| Flutter原生交互及简单插件的开发 | 您所在的位置:网站首页 › flutter入门到精通 › Flutter原生交互及简单插件的开发 |
Flutter原生交互及简单插件的开发
|
前言
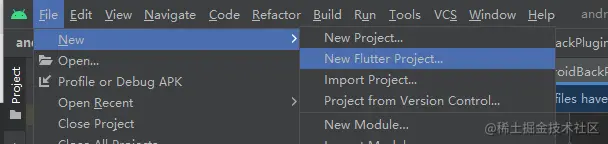
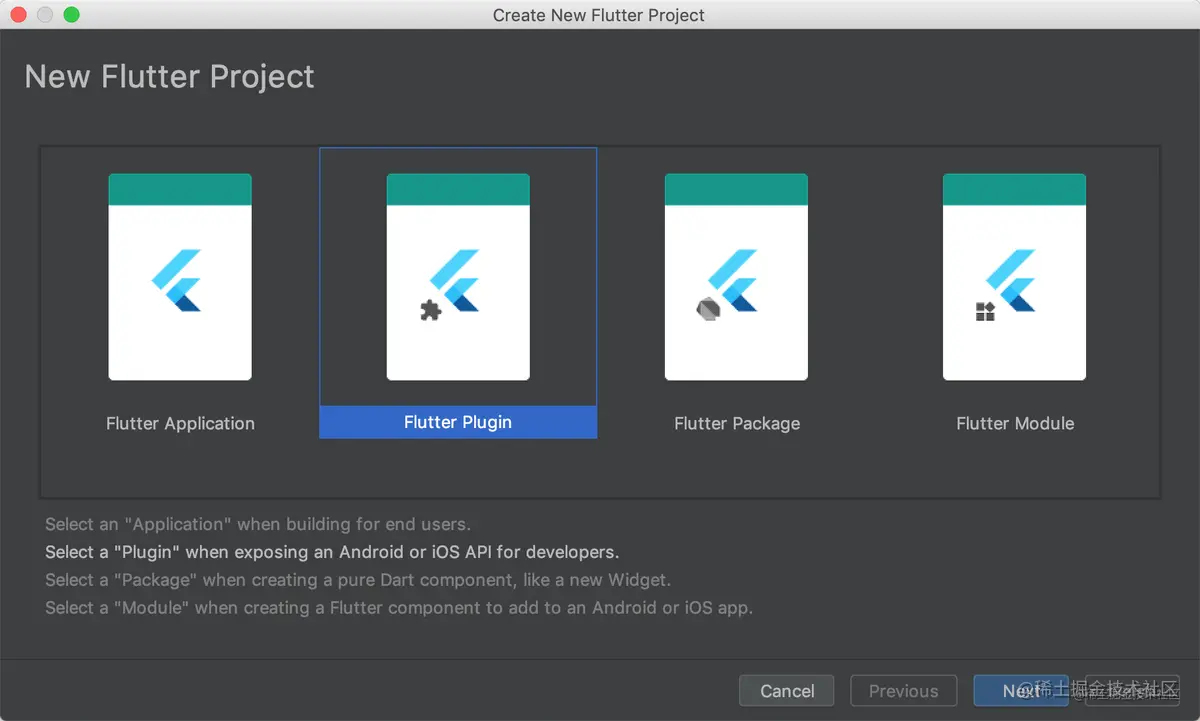
方法通道(MethodChannel) 解决的是Flutter与原生系统之间的逻辑通信问题。 平台视图(PlatformView) 解决的是Flutter与原生系统之间的视图复用问题。 开发工具:AndroidStudio Chipmunk 使用MethodChannel 实现Android返回键退到后台,同时将其做成一个简单的插件1、先建一个创建一个FlutterPlugin项目
