| INP:SEO 应该了解的新核心网络生命指标 | 您所在的位置:网站首页 › google核心 › INP:SEO 应该了解的新核心网络生命指标 |
INP:SEO 应该了解的新核心网络生命指标

INP(与 Next Paint 的交互)将于 12 年 2024 月 XNUMX 日取代 Google 核心网络生命指标中的 FID(首次输入延迟)。 Google 正在改进其核心 Web Vitals 指标,以“与下一次绘制的交互”(INP) 指标取代“首次输入延迟”(FID) 指标。搜索算法以用户体验为中心的排名系统的这一变化将于 12 年 2024 月 XNUMX 日发生。 INP 将提供比其前身 FID 更全面的用户体验分析,因为它会对网页上的所有交互进行采样以进行评估 — 而不是只查看用户在页面上的第一次交互(如 FID 的情况)。 为了确保您网站的用户体验能够帮助您在 SERP 中获得良好排名,您应该注意即将切换到 INP,并根据新指标检查您网站的核心网络生命力。 让我们深入了解这一变化,以及网站团队如何改进其网站上的 INP 指标。 顶级摘要: INP 衡量网页对用户交互的响应能力。 INP 的评估方式是平均跟踪用户交互(例如单击、敲击或按键)与网页对该交互的响应之间经过的时间。 虽然 FID 仅测量用户的响应时间 第一 相互作用 在网页上,INP 将测量整个页面的平均响应时间 多重互动 在一页上。 降低 INP 分数, 更好 用户体验。 (INP 分数越低表示响应时间越快。) 什么是 INP(与下一个绘制的交互)以及它与 FID(首次输入延迟)有何不同?  与下一次疼痛的相互作用 (INP) 评分 与下一次疼痛的相互作用 (INP) 评分
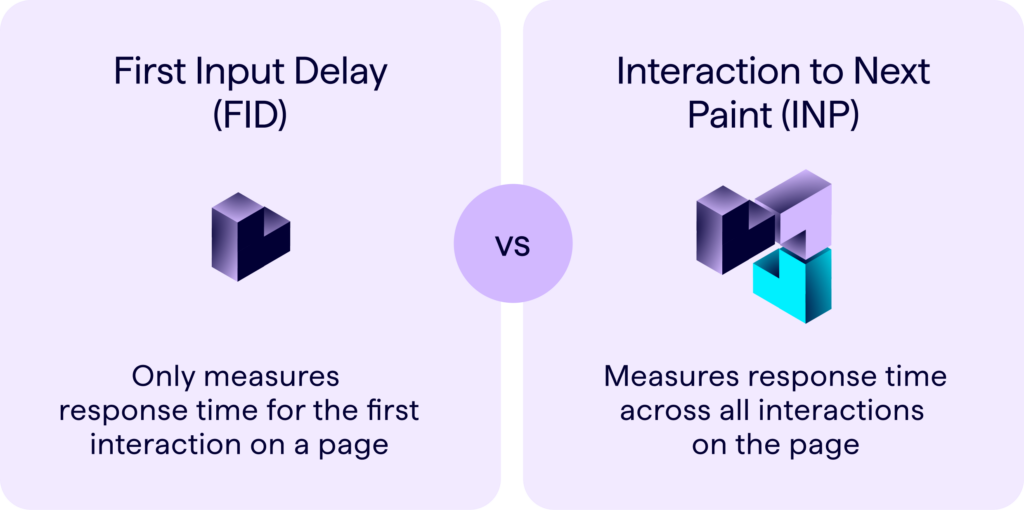
Interaction to Next Paint (INP) 是衡量网站交互元素响应时间的指标。 它的创建是为了提供比其前身指标首次输入延迟 (FID) 更全面的交互性和页面响应性测量。 尽管 FID 和 INP 都是对网页响应性进行评分的 Web 指标,但它们衡量的交互有所不同:FID 只考虑用户的 第一 INP 采样时页面上的交互 所有 交互——这使得比 FID 更全面的分析和更准确的交互评分。  INP 和 FID 之间的区别。 INP 和 FID 之间的区别。
为什么 INP 对 SEO 很重要 响应缓慢且缺乏可见交互性的网页会造成负面的用户体验。因为谷歌的目标是在其搜索结果的顶部向用户展示高质量的网页——无论是在内容质量还是用户体验方面—— 用户体验对于 SEO 来说变得越来越重要,特别是在 Google 的 Core Web Vitals 推出之后。 因此,提高 INP 可以帮助您在搜索结果中排名更高,从而推动自然流量并提高可见度。 用户体验也会影响您企业的转化和销售——例如,当涉及到网站速度时,即使移动加载时间延迟一秒 可能会影响转化率高达 20%”,Google 客户解决方案总裁 Mary Ellen Coe 表示。 
详细了解 2024 年 UX(和网站可访问性)对于 SEO 的重要性
INP 作为 Google 核心 Web Vitals 的一部分 INP 是其中之一 几个 Google 用于评估网页上的用户体验的指标,作为其更广泛的计划的一部分 核心网络生命 排名系统。  3 个核心 Web Vitals 指标:INP、CLS、LCP 3 个核心 Web Vitals 指标:INP、CLS、LCP
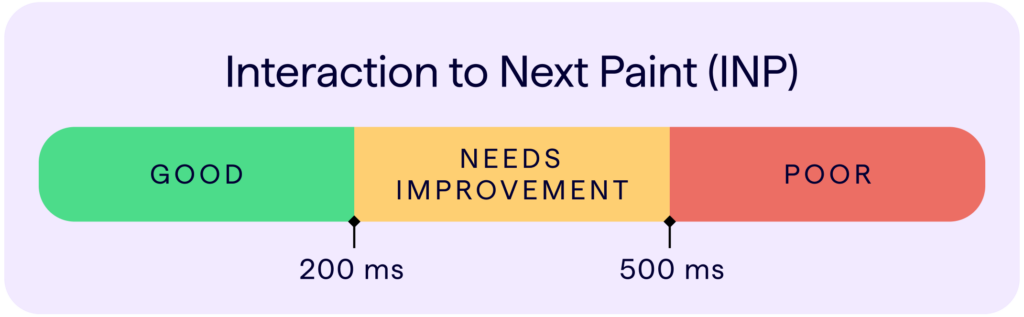
