| uni | 您所在的位置:网站首页 › hbuilder创建vue的hello › uni |
uni
|
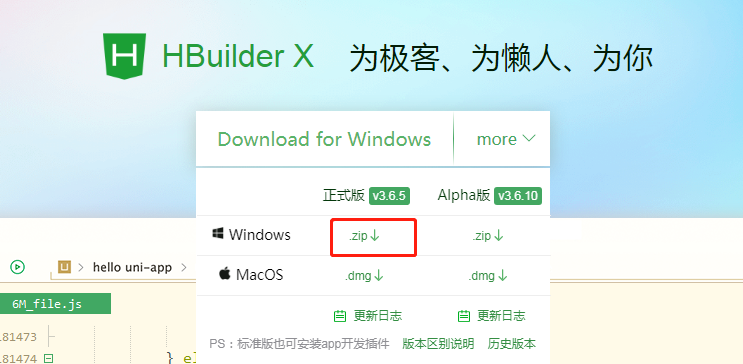
1.HBuilderX下载与安装 2.新建 uni-app 项目并运行到微信开发者工具 3.uni-app项目结构说明 4.HBuilderX常用操作 1.HBuilderX下载与安装uni-app 官方推荐使用 HBuilderX 来开发 uni-app 类型的项目。 主要好处: 模板丰富 完善的智能提示 一键运行 当然,依然可以根据自己的喜好,选择使用 VS Code、Sublime、记事本… 等自己喜欢的编辑器! HBuilder下载: 进入官方首页:HBuilderX 的官网,点击首页的 DOWNLOAD 进行下载,下载完成后解压自定义安装即可,操作很简单这里不再重述. 源码视图下可以添加如下配置信息: { "editor.colorScheme": "Default", "editor.fontSize": 12, "editor.fontFamily": "Consolas", "editor.fontFmyCHS": "微软雅黑 Light", "editor.insertSpaces": true, "editor.lineHeight": "1.5", "editor.minimap.enabled": false, "editor.mouseWheelZoom": true, "editor.onlyHighlightWord": false, "editor.tabSize": 2, "editor.wordWrap": true, "explorer.iconTheme": "vs-seti", "editor.codeassist.px2rem.enabel": false, "editor.codeassist.px2upx.enabel": false } 2.新建 uni-app 项目并运行到微信开发者工具 HBuilderX中选择:文件—新建—项目—创建项目名,项目详情信息创建步骤参考下图: 项目目录结构: ┌─components uni-app组件目录 │ └─comp-a.vue 可复用的a组件 ├─pages 业务页面文件存放的目录 │ ├─index │ │ └─index.vue index页面 │ └─list │ └─list.vue list页面 ├─static 存放应用引用静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此 ├─main.js Vue初始化入口文件 ├─App.vue 应用配置,用来配置小程序的全局样式、生命周期函数等 ├─manifest.json 配置应用名称、appid、logo、版本等打包信息 ├─pages.json 配置页面路径、页面窗口样式、tabBar、navigationBar 等页面类信息 └─package.json 配置项目描述信息,作者信息App.vue中配置生命周期 常用的生命周期: onLaunch:初始化操作,项目启动只加载一次; onShow:项目启动或是从后台进入到前台; onHide:从前台进入到后台; 以上三个常用于export default进行导出声明.关于生命周期更多方法可以看下官方连接: https://uniapp.dcloud.net.cn/collocation/App.html#applifecycle main.js 主要作用:初始化vue实例、导入常用的插件(如网络请求http)、存储全局变量. pages.json 常见的配置项如下: 项目中全局搜索关键字: Ctrl+alt+f全局搜索文件: Ctrl+p复制当前行到下一行: Ctrl+shift+r删除当前行: Ctrl+d将属性值添加单引号: 选中属性值之后按Ctrl+引号点击函数名跳转到函数实现代码: alt+鼠标左键注意:仅能对调用函数名以及函数实现代码在同一页面进行跳转.也支持导入文件跳转指定的页面. Hbuilder同时打开多个项目 选中项目,右键选择新窗口打开Hbuilder中所有的快捷键可以从配置中进行查找,查找路径:工具–自定义快捷键,可以直接根据关键词进行搜索并且可以根据自定义修改快捷键. 确认HBuilder X是关闭状态, 找到 HBuilder X 安装的根目录下 的reset.bat文件,点击运行。 提示 “ 确认清除HBuilder X的所有配置吗? 按任意键回车继续,或输入N回车退出… ”, 随便输入一个字母按回车,重置HBuilder X,可以解决代码不能自动补全的问题。 |
【本文地址】
 一般下载正式版即可,alpha版更新频率要更快,提供反馈入口,个人理解更像一个公测版,这里下载正式版就能满足使用. 双击 HBuilderX.exe 即可启动 HBuilderX. 首次使用可以更改编辑器的配置信息,操作步骤如下:工具 -> 设置 -> 打开 Settings.json 按需进行配置.
一般下载正式版即可,alpha版更新频率要更快,提供反馈入口,个人理解更像一个公测版,这里下载正式版就能满足使用. 双击 HBuilderX.exe 即可启动 HBuilderX. 首次使用可以更改编辑器的配置信息,操作步骤如下:工具 -> 设置 -> 打开 Settings.json 按需进行配置. 
