| GitHub和码云上,7个h5页面制作工具推荐 | 您所在的位置:网站首页 › h5制作网页版 › GitHub和码云上,7个h5页面制作工具推荐 |
GitHub和码云上,7个h5页面制作工具推荐
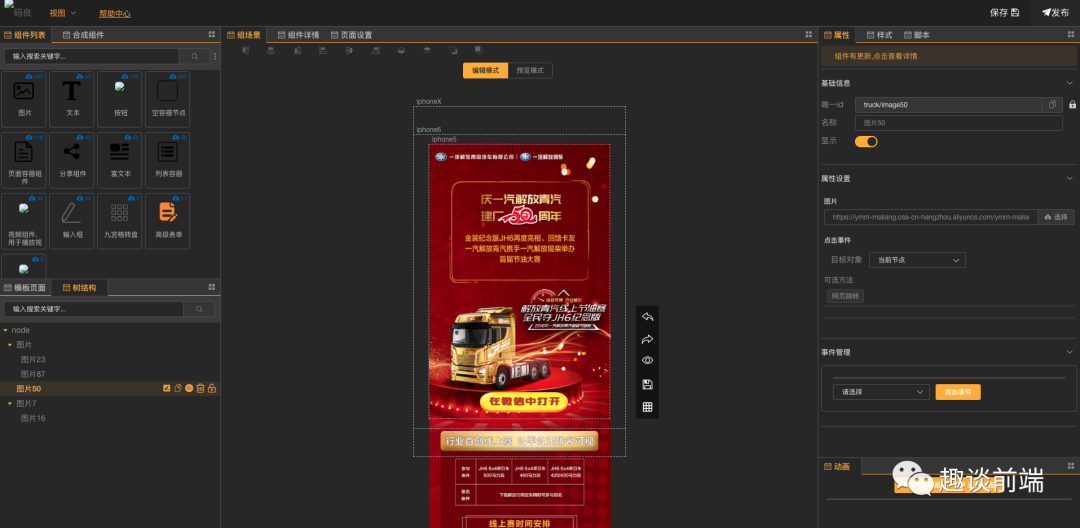
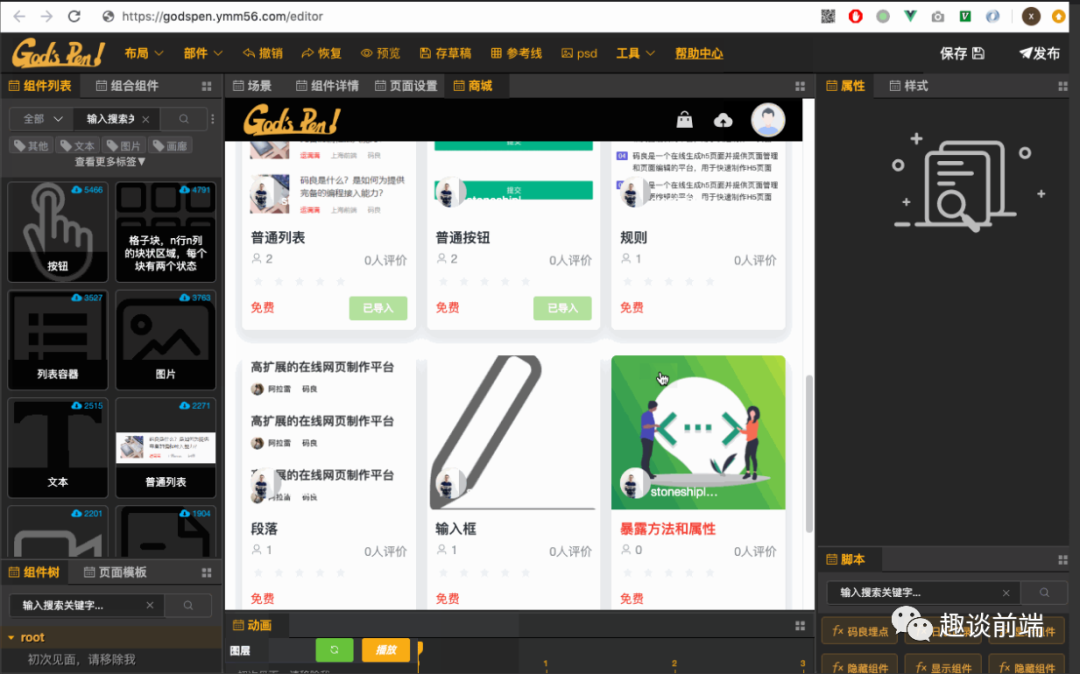
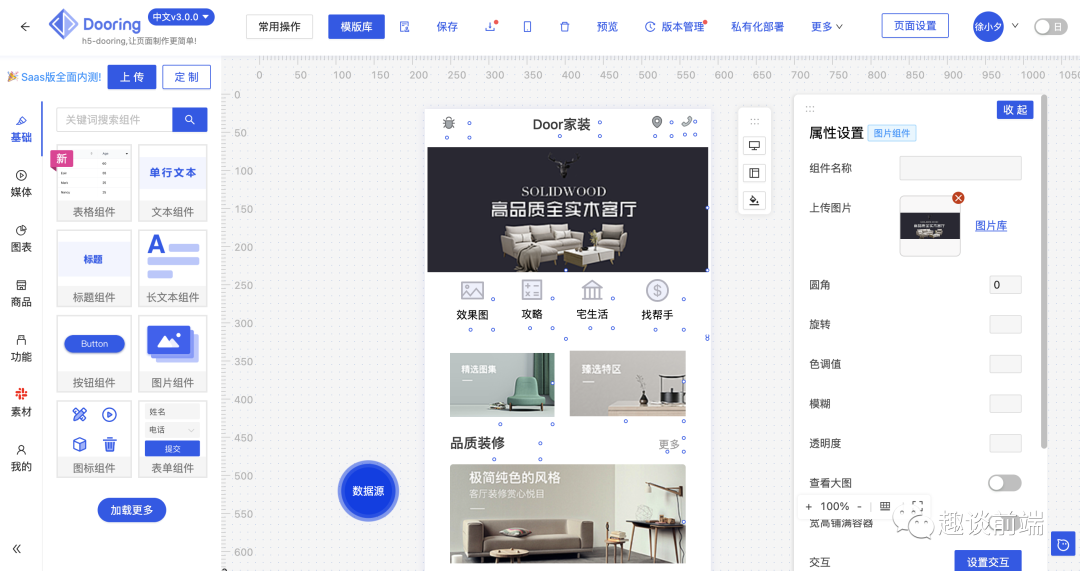
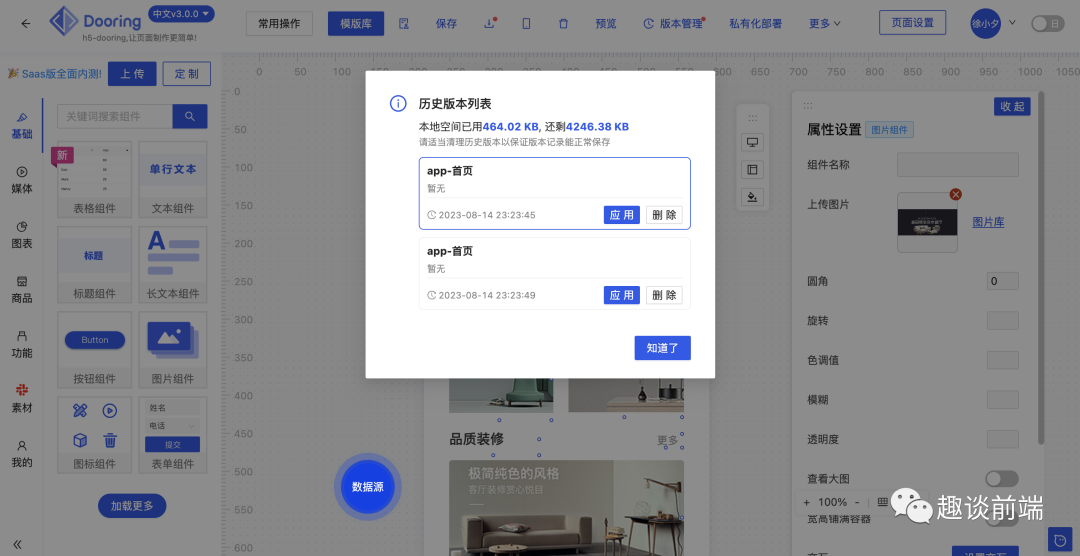
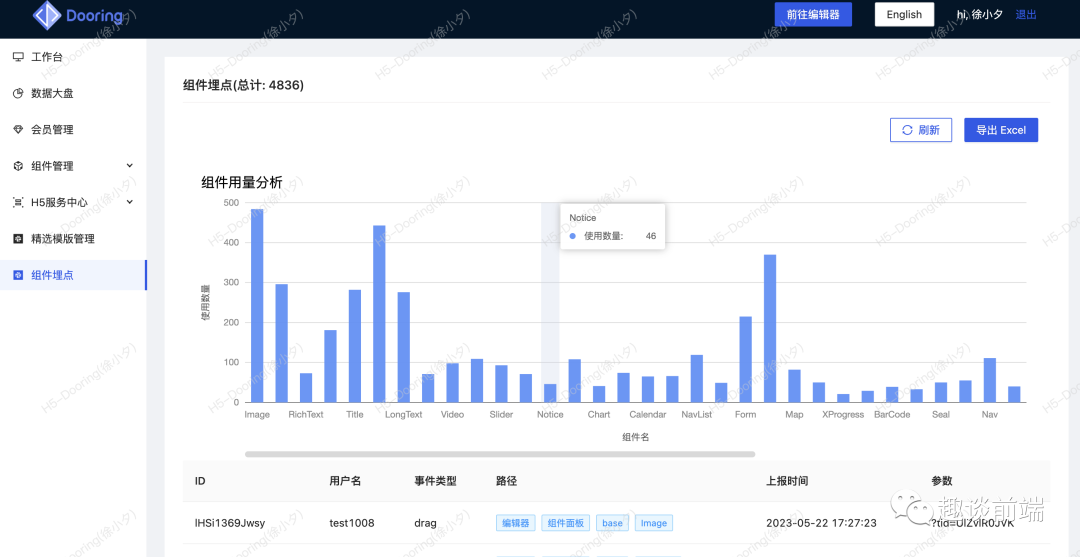
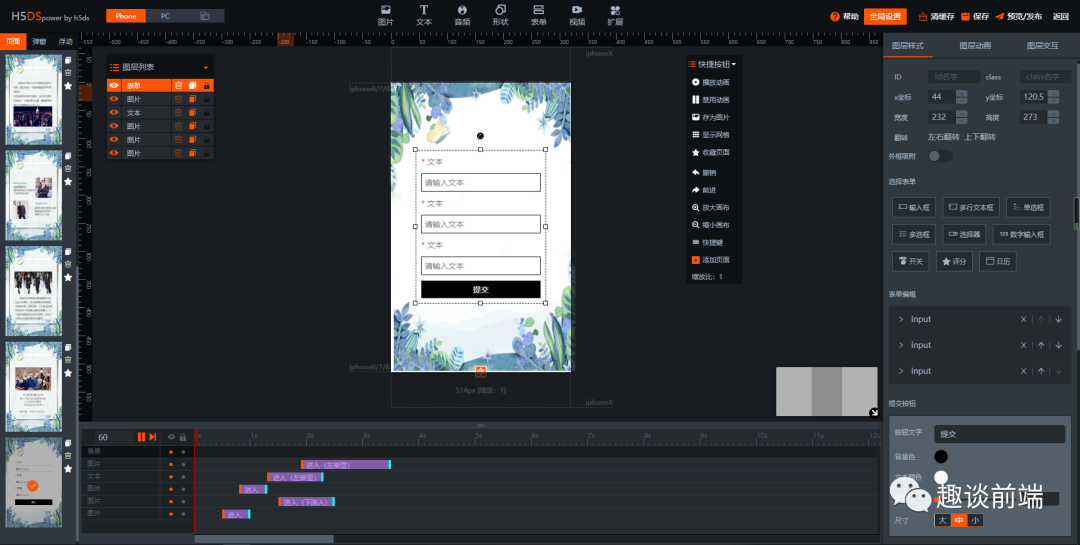
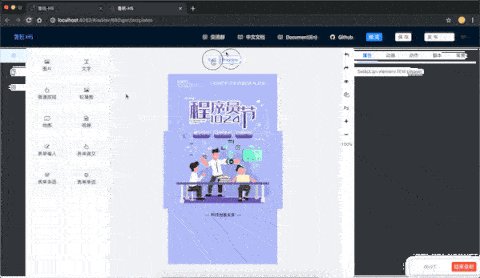
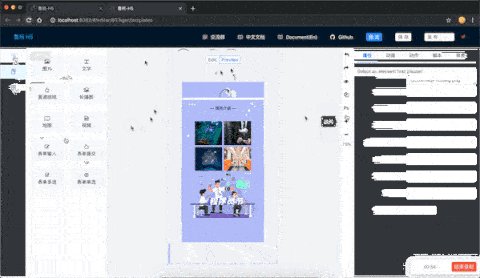
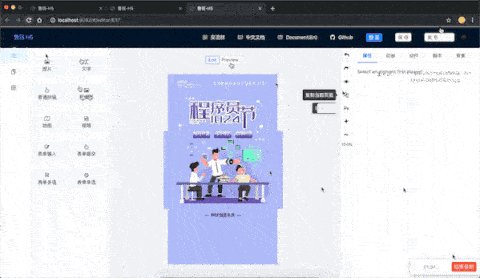
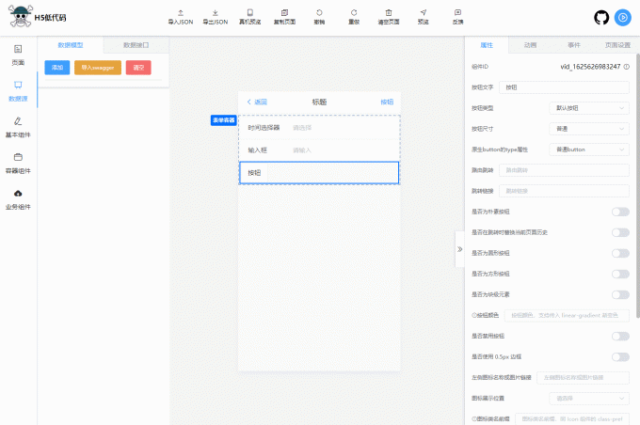
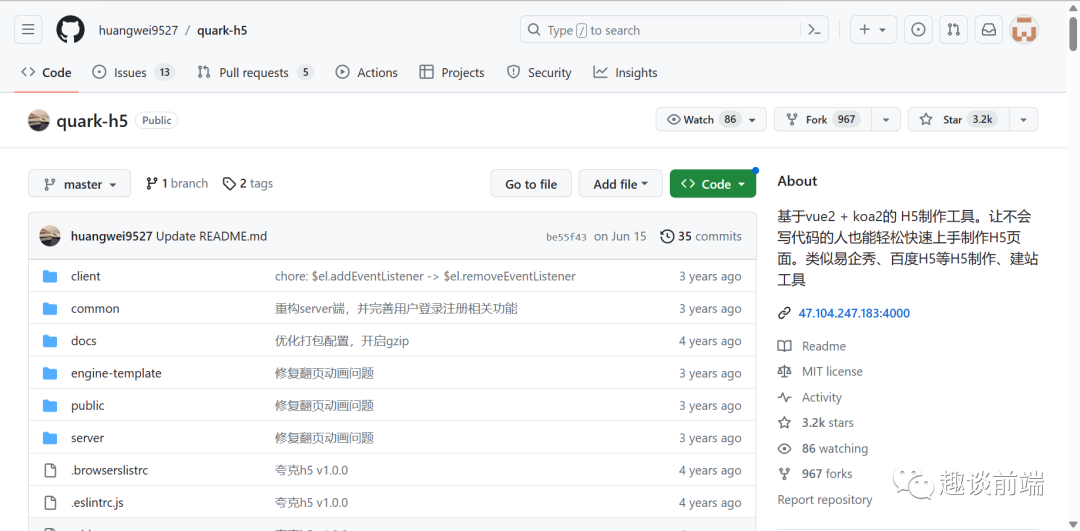