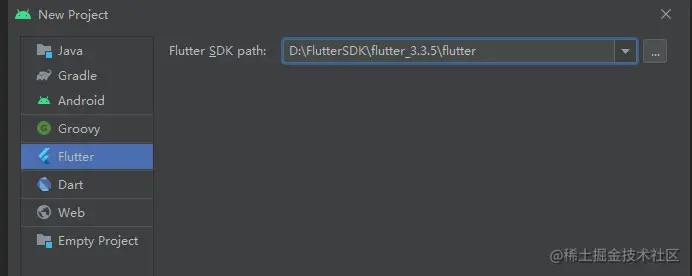
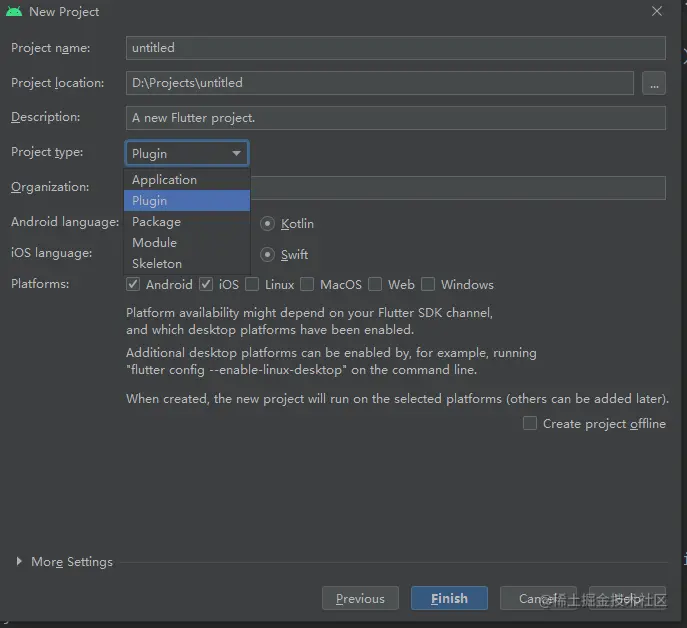
2、选择Flutter插件
PS:新老版本的AS界面是不一样的,老版本的界面是长这样
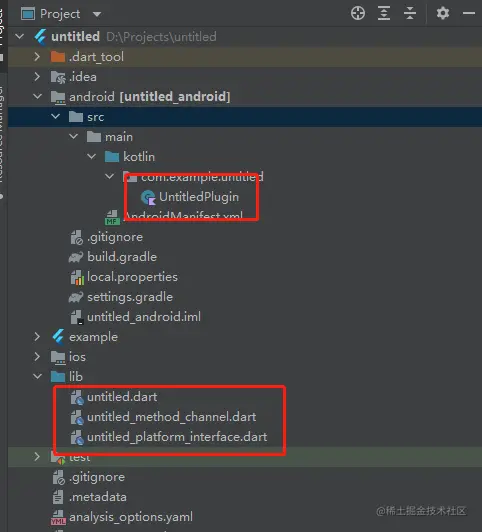
3、创建项目,主要看以下目录
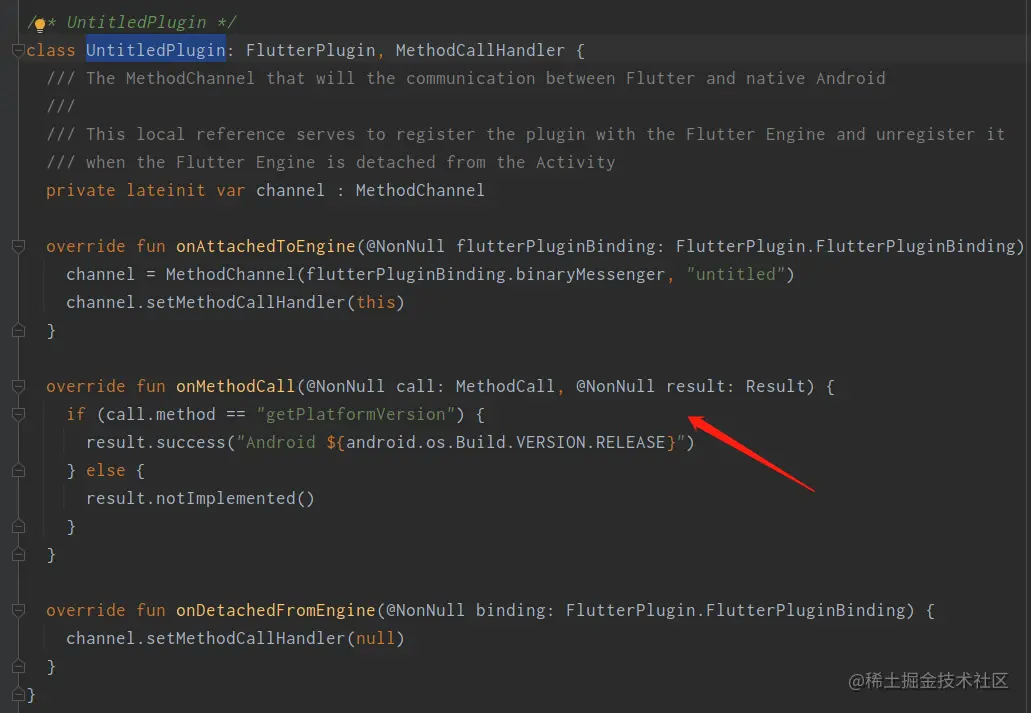
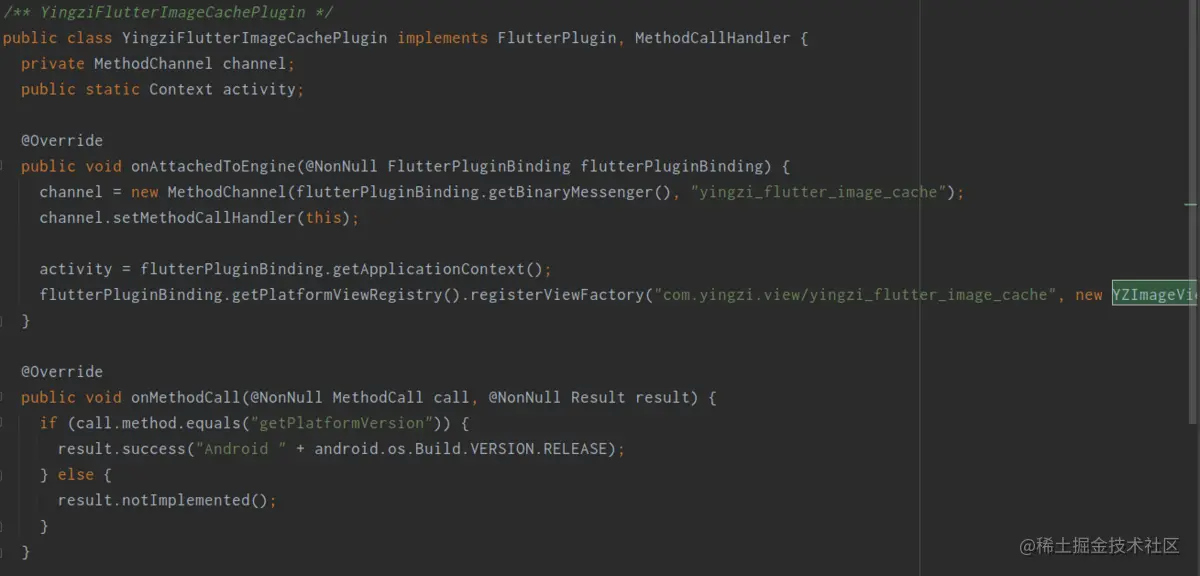
4、先看android目录下的UntitledPlugin文件
主要关注onMethodCall方法,这个方法接收由flutter那边传过来的消息。 比如当前自动生成的 getPlatformVersion 消息,就是获取系统版本的方法,通过result.success() 返回数据。 5、我们现在是要增加一个方法,用于点击返回键时退到桌面
