| Python | 您所在的位置:网站首页 › gr图片 › Python |
Python
|
什么是Blocks
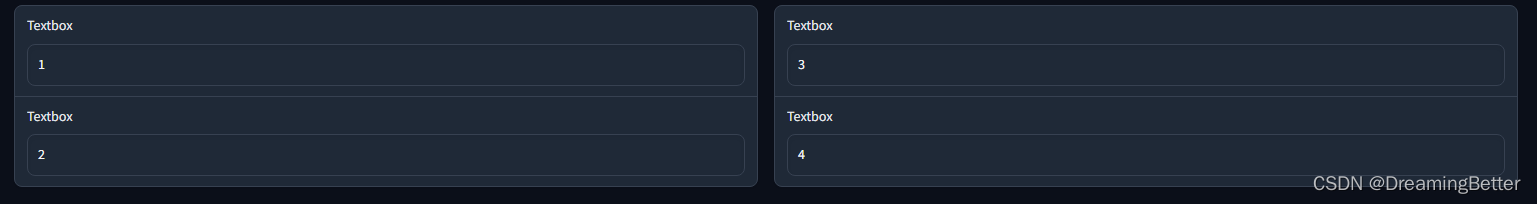
Blocks是Gradio的低级API,它允许你创建比Interfaces更多的自定义web应用程序和演示。简单来说就是比Interfaces更灵活。 一般使用上下文管理,示例代码如下: import gradio as gr with gr.Blocks() as demo: gr.Image("lion.jpg", scale=2) gr.Image("tiger.jpg", scale=1) demo.launch() Blocks的布局既然更灵活,那么界面怎么布局也可以你自己决定。 如果没提供布局,那么就是默认一个个组件垂直排列下来。 Row、Column行布局和列布局 with gr.Blocks() as demo: with gr.Row(): with gr.Column(): gr.Text(value='1') gr.Text(value='2') with gr.Column(): gr.Text(value='3') gr.Text(value='4') demo.launch()
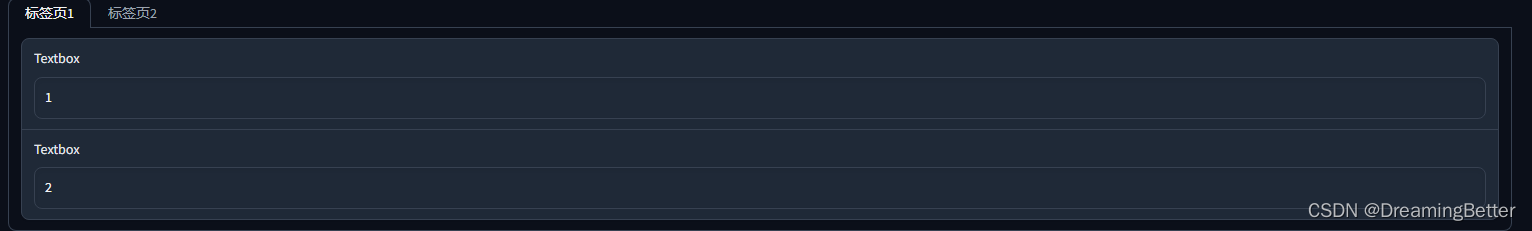
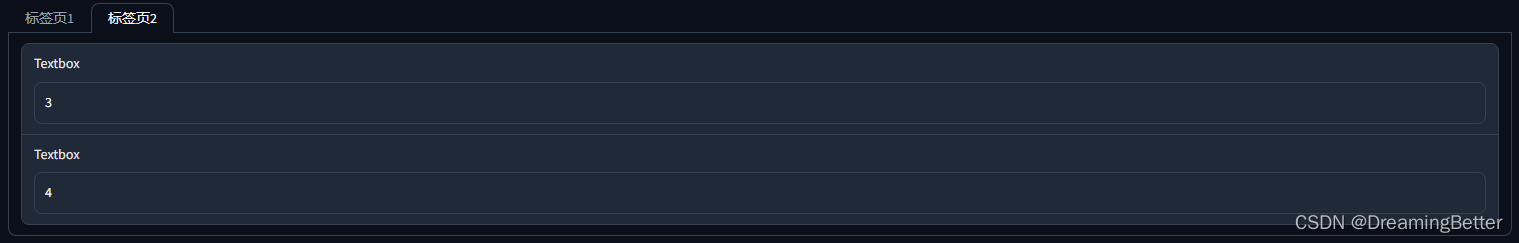
标签页布局 with gr.Blocks(title='test Blocks') as demo: # title可以修改页面标题 with gr.Tab('标签页1'): gr.Text(value='1') gr.Text(value='2') with gr.Tab('标签页2'): gr.Text(value='3') gr.Text(value='4') demo.launch()