 运行到微信开发者工具操作步骤参考下图:
运行到微信开发者工具操作步骤参考下图:  设置微信开发者工具路径,设置路径:工具–设置
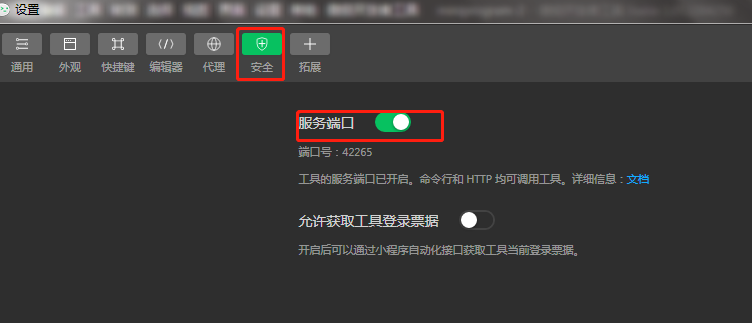
设置微信开发者工具路径,设置路径:工具–设置  微信开发者工具开启服务端口(微信开发者工具中设置–通用设置):
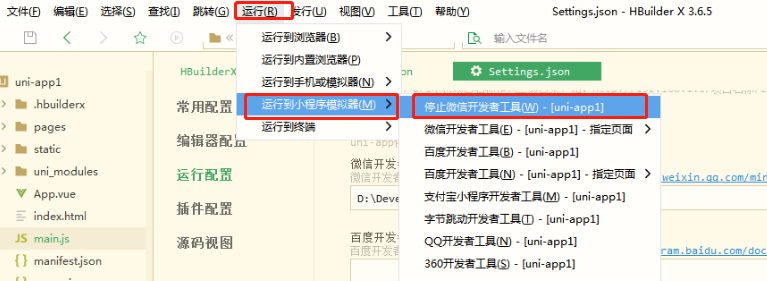
微信开发者工具开启服务端口(微信开发者工具中设置–通用设置):  运行项目到微信开发者工具,操作步骤参考下图:
运行项目到微信开发者工具,操作步骤参考下图:  设置好之后会从微信开发者工具中打开该项目.
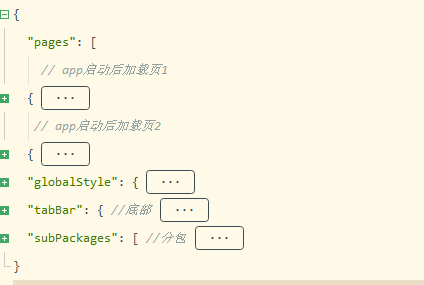
设置好之后会从微信开发者工具中打开该项目. 如果想在项目之前之后加载指定的页面,在最开始的时候配置page页面信息.其余是定义全局样式、tabbar、子包信息。
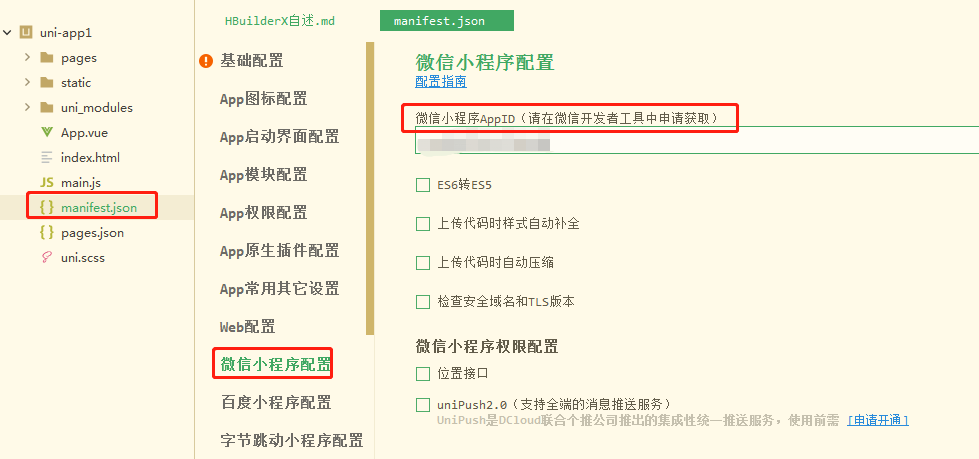
如果想在项目之前之后加载指定的页面,在最开始的时候配置page页面信息.其余是定义全局样式、tabbar、子包信息。 导入项目到Hbuilder,运行到微信开发者工具中.Hbuilder控制台正常启动,但是打开微信开发者工具不能显示项目页面,遇到过这种情况一般是项目中的manifest.json中的微信appid没有变更为自己申请的appid导致,修改之后可以直接进入. Hbuilder中使用在线颜色选择器方法: 编辑器中先一个16进制的颜色值,然后alt+左键. Hbuilder中编辑器不能自动补全代码处理方式:
导入项目到Hbuilder,运行到微信开发者工具中.Hbuilder控制台正常启动,但是打开微信开发者工具不能显示项目页面,遇到过这种情况一般是项目中的manifest.json中的微信appid没有变更为自己申请的appid导致,修改之后可以直接进入. Hbuilder中使用在线颜色选择器方法: 编辑器中先一个16进制的颜色值,然后alt+左键. Hbuilder中编辑器不能自动补全代码处理方式: