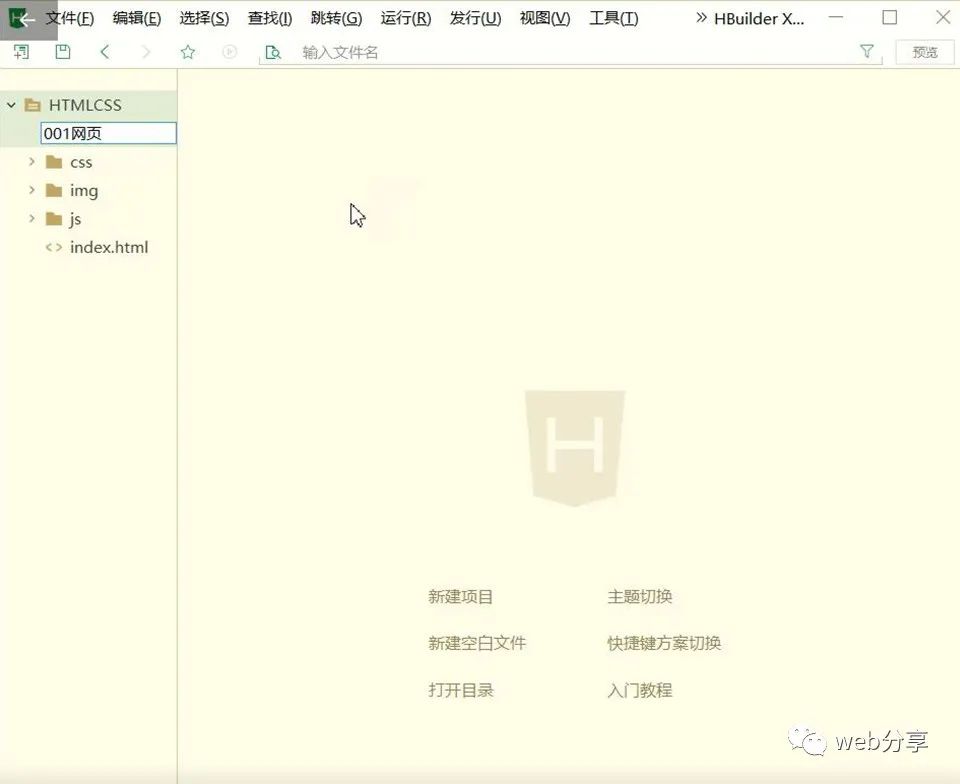
将其重命名为001网页。
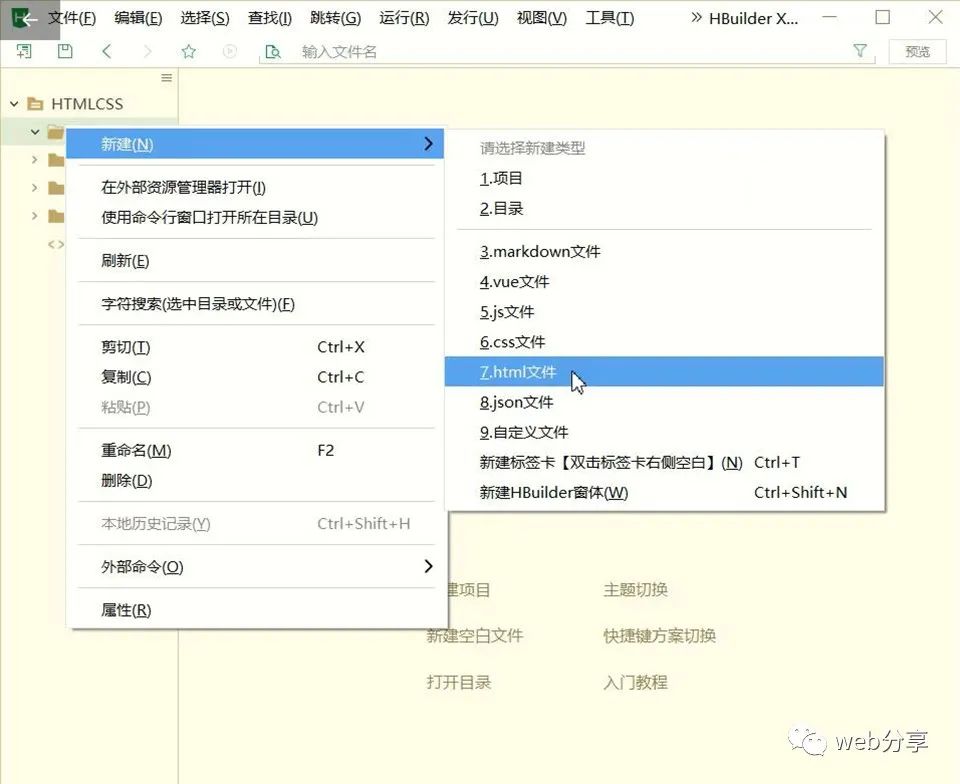
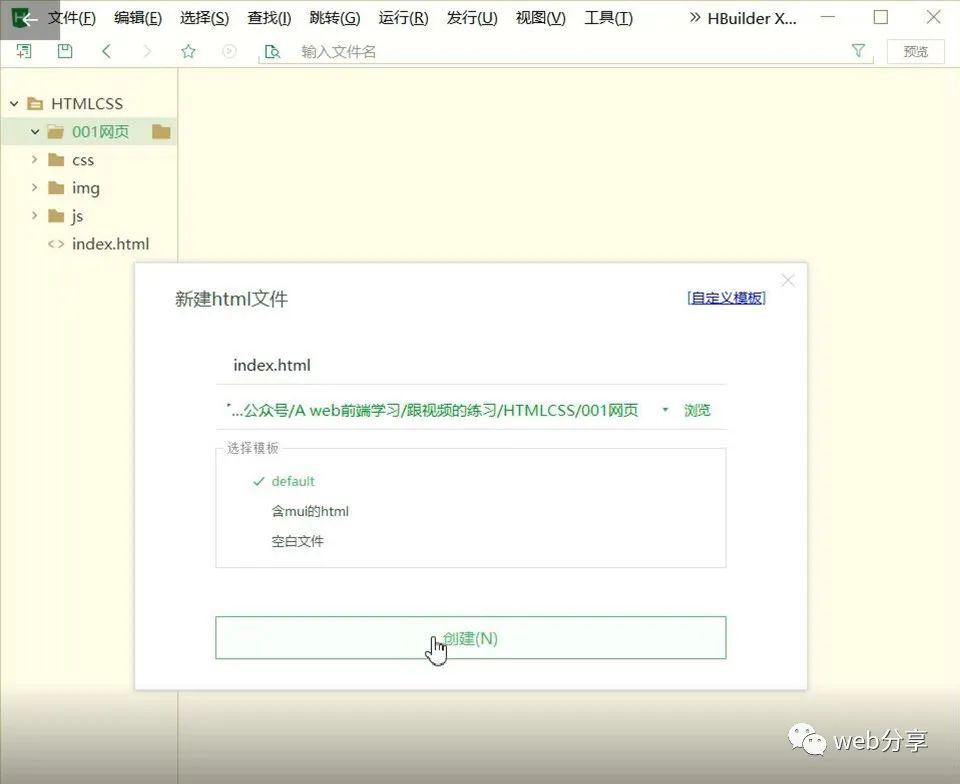
右击001网页文件夹,新建一个html文件,也就是我们的主页。一会要编写的网页就在这里面编写并展示效果。
将html文件命名为index。index代表的就是主页的意思,我们以后编写网页,也要将第一个网页编写为index.html。 