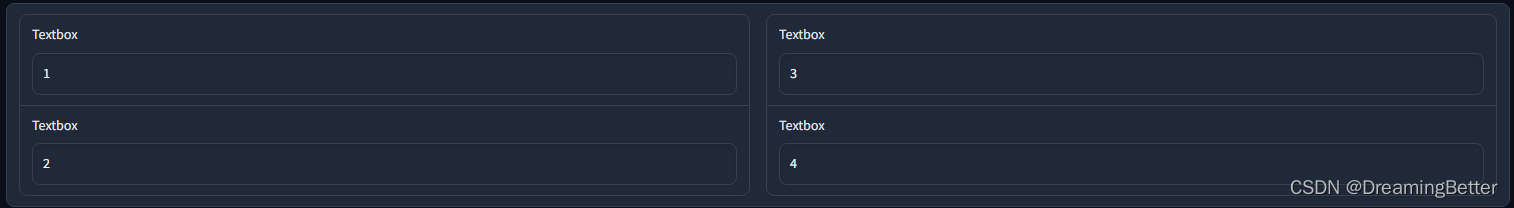
盒子布局。就是把组件放同一个盒子里,个人认为没啥用,基本没用到过。 可能我不说都看不出有啥变化,跟第一张图对比,你会发现中间的缝没了,也就是把Box里的所有组件放在同一个盒子里了,而第一张图是两个盒子。 with gr.Blocks(title='test Blocks') as demo: with gr.Box(): with gr.Row(): with gr.Column(): gr.Text(value='1') gr.Text(value='2') with gr.Column(): gr.Text(value='3') gr.Text(value='4') demo.launch()
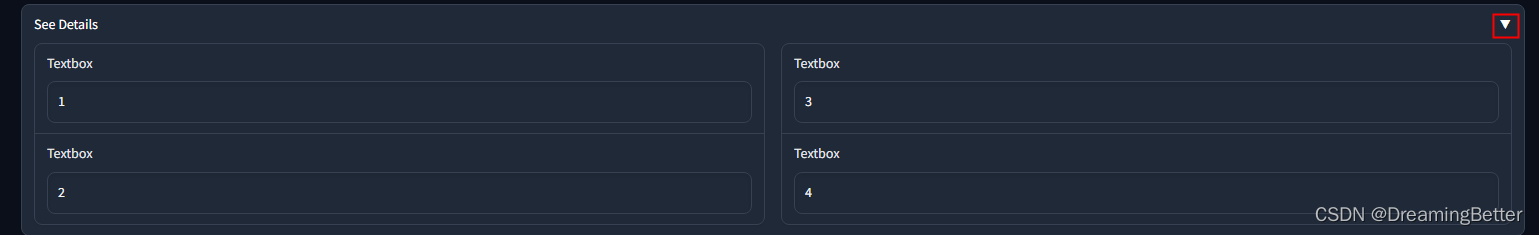
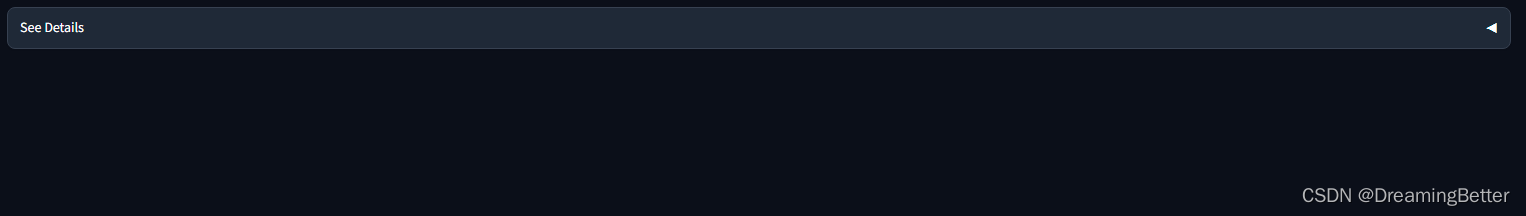
这个布局就是可以把组件隐藏。 with gr.Blocks(title='test Blocks') as demo: with gr.Accordion("See Details"): with gr.Row(): with gr.Column(): gr.Text(value='1') gr.Text(value='2') with gr.Column(): gr.Text(value='3') gr.Text(value='4') demo.launch()
总之,使用Blocks()来构建程序比使用Inferfaces()肯定灵活得多。 本篇只谈到用Blocks可以自定义界面布局,下一篇我们将继续聊聊自定义组件触发事件。 |
【本文地址】
公司简介
联系我们