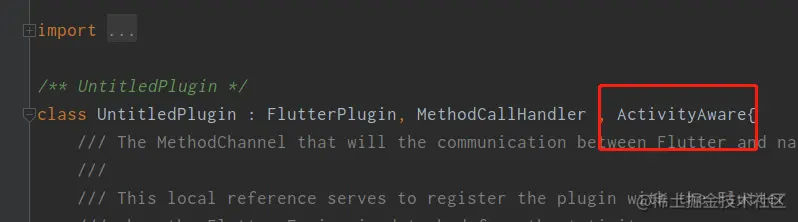
我们这里只需要执行moveTaskToBack() 即可,不需要像getPlatFormVersion消息一样返回数据,所以不需要调用result.success() 。 此时,有个问题就是moveTaskToBack是Activity的方法,需要获取activity,此时只需继承activityAware。
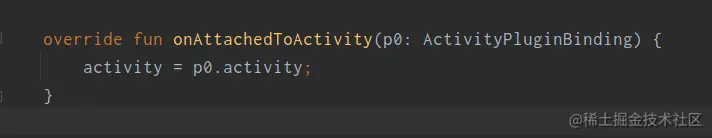
然后在onAttachedToActivity中获取即可。
到此,原生的代码已经写完了。 6、接下来开始处理flutter的代码
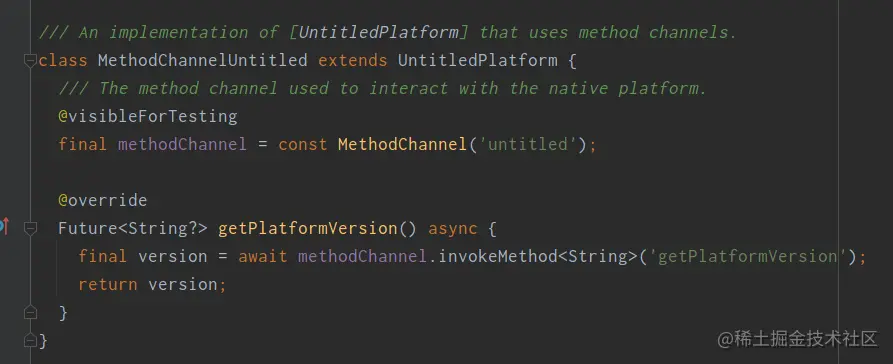
