| 图表进阶 | 您所在的位置:网站首页 › excel图表配色 › 图表进阶 |
图表进阶
|
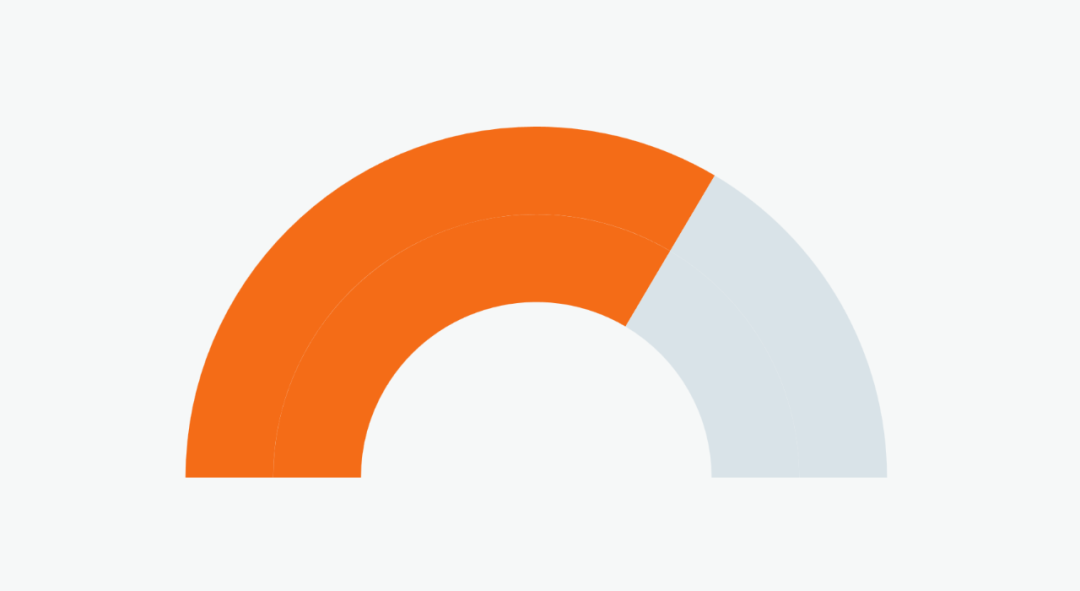
哈喽,大家好,又到了给大家分享图表教程的时间了。 今天是图表进阶专栏的第 2 期,给大家带来的是三个简单又好看的环形图。 我们一起往下看吧~ 01. 环形悬浮图表第一份图表使用了环形图“点分离”功能,并添加了阴影效果,使重要数据更加突出:  接下来,逐步拆解。 第一步,插入圆环图并输入数据:  然后修改配色和线条,去掉图表元素中的图表标题,只留下图例:  双击橙色部分并按住鼠标左键,向右拖动:  让冰蓝色和橙色部分与图表的其他内容分离开,表示突出的重点部分:  分别添加阴影,丰富层次,进一步增强数据间的对比:  接着在图表的正中间添加三个不断扩大的圆,更改外围两个圆的透明度,使其有一种向外扩散的效果,并在中间添加图表标题:  图表部分到这里就完成了,但只有文字和图表会略显单调,页面比较空。所以给文字部分加以图形化表达,更具设计感:  拼合在一起,看看最后的效果:  简单吧?我们来看下一个。 02. 创意的半圆环与上一份图表不同的是,它用到了组合图表,利用颜色填充与粗细变化来表现数据间的对比:  是不是很有创意感?接下来,拆它! 首先,插入两个环形图组成的组合图表,并输入数据:  如图上所示,类别1和类别2是右半部分,类别3和类别4是左半部分,左右两边相等。 这样输入数据,就不用像图表视频中需要用一个形状盖住缺陷。 顺带提一嘴:每天的图表视频更新后,在付费社群伙伴们的讨论中,图表还有多种不一样的做法,超赞。 接下来,取消图表元素中的图表标题以及图例,选中图表并调整第一扇区的起始角度为 90°:  我们只需要图表的上半部分,并且原图左边要比右边图表粗。  思考一下,该如何改变环形的粗细呢?  很简单,我们将不需要的部分取消填充,就让灰色环形看起来更细了:  关于取消填充这个知识点,我们在上一期的创意柱形图中也有应用,要是错过了的话,可以回顾一下: 此时如果仔细看,内环和外环的中间会有一条细细的缝隙,为了避免露馅,需要加上同色描边:  接下来,只需要给它加上一根线条作为横坐标轴,再插入文本框并排版数据即可:  来看看成品效果:  到这里,第二张图表就制作完成了。 03. 形状重叠之术和第二个图表一样,使用组合圆环图表,但这个又稍微复杂一点点,图表填充透明度的变化让它更具质感:  首先,插入三个系列圆环图的组合图表,将系列 2 的次坐标轴勾选上:  然后编辑数据,删除系列三:  是不是看不出来什么?我们来调整一下。 首先,系列选项旁向下的箭头,选择系列1,并调整序列选项,参数如图所示:  接着按上述操作选择系列 2,或直接选中,调整参数如下图所示:  与系列 1 不同的地方在于:要增加系列 2 的圆环大小,让它变得更细。 接下来修改颜色,外环(系列2)设置三个颜色,内环(系列1)设置为加高透明度的相同颜色:  下一步,复制并选择性粘贴为增强型图元文件,取消组合之后,选择是并再次取消组合:  将无用的元素删除后,选择三个图形,布尔运算-结合。 再用 OK 插件-插入形状插入一个正方形,如果不是的话,可以修改形状的宽高数值,接着将插入的形状更换为圆:  随意插入一个形状,选择蓝色图形,和形状布尔运算-拆分:  接着,选择其中一个圆环和圆组合,按住 ctrl+shift 放大:  其他形状依次进行上述操作即可,将做好的图形放到图表的底部,并修改颜色,将透明度调高:  到这里,图表部分就已经完成了,我们只需要添加数据和文字内容即可:  为避免页面太空,可以在页面左下角和右上角,加几个高磅数、高透明度的弧线作装饰。 再来看看最终的效果吧:  最后,我们回顾一下三张图表的知识要点: 01.利用点分离和阴影突出重点 02.用无填充强化图表粗细对比 03.利用叠加的圆环图增加质感 以上,就是本期图表教程的全部内容了,希望大家喜欢。 本文首发于公众号 [自律的音律] ,如有帮助记得点赞收藏哦~ |
【本文地址】