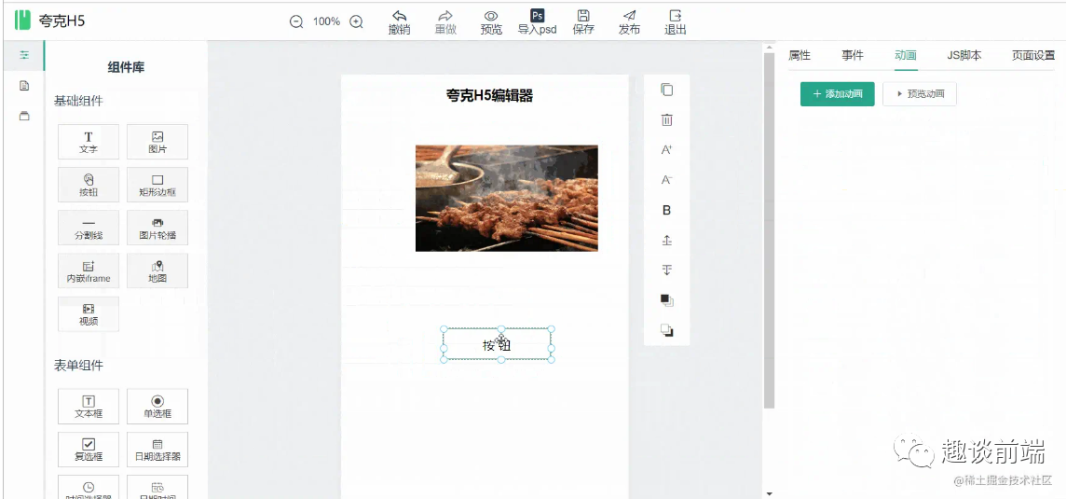
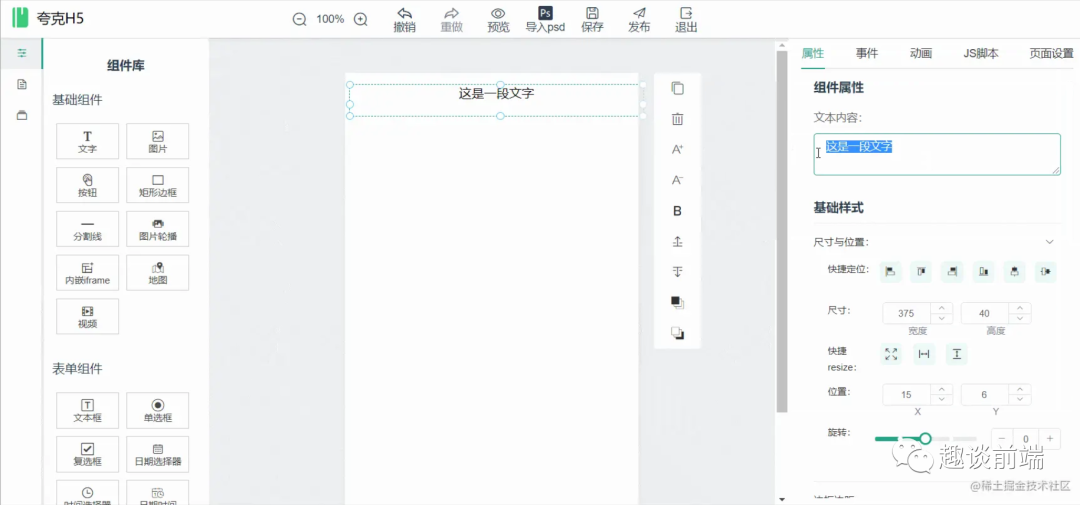
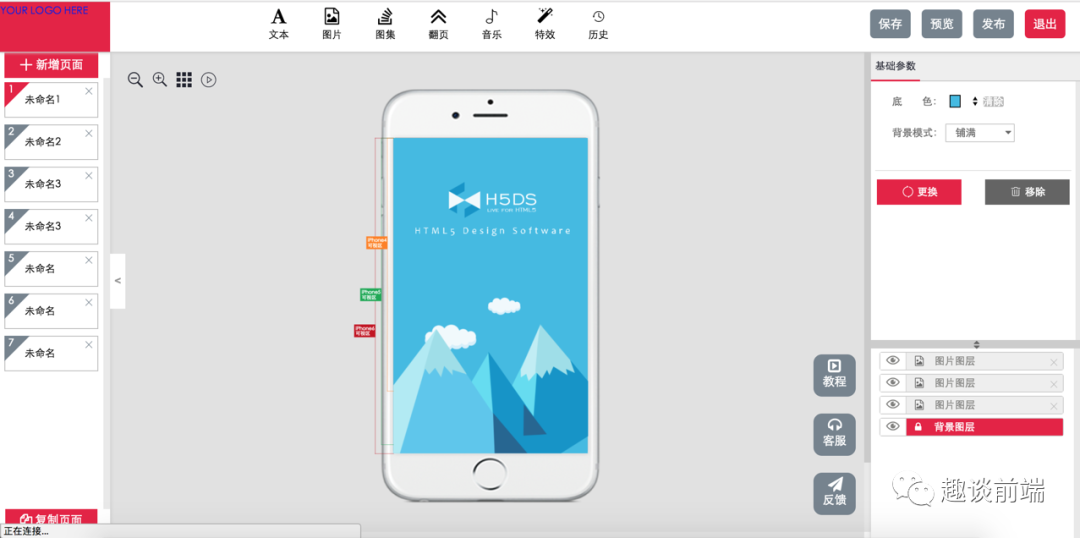
一、ymm-tech/gods-pen star: 1.7k watch: 270 fork: 557  码良是一个在线生成H5页面并提供页面管理和页面编辑的平台,用于快速制作H5页面。用户无需掌握复杂的编程技术,通过简单拖拽、少量配置即可制作精美的页面,可用于营销场景下的页面制作。同时,也为开发者提供了完备的编程接入能力,通过脚本和组件的形式获得强大的组件行为和交互控制能力。 支持功能1.编辑器  面向不同角色切换工作台,并可以自行拖拽组件,以及组合组件实时预览的动画编辑实时预览,并可按帧拖动预览的动画编辑脚本功能,灵活的扩展编辑器面板的属性(非常容易给组件额外添加自定义的属性和方法,完全自己代码控制)样式编辑,基础模式,代码模式。方便开发和运营不同角色使用在线预览二维码预览可导入psd支持pc端和移动端 面向不同角色切换工作台,并可以自行拖拽组件,以及组合组件实时预览的动画编辑实时预览,并可按帧拖动预览的动画编辑脚本功能,灵活的扩展编辑器面板的属性(非常容易给组件额外添加自定义的属性和方法,完全自己代码控制)样式编辑,基础模式,代码模式。