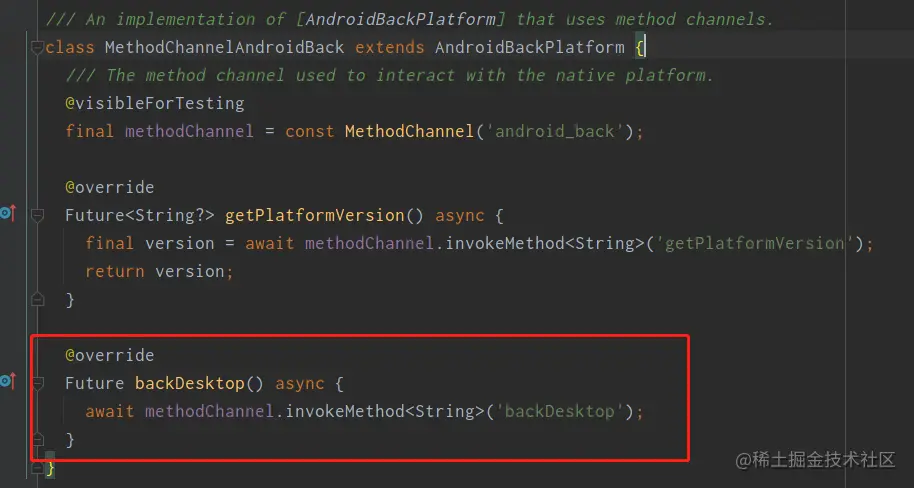
虽然有三个自动生成的类,但其实就是Untitled调用MethodChannelUntitled,而MethodChannelUntitled又是实现UntitledPlatform接口。 MethodChannelUntitled则是主要代码实现的地方,现在我们增加一个返回桌面的方法backDeskTop。
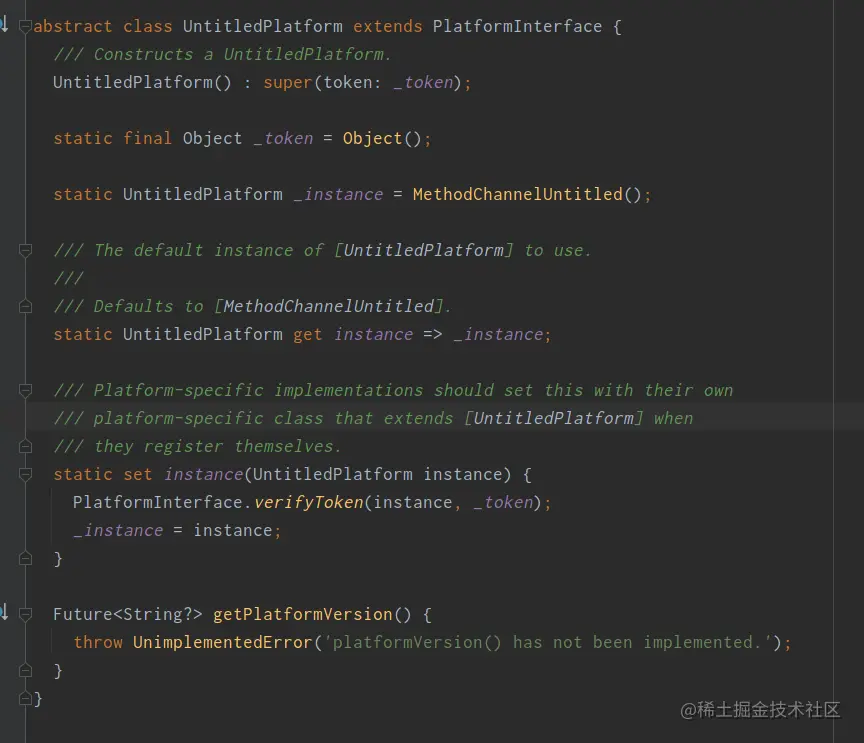
在UntitledPlatform中也加入抛异常的代码。
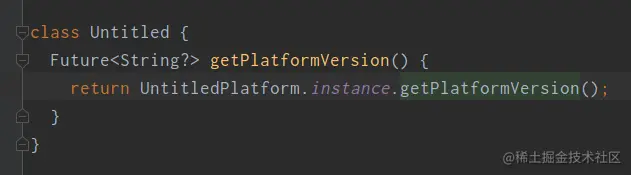
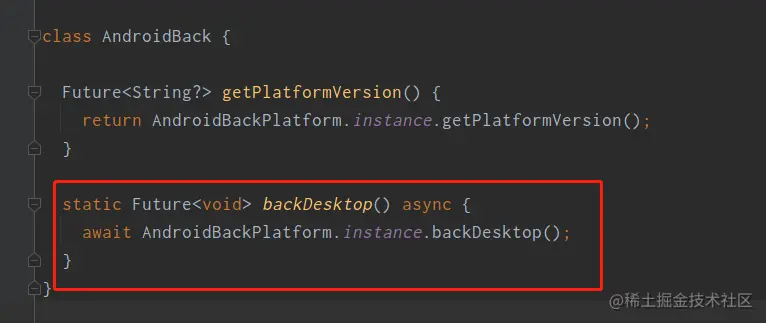
之后在Untitled里写供外部调用的方法。
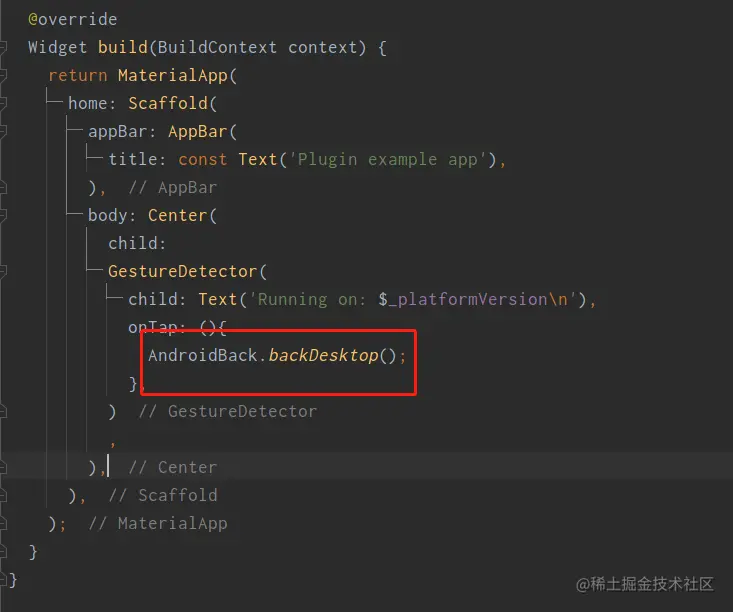