创建好后大家可以自行在电脑上打开主页所在的的文件夹,来查看我们所建立的这些文件。
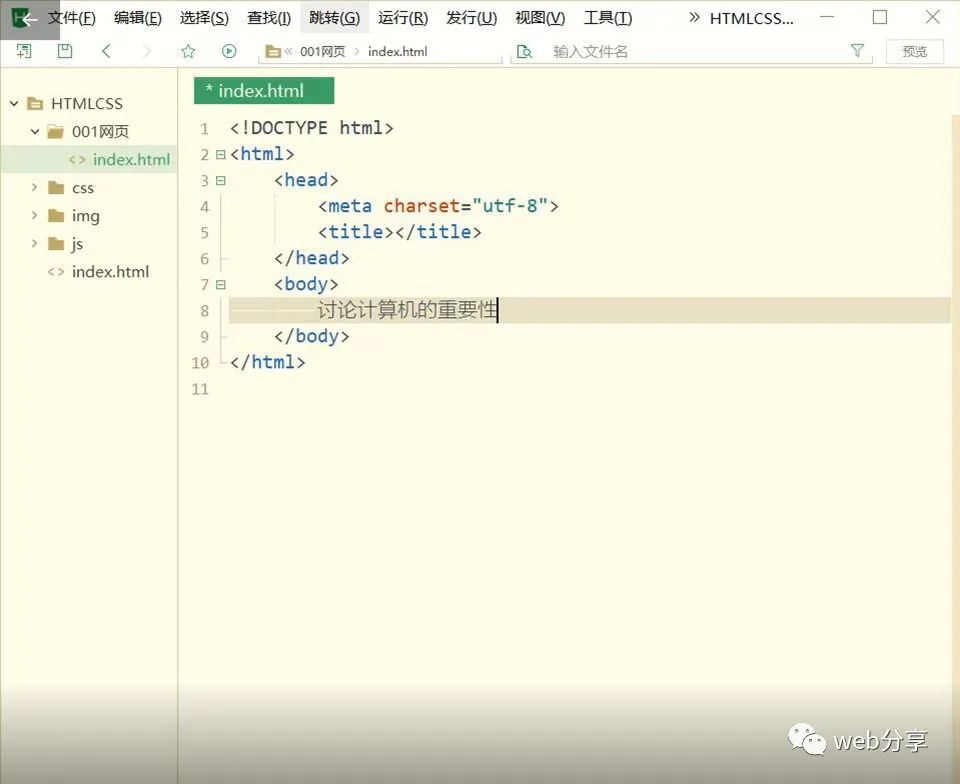
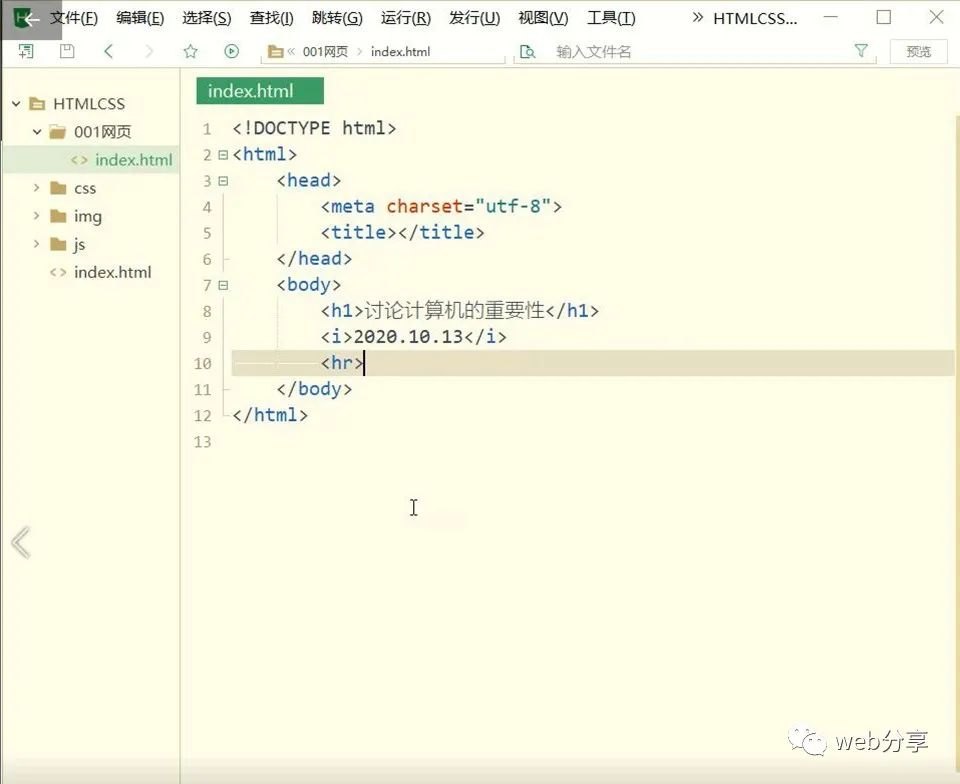
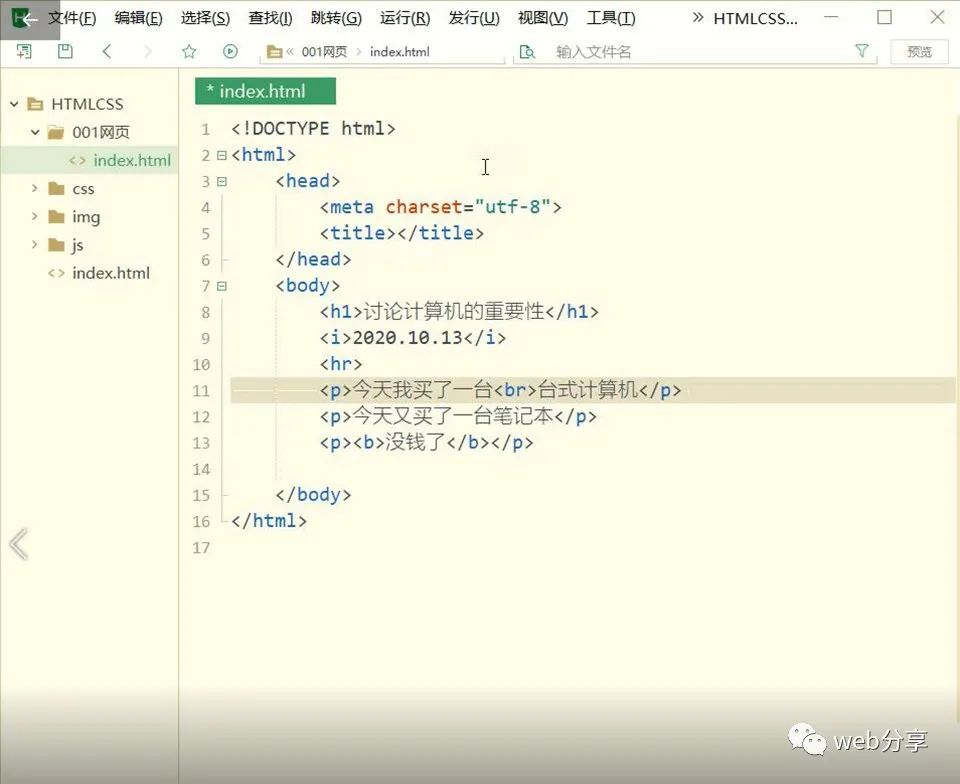
创建好index.html后,会自动出现一些代码标签,这些都是一个网页最基本的格式,不要删除,我们一条一条来看: 1、 这个表示声明此页是一个html网页文件。 