| 使用fiddler修改请求、响应的数据 | 您所在的位置:网站首页 › fiddlercore重新发送请求 › 使用fiddler修改请求、响应的数据 |
使用fiddler修改请求、响应的数据
|
测试的时候,需求修改request或response的某些数据,可以使用fiddler实现。有两种方法:
方法一:临时修改 fiddler菜单栏->Rules->automatic Breakpoints->选择断点方式,这种方式下设定的断点会对之后的所有HTTP请求有效。有两个断点位置:(1)before requests:也就是浏览器发送请求之后,但是Fiddler代理中转之前,这时可以修改请求的数据。快捷键F11。(2)after responses:也就是服务器响应之后,但是在Fiddler将响应中转给浏览器之前。这时可以修改响应的结果。快捷键ALT+F11。(3)Disabled:取消断点。快捷键Shift+F11。 或是通过快捷工具按钮,左下角第3个按钮,点击第一次向上的箭头是before requests,再点一次是向下的箭头after responses,再点一次是取消断点。
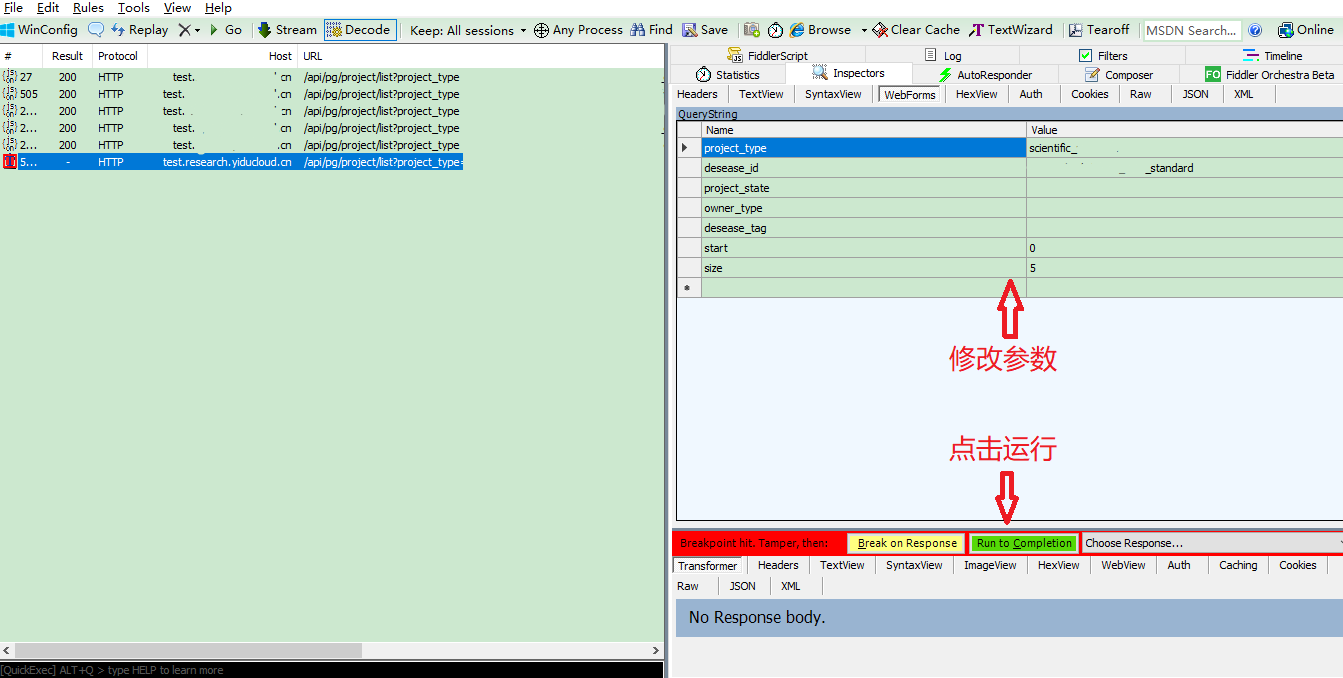
设置好后(如设的before requests),在浏览器触发请求,在fiddler选中请求,在右侧Inspector-WebForms修改请求参数,如size正常是5,我们可以改成10,然后点击Run to Completion。这样最终向服务器发送的参数size就是10了。
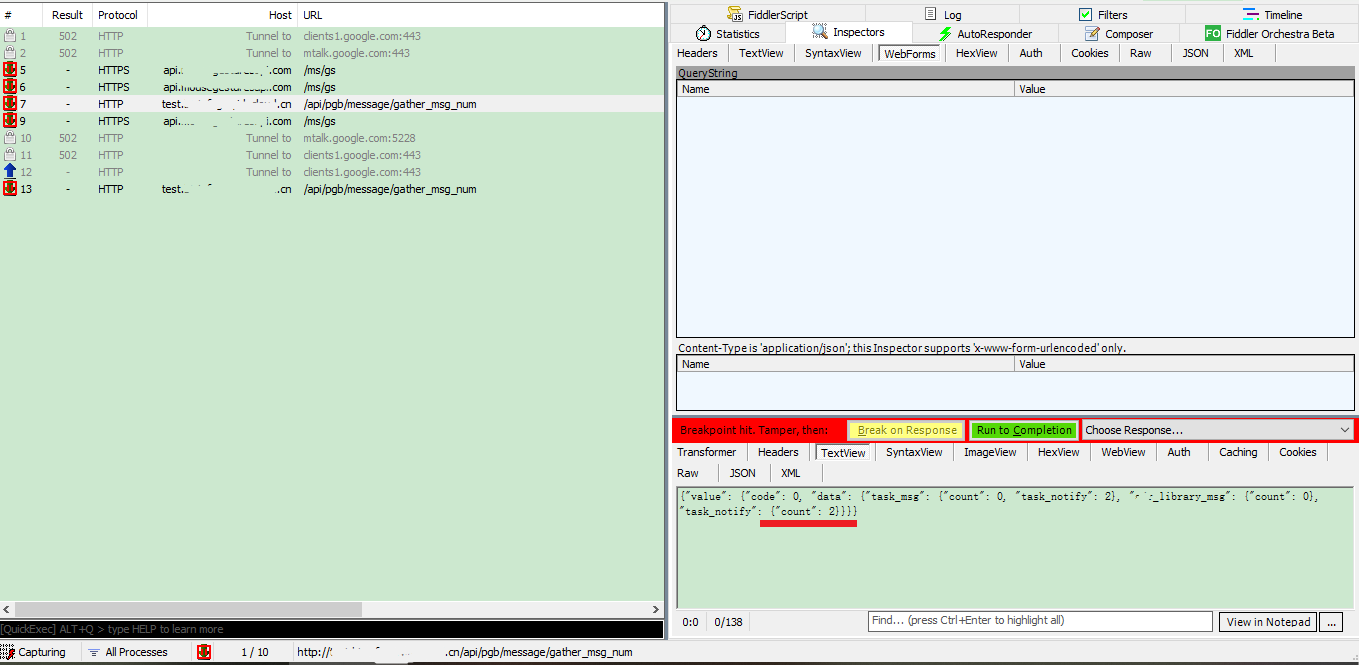
同理,我们也可以修改返回的数据。设置好后(after responses),触发请求,选中,在右侧Inspector下方修改返回数据,这次是在TextView栏,其实下面哪栏都行,只要是显示数据的栏就行,只是显示格式不一致罢了。比如我们可以把count改成10,然后点击Run to Completion。
方法二:永久修改fiddler菜单栏->Rules->Customize Rules,打开Fiddler ScriptEditor,搜索OnBeforeRequest比如上面第一个例子,我要把size从5改成20,代码如下: if (oSession.fullUrl.Contains("/api/pg/project/list?project_type=scientific")){ oSession.url = oSession.url.Replace("size=5","size=20"); }
编写完保存关闭,再请求,fiddler直接就替换不需要手工干预了。如果是要改返回数据则在OnBeforeResponse函数中添加代码。 记得添加后就永久生效了,测试完后记得把代码注释掉,以防出现误测。
--------------------------------------------------------------------------------- 关注微信公众号(测试工程师小站)即可在手机上查阅,并可接收更多测试分享,发送【测试资料】更可获取百G测试教程~
|
【本文地址】