之后外部调用即可。
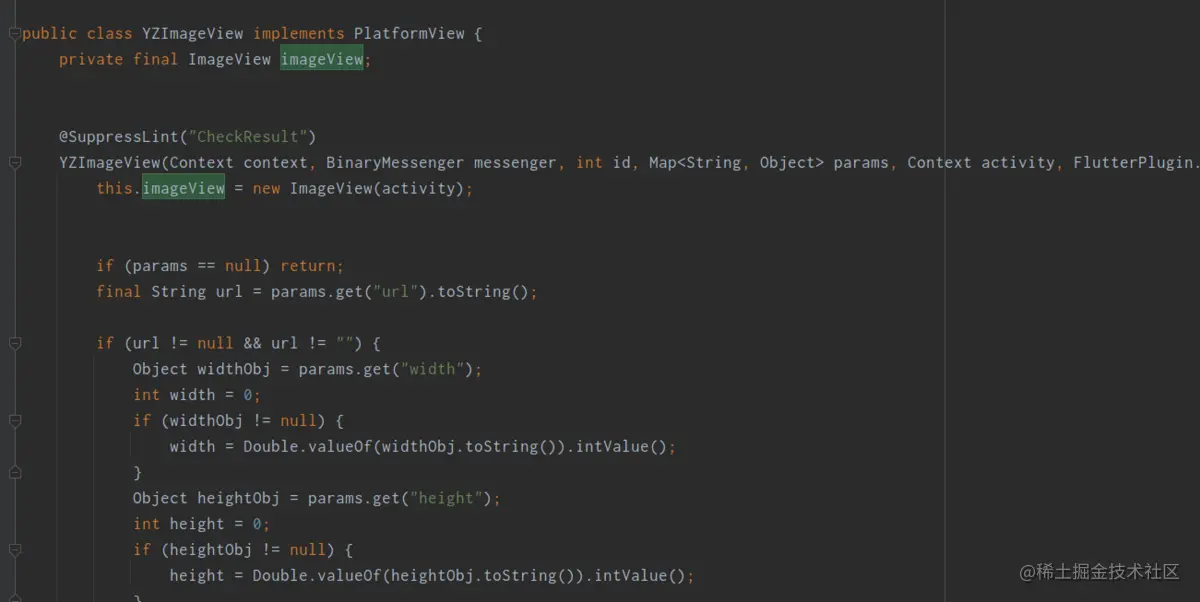
至此,在做原生交互的同时,又完成了一个简单的插件。 当前插件只是一个简单的单向通信,flutter调用原生,原生不需要再返回数据给flutter。 例子虽然简单,不过思路原理是一样的,注意写法即可。 使用PlatformView 实现网络图片由Glide加载,同时将其做成一个简单的插件针对上之前一篇文章的问题# Flutter网络缓存图片插件CachedNetworkImage冷启动加载延时问题 目前的解决方案是使用原生图片加载框架,以解决冷启动加载延迟问题。 1、继承PlatformView ,在构造方法里实现一个imageView,然后在里面加入Glide加载的代码
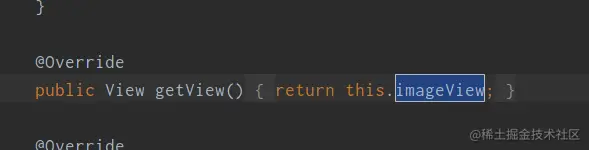