2、这一对标签就表示本网页所有的html代码都在这里面。 3、表示网页的头部,他包含了字符集标签、标题标签,等一些网页中的重要标签。字符集标签代表着本网页显示效果时是中文语言还是其他语言,这里的utf-8就是代表显示中文,此代码可以防止在网页中有乱码出现。 3、这是个重要的标签,他所包含的就是我们网页中可以看到的文字、图片或其他效果。 下面我们在中输入一行文字,来看一下效果
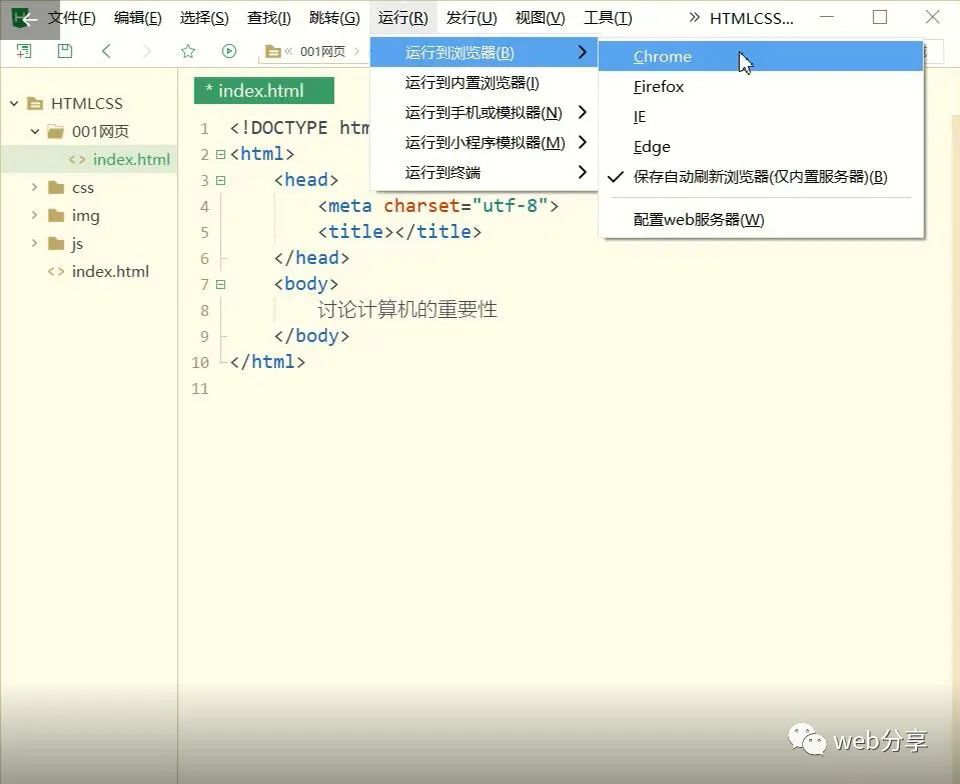