引入 INP 后,Google 系统中的 3 个核心 Web Vitals 指标将包括: INP(与下一个油漆的相互作用) — 衡量互动性 LCP(最大内容涂料) — 测量页面加载时间 CLS(累积布局偏移) — 测量视觉稳定性备注:Core Web Vitals 使用“现场数据”(即真实世界的使用数据)来反映实际的用户体验。 评估 INP 结果:好的、坏的和丑陋的 INP分数越低,用户体验越好。 良好的 INP 分数: < 200 毫秒 平均 INP 分数: 500 – 199 毫秒 INP 分数较差: > 500 毫秒Google 建议的 INP 分数为 200 毫秒或更短 以获得舒适的用户体验。低于此限制的结果显示快速、响应灵敏的页面,可提供无缝的用户体验。 范围在 200 到 500 毫秒之间的分数强调需要改进页面的响应能力,而任何高于 500 毫秒的分数都反映出性能差和响应时间慢,可能会让用户失去兴趣。 响应用户交互时间超过 500 毫秒的页面应该紧急解决这些性能问题。 改善网站上的 INP 和核心网络生命力的技术 提高 INP 和更广泛的 Core Web Vitals 指标是一项多方面的任务,涉及许多不同的策略。通过采用以下做法,您可以提高 INP 分数,从而提高整体用户体验: 延迟加载图像: 此策略会减慢初始视口加载之外的图像加载速度,从而优化页面加载时间并提高 INP 分数。但是,请确保延迟加载不会影响页面上的关键图像,因为这可能会妨碍您的核心网络指标。 资源文件优化: 此方法主要涉及压缩 CSS 和 JavaScript 文件以减少其大小并缩短下载时间。它还包括删除不必要的资源,例如未使用的 CSS 文件、JavaScript 库或图像,以及启用常用资源的缓存。管理站点上资源的加载顺序(例如,先加载 CSS 文件,最后加载 JavaScript)也很有用,但精确的加载顺序会根据特定站点的需求而有所不同。 异步加载: 使用异步加载可以避免资源冲突,让你的网页加载速度更快。此方法允许多个任务同时运行,防止一个任务阻塞其他任务,从而缩短总体加载时间。 关键 CSS 优先级: 识别在页面完全呈现之前必须加载和显示的关键 CSS 内容可以显着缩短页面加载时间。 监控和分析交互: 密切监控网页性能并使用分析工具可以帮助您确定哪些交互出现延迟。 识别拥挤的交互: 通过识别和优化显着影响页面加载时间的交互,您可以显着提高整体 INP 分数。 CDN(内容分发网络)的实施: CDN可以通过对您的网页内容进行地理分布,让用户更快地访问,减少页面加载时间,提高INP分数,从而有效提高您的INP分数。 设备和浏览器兼容性检查: 不同的设备和浏览器可能会产生不同的性能结果,因此跨不同浏览器和设备测试和检查您的网站内容对于优化 INP 结果至关重要。确保您的网站功能齐全,并且在所有设备和浏览器上都能正常运行。通过努力实施这些策略,您可以创建更流畅、更快速、更令人满意的用户体验,从而改善 INP 和核心 Web Vitals 结果、更高的用户满意度,并最终获得更好的业务成果。 关于INP的最终想法 INP(与下一次绘制的交互)看起来是一个很有前途的指标,它将允许网页的整体性能,而不仅仅是第一次加载。到 2024 年,该指标将成为 Core Web Vitals 的常规组成部分,符合 Google 为用户提供更好、更快的网络体验的承诺。 
浏览有关页面体验主题的更多 SEO 资源 SEO 支持的内容和 PR 分发。 今天得到放大。 PlatoData.Network 垂直生成人工智能。 赋予自己力量。 访问这里。 柏拉图爱流。 Web3 智能。 知识放大。 访问这里。 柏拉图ESG。 碳, 清洁科技, 能源, 环境, 太阳能, 废物管理。 访问这里。 柏拉图健康。 生物技术和临床试验情报。 访问这里。 Sumber: https://www.lumar.io/blog/industry-news/inp-interaction-to-next-paint-the-new-core-web-vitals-metric-seos-should-know/ |
【本文地址】