2、在getView()方法里返回imageViwe
3、其他逻辑处理基本跟methodChannel差不多
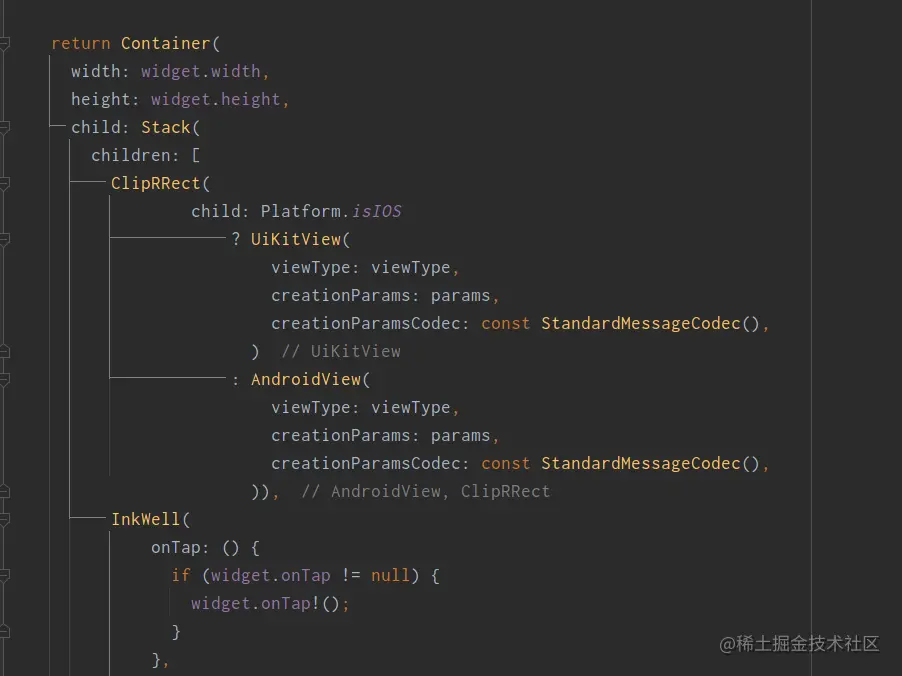
4、在flutter的代码里分别用UiUiKitView和AndroidView加载即可
图片加载插件参考了github.com/Yingzi-Tech… 。 不过该插件还不够完善,一些属性需要自己扩展,如图片的ScaleType属性不够,没有占位图和错误图的处理。 作者:天选的打工人 链接:https://juejin.cn/post/7197279149337100348 最后如果想要成为架构师或想突破20~30K薪资范畴,那就不要局限在编码,业务,要会选型、扩展,提升编程思维。此外,良好的职业规划也很重要,学习的习惯很重要,但是最重要的还是要能持之以恒,任何不能坚持落实的计划都是空谈。 如果你没有方向,这里给大家分享一套由阿里高级架构师编写的《Android八大模块进阶笔记》,帮大家将杂乱、零散、碎片化的知识进行体系化的整理,让大家系统而高效地掌握Android开发的各个知识点。
一、面试合集

|
【本文地址】





















 相对于我们平时看的碎片化内容,这份笔记的知识点更系统化,更容易理解和记忆,是严格按照知识体系编排的。
相对于我们平时看的碎片化内容,这份笔记的知识点更系统化,更容易理解和记忆,是严格按照知识体系编排的。 二、源码解析合集
二、源码解析合集 三、开源框架合集
三、开源框架合集 欢迎大家一键三连支持,若需要文中资料,直接点击文末CSDN官方认证微信卡片免费领取↓↓↓
欢迎大家一键三连支持,若需要文中资料,直接点击文末CSDN官方认证微信卡片免费领取↓↓↓