输入好文字后,我们点击运行,选择我们安装好的谷歌浏览器chrome。
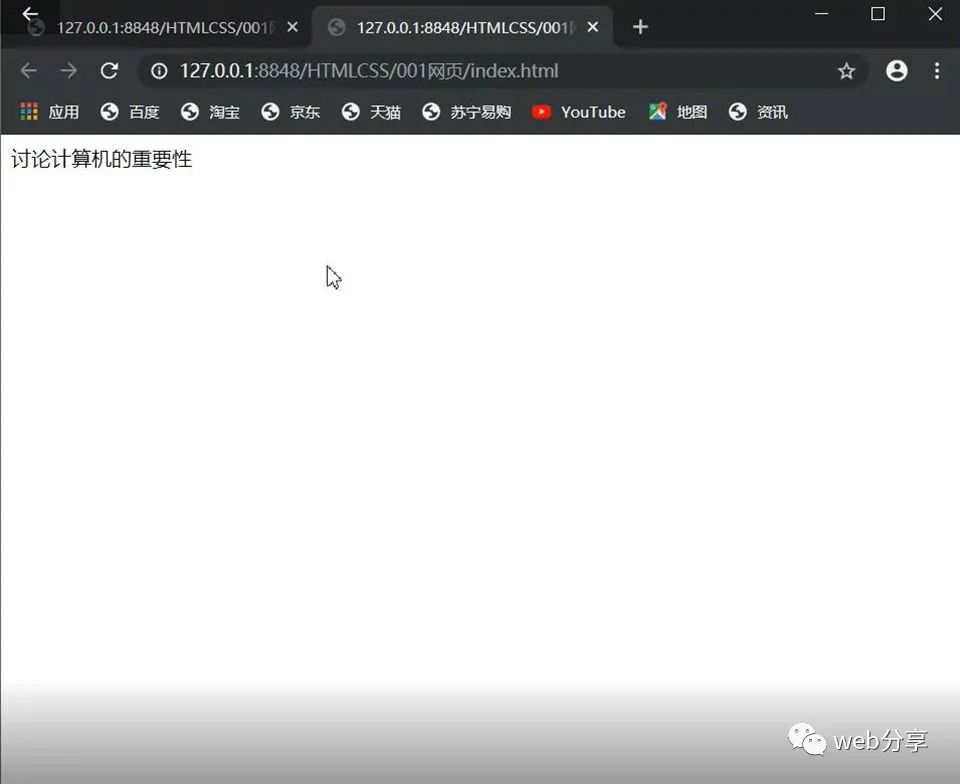
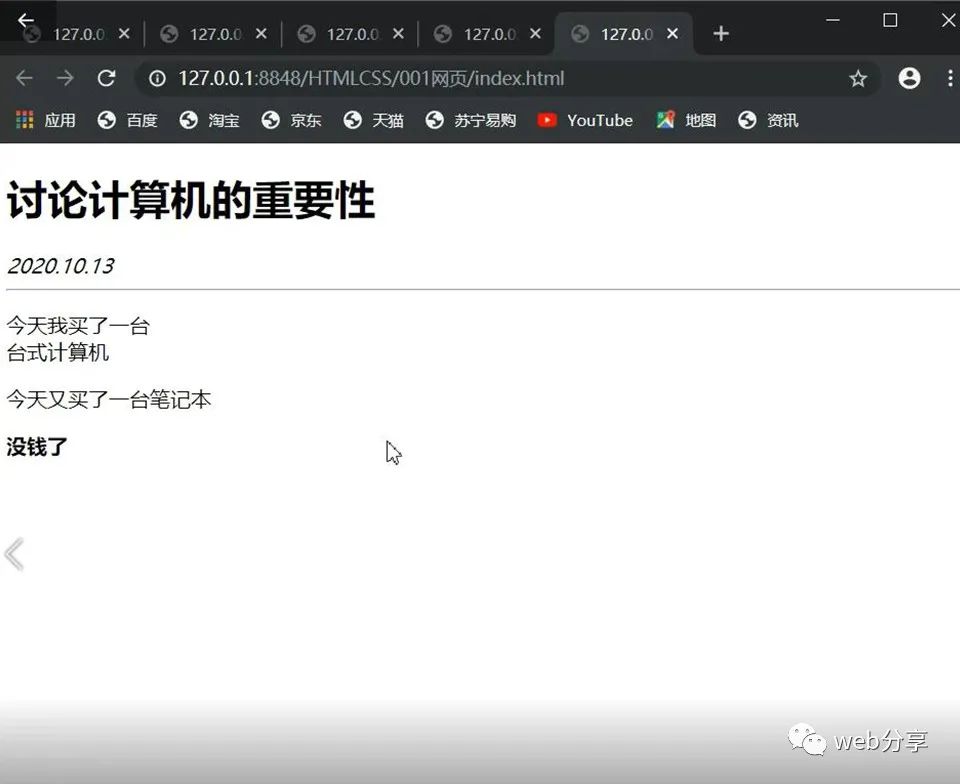
可以看到在网页中有一行文字出现,就是我们在中所包含的文字。
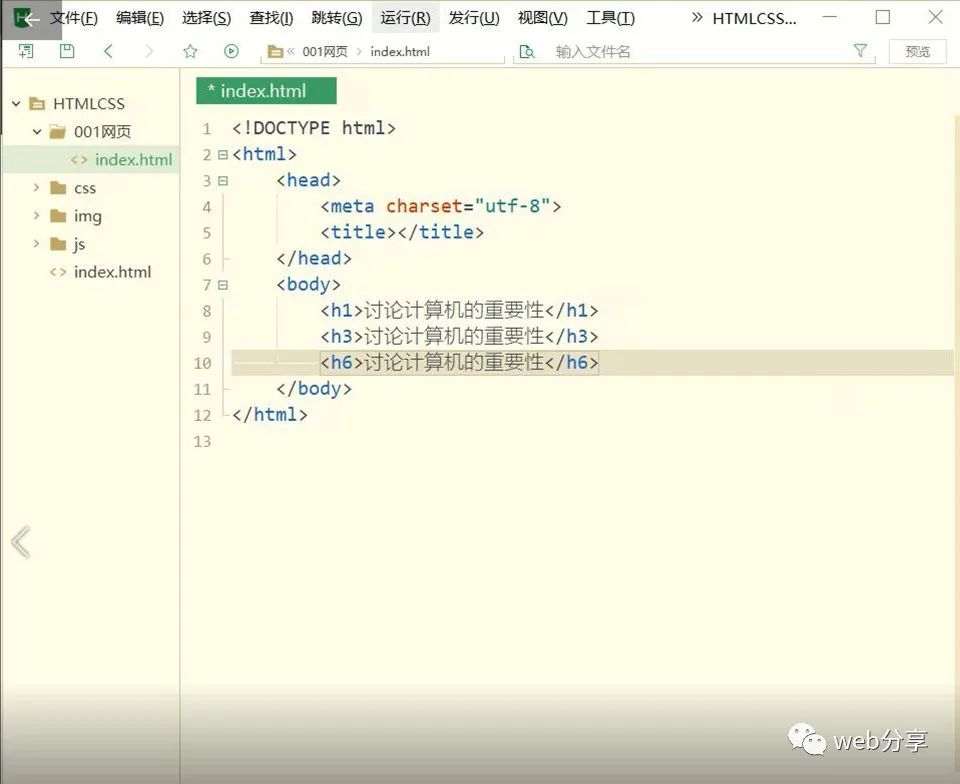
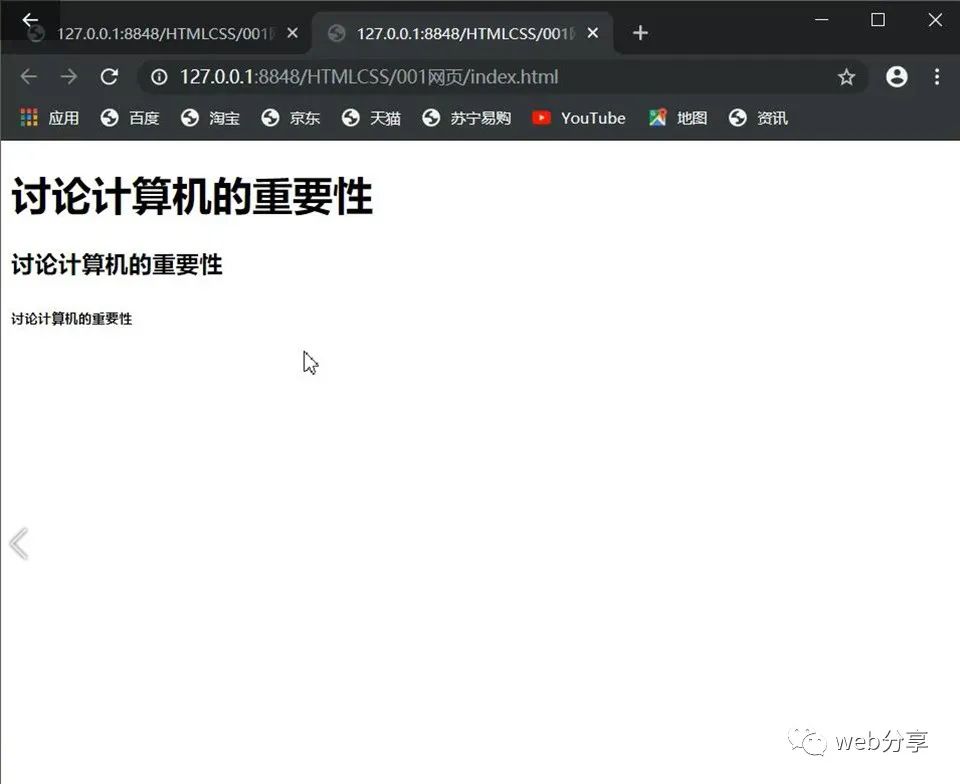
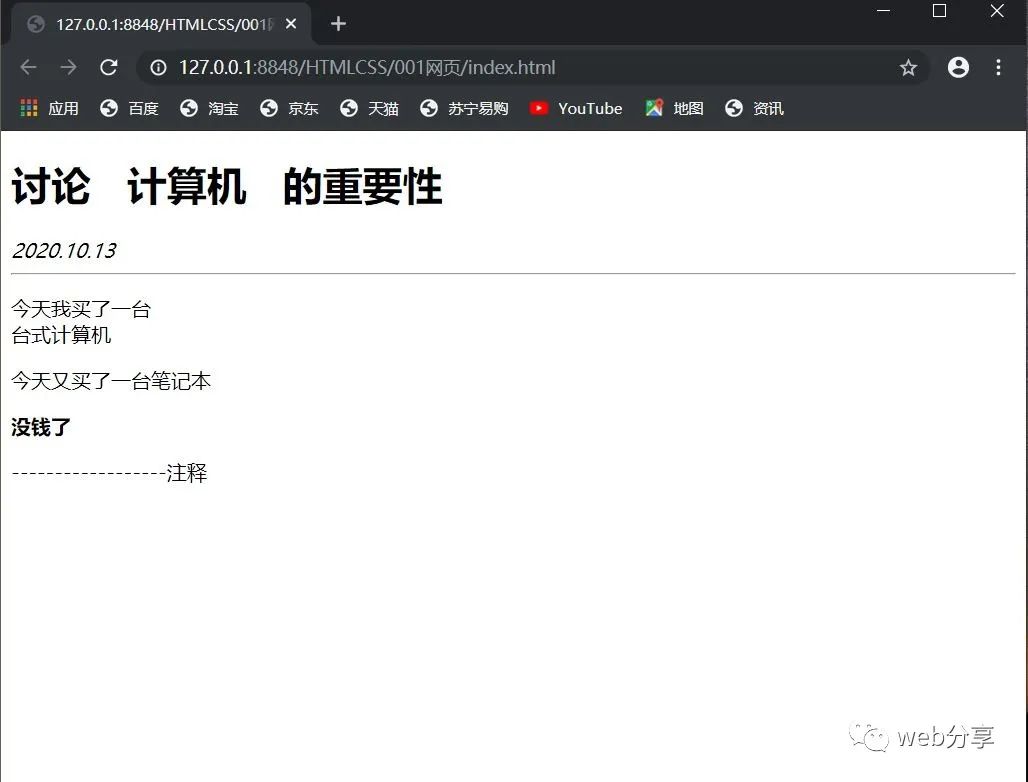
到 现在显示的文字是我们在中输入的文字一模一样,但是在我们实际的网页中,不可能所有的文字全部都相同,比如有一些标题文字,要比普通文字更粗大一些,我们网页中也是将标题文字分为了6个等级,分别是从 到 ,从大到小。下面列举三个我们来看一下。
可见,最大号的标题就是 ,但是如果给文字加了,文字还是会像什么都没加一样的效果,大家可以自己试一下。
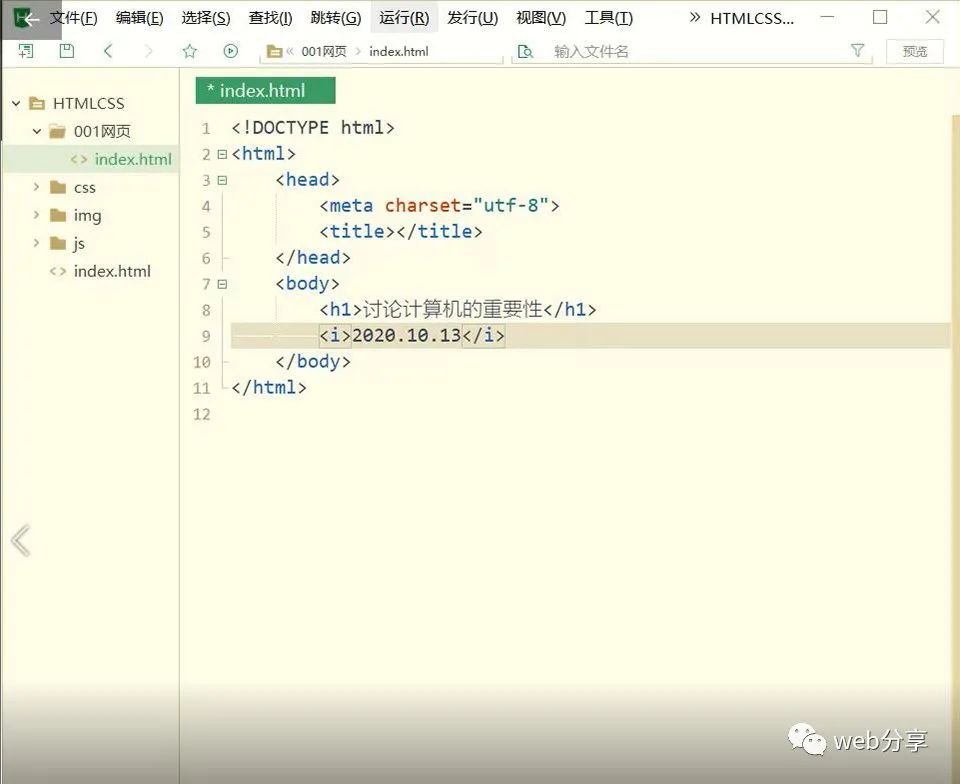
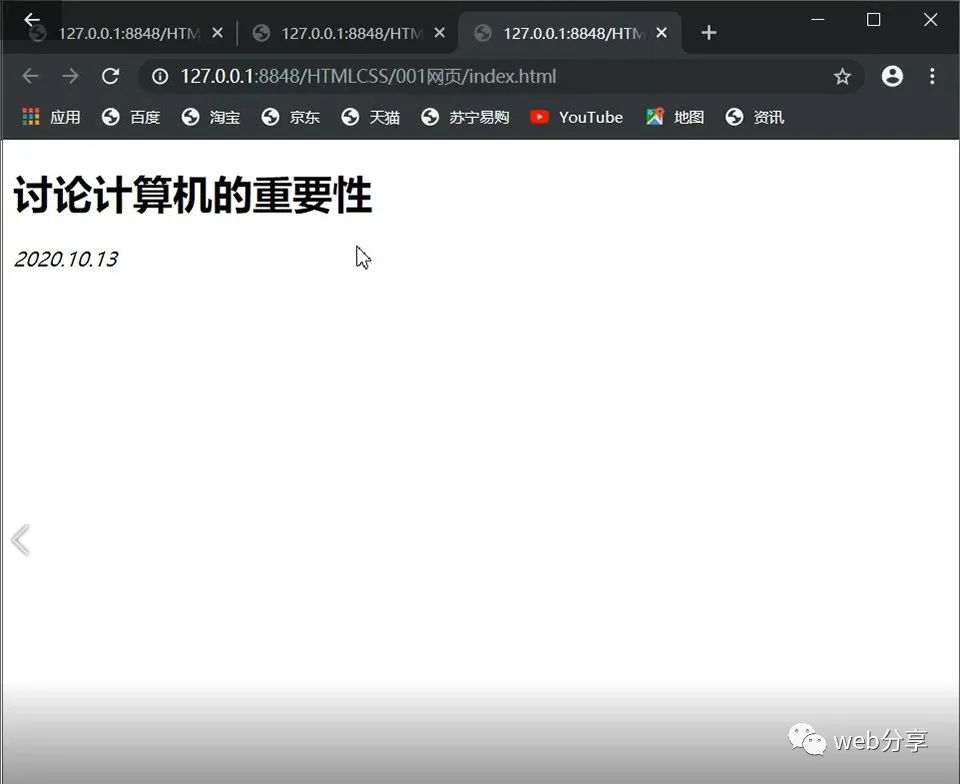
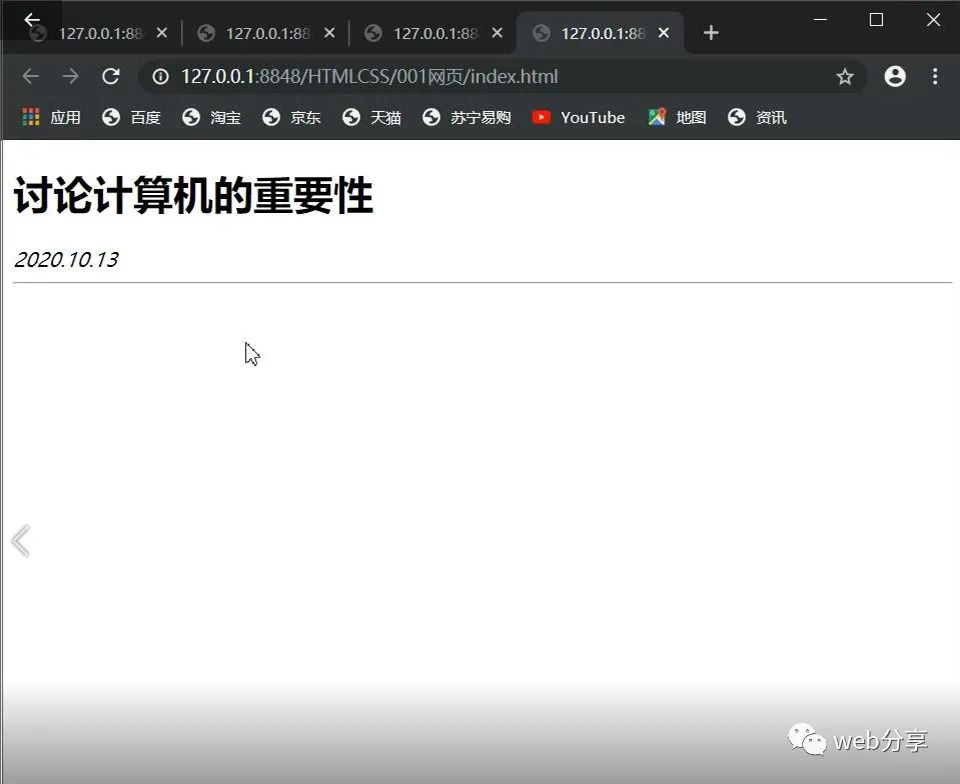
介绍完标题后,我们来添加时间,输入我们的时间,但是时间在网页中一般都是以斜体出现,我们在要输入的时间中,添加一个标签,就可以实现输入的内容变为斜体的效果。
标题、时间输入好后,我们来进行正文内容的编写,在写正文时,我们通常要与标题分隔开,在网页中有一种标签 它没有结束标签,隔开在我们的额时间线下直接输入即可在网页中添加一条水平分割线。
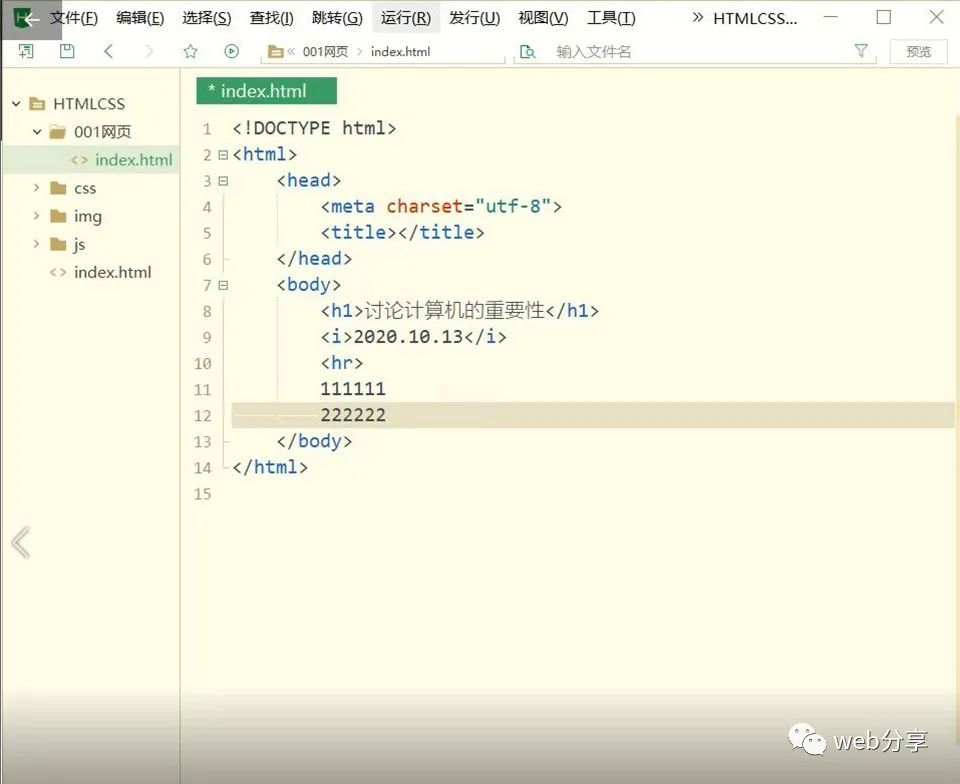
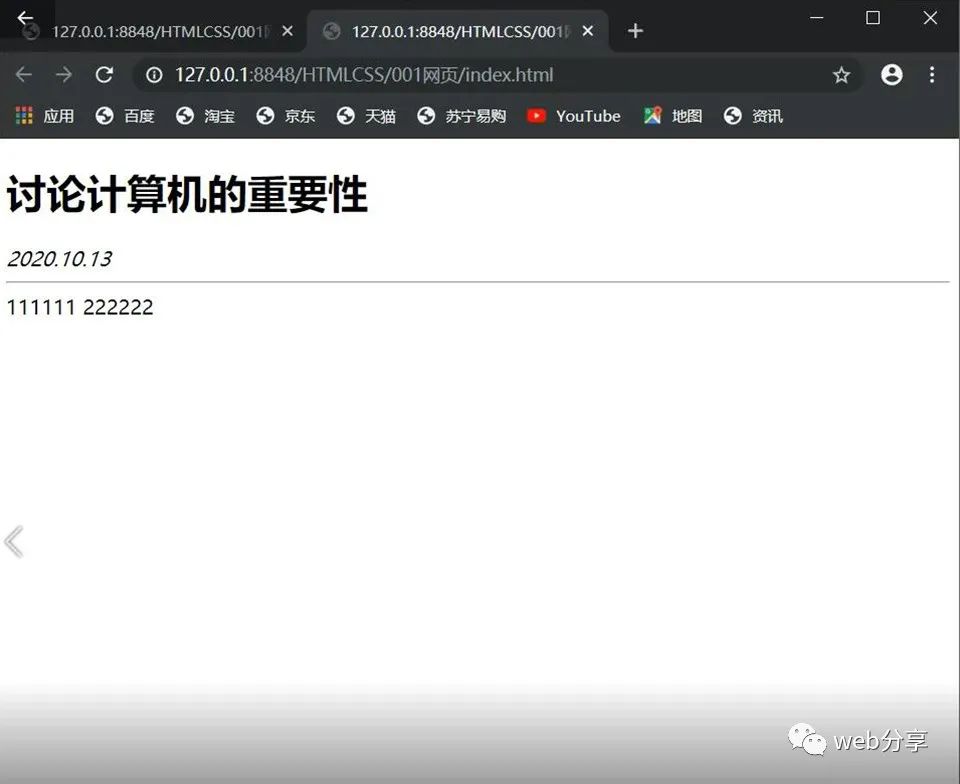
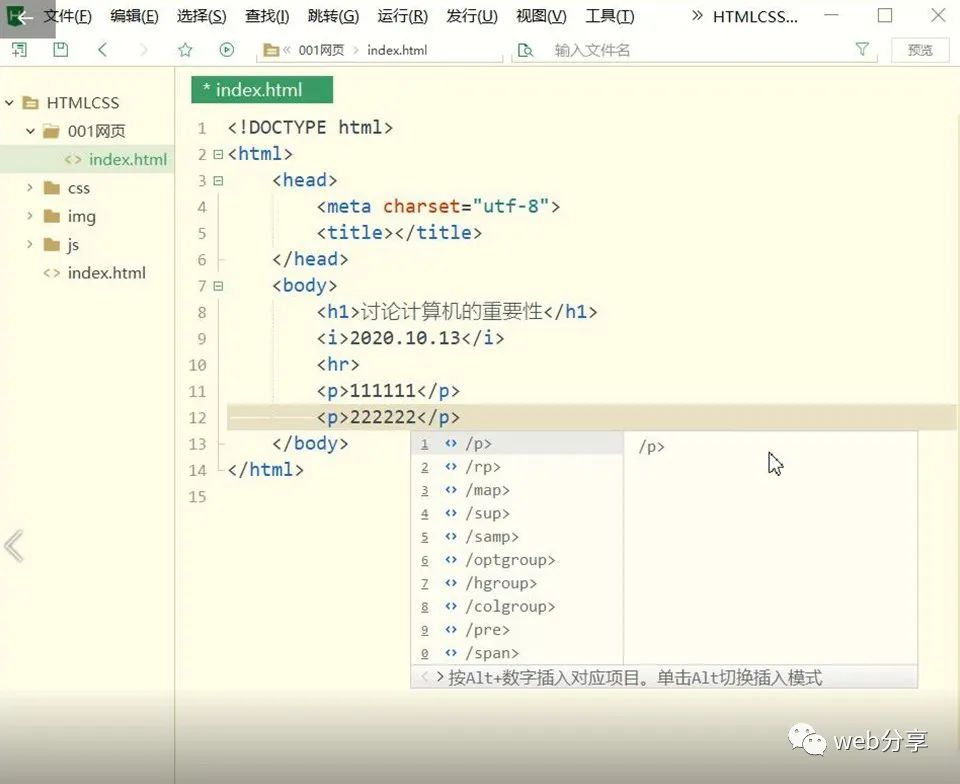
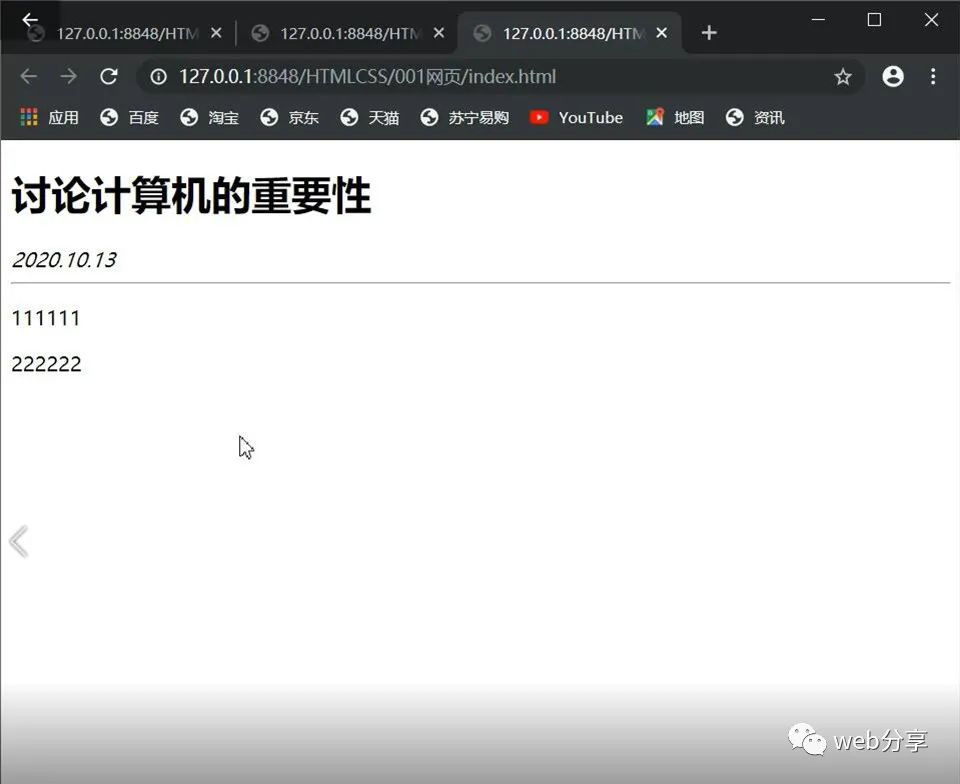
添加好分割线后,我们开始编写内容,我们输入两端内容,虽然在网页中输入的文本已经换行,但是在网页中我们可以看到文本是没有换行的,这需要怎么办呢?
这也需要我们的一个段落文字标签,单独的一段。即可实现换行效果。
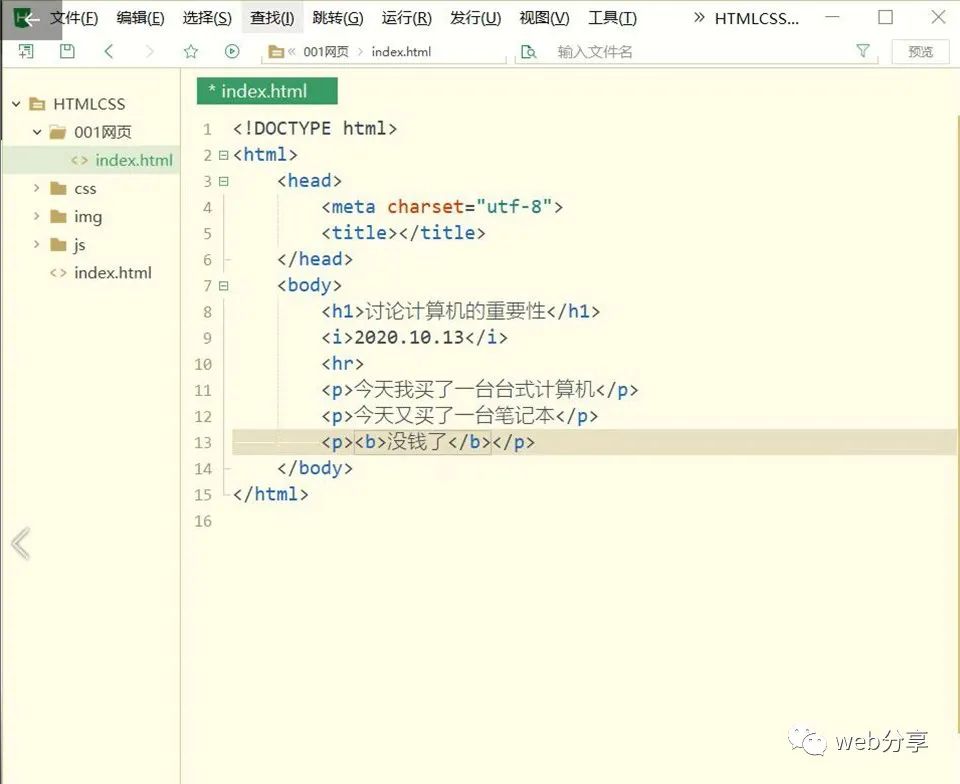
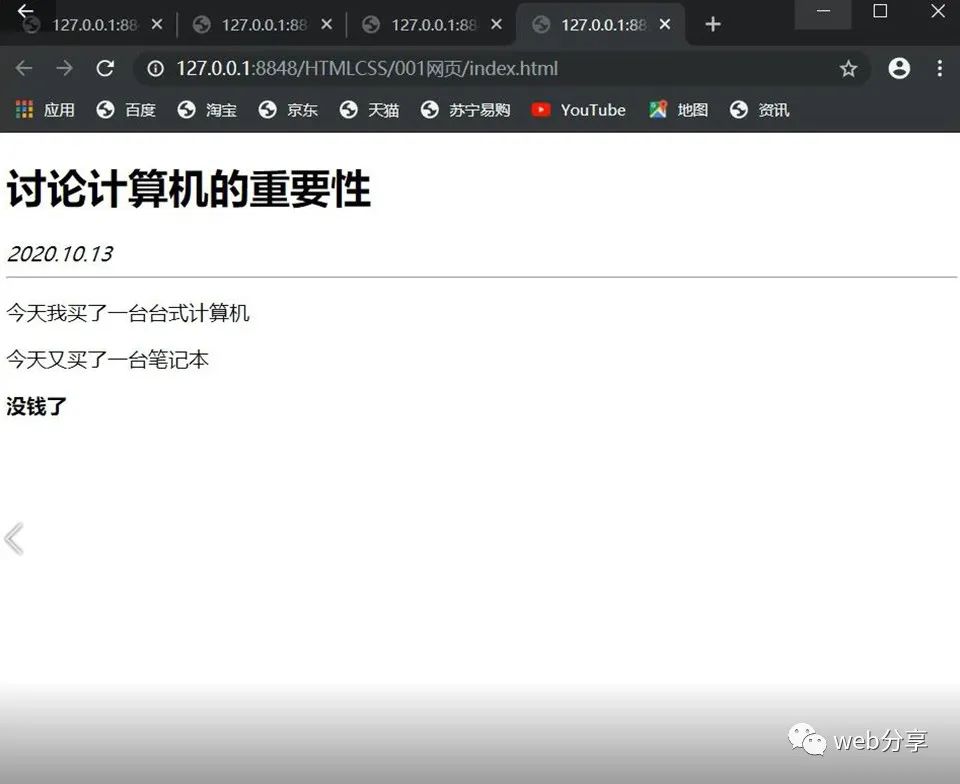
刚才我们讲到标题文本h1-h6可以实现对文本的加粗加大并且换行显示,但是我们如果不想让文本换行,那应该使用加粗文本签来实现,他可以让文本加粗且不用换行。
刚才使用的来换行就可以避免这个问题,使文本上下紧挨着。
还有一点,在内容编写中,我们难免需要用到空格来间隔一下文字之间的距离,但是在body中不管你打多少个空格,在网页中都是显示的一个空格,这时我们就需要用到这个代码,这个就表示空格的意思,想在哪里加入空格就在哪输入,可以多个累加。
好了,这节我们先来熟悉一下编写和浏览器的配合使用方法。 下一小节我们来总结一下常用的标签。 - End -
web分享,分享的不只是web |
【本文地址】