| Thymeleaf | 您所在的位置:网站首页 › h61主板配多少针cpu › Thymeleaf |
Thymeleaf
|
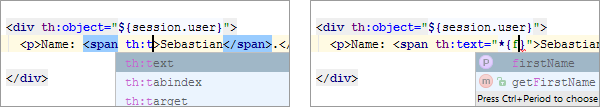
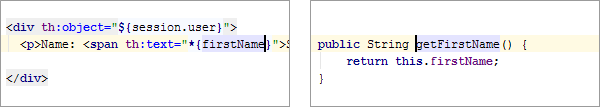
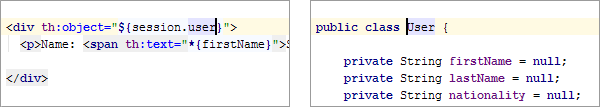
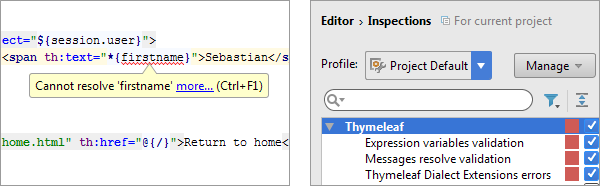
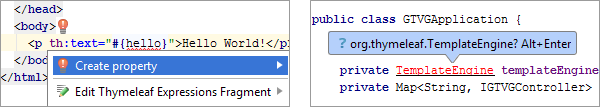
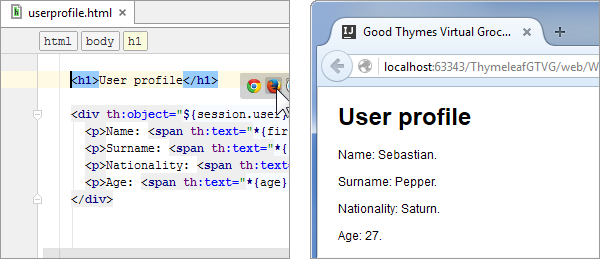
Editing Files Using TextMate BundlesTiles 3Thymeleaf This feature is supported in the Ultimate edition only. IntelliJ IDEA supports the Thymeleaf latest release version. On this page: Overview of Thymeleaf supportEnabling the Thymeleaf pluginThymeleaf support for projects and modulesAdding Thymeleaf support when creating a project or moduleAdding Thymeleaf support for an existing project or moduleOverview of Thymeleaf supportThymeleaf support in IntelliJ IDEA includes: Code completion for expressions and th:* attributes. The Navigate to Declaration feature (Navigate | Declaration or Ctrl+B) that lets you jump from a reference in a template to the corresponding getter method, message in a .properties file or other appropriate code fragment. The Navigate to Declaration feature (Navigate | Declaration or Ctrl+B) that lets you jump from a reference in a template to the corresponding getter method, message in a .properties file or other appropriate code fragment.  The Navigate to Type Declaration feature (Navigate | Type Declaration or Ctrl+Shift+B) for switching to corresponding type definitions. The Navigate to Type Declaration feature (Navigate | Type Declaration or Ctrl+Shift+B) for switching to corresponding type definitions.  The Rename refactoring (Refactor | Rename or Shift+F6) for referenced properties (and getter methods), iteration and status variables, etc. Code inspections that find unresolved references and errors in expression syntax. The Rename refactoring (Refactor | Rename or Shift+F6) for referenced properties (and getter methods), iteration and status variables, etc. Code inspections that find unresolved references and errors in expression syntax.  Various Find functions e.g. Find Usages (Edit | Find | Find Usages or Alt+F7). Intention actions such as Create property for unresolved message references or Import class for adding the import statements for org.thymeleaf.* classes. Various Find functions e.g. Find Usages (Edit | Find | Find Usages or Alt+F7). Intention actions such as Create property for unresolved message references or Import class for adding the import statements for org.thymeleaf.* classes.  Preview in a web browser for your prototypes (the static part of your templates) that can be accessed right from the editor. Preview in a web browser for your prototypes (the static part of your templates) that can be accessed right from the editor.  Enabling the Thymeleaf plugin Enabling the Thymeleaf plugin To be able to use the Thymeleaf support in IntelliJ IDEA, make sure that the Thymeleaf plugin is enabled. (This plugin is bundled with the IDE and enabled by default.) See Enabling and Disabling Plugins. Thymeleaf support for projects and modulesYou can add Thymeleaf support when creating a project or module, or for an existing project or module. In all such cases, IntelliJ IDEA downloads the Thymeleaf library files (you can select which of the library files are necessary and which aren't) and adds them to the dependencies of the corresponding module. You can also create a "Thymeleaf project" by opening an appropriate pom.xml file. In that case, the dependencies in your project will be managed by Maven. For more info, see Maven. Adding Thymeleaf support when creating a project or module Do one of the following: If you are going to create a new project: click Create New Project on the Welcome screen or select File | New | Project.As a result, the New Project wizard opens. If you are going to add a module to an existing project: open the project you want to add a module to, and select File | New | Module.As a result, the New Module wizard opens. On the first page of the wizard, in the left-hand pane, select Java. In the right-hand part of the page, specify the JDK that you are going to use. Under Additional Libraries and Frameworks, select the Thymeleaf check box.In the lower part of the page, click Configure and select the library files that you want to download in the dialog that opens. You may also want to enable web app development support by selecting the Web Application check box. (For more info, see e.g. Enabling Web Application Support.)Click Next. Specify the name and location settings. For more information, see Project Name and Location or Module Name and Location.Click Finish. Adding Thymeleaf support for an existing project or module Open the Project tool window (e.g. View | Tool Windows | Project).Right-click the project or the module folder and select Add Framework Support. In the left-hand pane of the Add Frameworks Support dialog that opens, select the Thymeleaf check box. In the right-hand part of the dialog, click Configure and select the library files that you want to download in the dialog that opens. You may also want to enable web app development support by selecting the Web Application check box. (For more info, see e.g. Enabling Web Application Support.) Click OK in the Add Frameworks Support dialog. Last modified: 18 July 2017 |
【本文地址】