方便开发和运营不同角色使用在线预览二维码预览可导入psd支持pc端和移动端2.组件商城  25+组件,也欢迎开发者贡献自己的组件,查看所有组件可上传,下载自己或别人的组件可出售自己开发的组件可购买别人的组件 25+组件,也欢迎开发者贡献自己的组件,查看所有组件可上传,下载自己或别人的组件可出售自己开发的组件可购买别人的组件3.后台管理与数据 可按团队管理页面 类似gitlab管理项目。合理的权限管理表单数据收集,并有数据同居支持页面的pv uv以及自定义埋点信息方便的资源和组件管理二、H5-Dooring github: https://github.com/MrXujiang star: 7.9k fork: 1.5k  (H5编辑器)H5-Dooring是一款功能强大,专业可靠的H5可视化页面配置解决方案,致力于提供一套简单方便、专业可靠、无限可能的H5落地页最佳实践。技术栈以react为主, 后台采用nodejs开发. 1.编辑器界面:  页面版本管理: 页面版本管理: 后台: 后台: 特点: 特点:1.【编辑器】 参考线基础组件可视化组件媒体组件商品组件拖拽器配置面板表单设计器(多)页面管理(复制,编辑, 删除, 新建)组件动画组件交互数据源管理快速预览真机预览撤销、重做微信分享快捷键模版库桌面端软件Dooring-electron, 支持离线使用2.【增强功能】 上传 json,一键转换为 H5图片库出码能力(下载源码, 下载dist包)3.【后端 API】 创建、保存、更新作品用户管理, 权限管理一键智能分析数据看版表单数据收集表单数据展示表单数据分析, 一键导出excel, 表单多条件搜索在线预览二维码预览模版管理出码接口三、mantou / H5DS star: 478 watch: 110 fork: 165  H5DS(HTML5 Design software) 这是一款基于WEB的 H5制作工具。让不会写代码的人也能轻松快速上手制作H5页面。  特点: 特点:1.【高维护性】: 采用react+mobx模块化开发,源码结构清晰,注释规范,高可维护,方便进行二次开发和迭代升级。 2.【高扩展性】: 编辑器内核独立存在,官方提供了插件开发教程以及CLI工具,可独立开发插件,动态加载插件。 3.【高性能】:采用mobx统一管理数据,底层proxy数据监听,做了大量节流和防抖优化,插件按需加载,不占内存。 4.【多终端支持】:支持手机页面、PC页面独立制作,设计界面可自由切换,采用缩放模式兼容各种屏幕分辨率,PC/Mobile一网打尽。 三、ly525 / luban-h5 star: 1.1k watch: 187 fork: 403 A mobile page builder/editor, similar with amolink.zh:类似易企秀的H5制作、建站工具,开源可视化搭建系统  特点: 特点:1.【编辑器】 参考线/参考线吸附线通过拖放更改插件形状编辑元素(画布)复制元素(画布)删除元素(画布)编辑页面复制页面删除页面快速预览撤消、重做插件系统2.【发短信】 “正常”按钮“表单”按钮表单字段图片背景图片视频(内嵌框架格式)3.【增强功能】 将 PSD 文件解析为 HTML 页面照片库第三方无版权图片搜索4.【后端接口】 创建工作保存工作更新工作表单统计在线预览二维码预览四、猿计划 / vite-vue3-lowcode star: 563 watch: 59 fork: 260  vue3.x vite2.x vant element-plus H5移动端低代码平台lowcode可视化拖拽 可视化编辑器visual editor类似易企秀的H5制作、建站工具、可视化搭建工具 功能清单:动态添加页面拖拽式生成组件service worker + indexeddb 实现无服务端的前端交互数据源管理(支持导入 swagger JSON 生成数据模型及接口)提供预置函数更多组件的封装五、huangwei9527/quark-h5 star: 345 watch: 48 fork: 134  基于vue2 + koa2的 H5制作工具。让不会写代码的人也能轻松快速上手制作H5页面。类似易企秀、百度H5等H5制作、建站工具 技术栈1.前端: vue: 模块化开发少不了angular,react,vue三选一,这里选择了vue。vuex: 状态管理sass: css预编译器。element-ui:不造轮子,有现成的优秀的vue组件库当然要用起来。没有的自己再封装一些就可以了。loadsh:工具类2.服务端: koa:后端语言采用nodejs,koa文档和学习资料也比较多,express原班人马打造,这个正合适。mongodb:一个基于分布式文件存储的数据库,比较灵活。编辑器整体设计 一个组件选择区,提供使用者选择需要的组件一个编辑预览画板,提供使用者拖拽排序页面预览的功能一个组件属性编辑,提供给使用者编辑组件内部props、公共样式和动画的功能六、众邦科技/CRMEB-H5 一个组件选择区,提供使用者选择需要的组件一个编辑预览画板,提供使用者拖拽排序页面预览的功能一个组件属性编辑,提供给使用者编辑组件内部props、公共样式和动画的功能六、众邦科技/CRMEB-H5 star: 316 watch: 44 fork: 278  CRMEBv3.0版微信公众号和H5前端页面,采用VUE-CLI框架 特点:1.【独立部署】:源码交付独立部署,数据私有安全可靠 2.【二开方便】:代码开源规范,注释清晰,二次开发更友好 3.【高性可靠】:使用高性能框架开发,系统稳定、支持高并发 4.【文档齐全】:提供完善的安装、使用文档、接口文档、开发文档 七、jaycie/makeH5Tools star: 61 watch: 6 fork: 41  freeH5,open source html5,open source h5,免费html5制作工具,freeH5 APP,h5营销,h5页面制作,H5在线制作工具 运行环境后端 nodejs+mysql前端 seajs以上便是本次分享的全部内容,希望对你有所帮助^_^ 从零搭建全栈可视化大屏制作平台V6.Dooring 从零设计可视化大屏搭建引擎 Dooring可视化搭建平台数据源设计剖析 可视化搭建的一些思考和实践 基于Koa + React + TS从零开发全栈文档编辑器(进阶实战 |
【本文地址】