| 浏览器请求队列机制 | 您所在的位置:网站首页 › edge是什么网络状态啊 › 浏览器请求队列机制 |
浏览器请求队列机制
|
前言
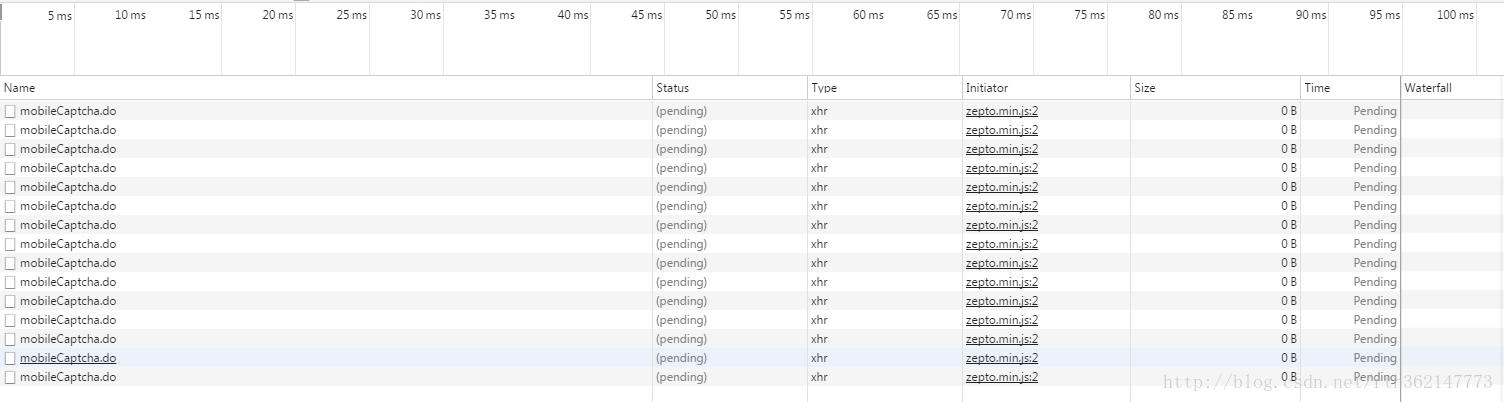
最近遇到一个问题,我1个站点链接2个后端服务,但1个后端服务有问题,导致访问超时,但请求接口都是分开的。自认为一个服务站点请求超时,不会影响到另外一个请求的,但不是。全部请求都发不出去。为什么呢?是不是浏览器有请求机制管理? 正常情况前端站点都是对应一个服务的,如果前面一个请求有问题,那么后面一个请求访问不下去也正常。请求都是瀑布型一个请求接一个请求有关联的。所以不了解也没什么问题。但多个后端服务才需要谨慎这点。 准备资料 浏览器并发机制这是一个历史问题:在浏览器刚刚流行的时候,大部分用户是通过拨号来上网,由于受当时的带宽条件的限制,无法使得用户的同时多个请求被处理。同时,当时的服务器的配置也比现在差很多,所以现在每个浏览器的连接数的大小也是有必要的。浏览器默认对同一域下的资源,只保持一定的连接数,阻塞过多的连接,以提高访问速度和解决阻塞问题。不同浏览器的默认值不一样,对于不同的HTTP协议其值也不一样,参看下表: BrowserHTTP/1.1HTTP/1.0IE 6,724IE 866Firefox 228Firefox 366Safari 3,444Chrome 1,26?Chrome 344Chrome 4+6?iPhone 24?iPhone 36?iPhone 44?Opera 9.63,10.00alpha44Opera 10.51+8?信息来源:http://www.stevesouders.com/blog/2008/03/20/roundup-on-parallel-connections/ 测试工具 ToolName浏览器chrome监控请求charles 请求 TypeRequestajax timeoutsuccess requestautoLogin.dotrueerror requestmobileCaptcha.dofalse 复现问题 1.同时请求15个请求,在Chrome 浏览器中,看到chrome network中有15个请求,而通过charles获取发送请求中,只有6个。这个和上面数据吻合。
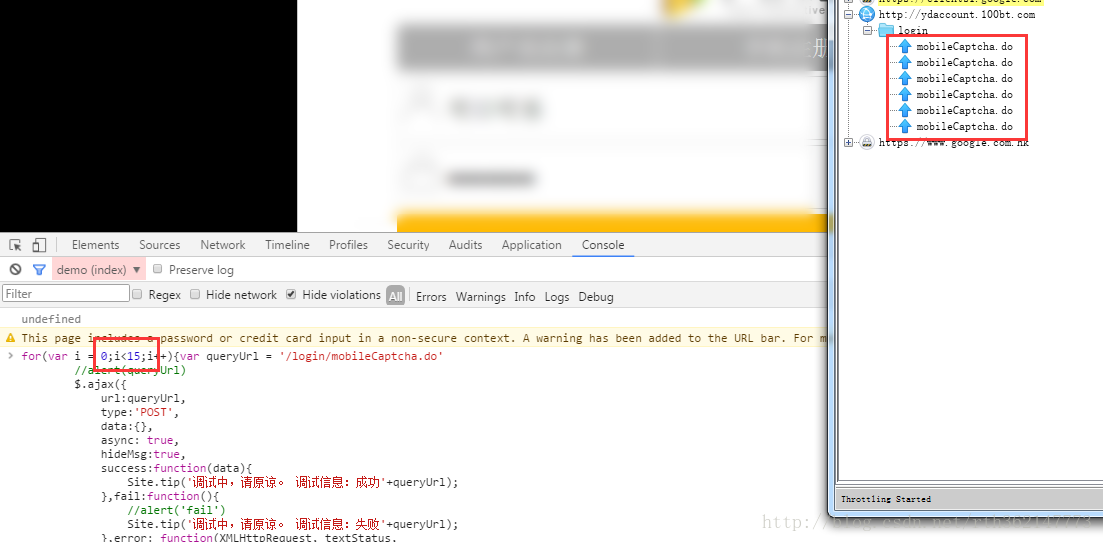
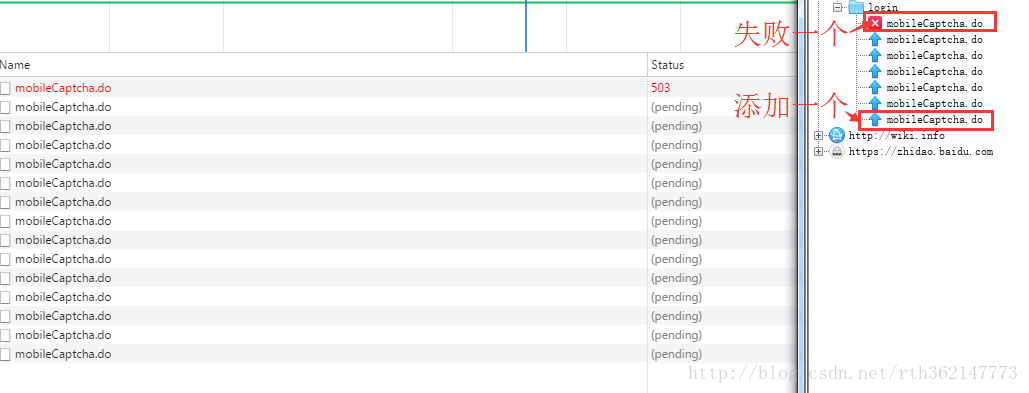
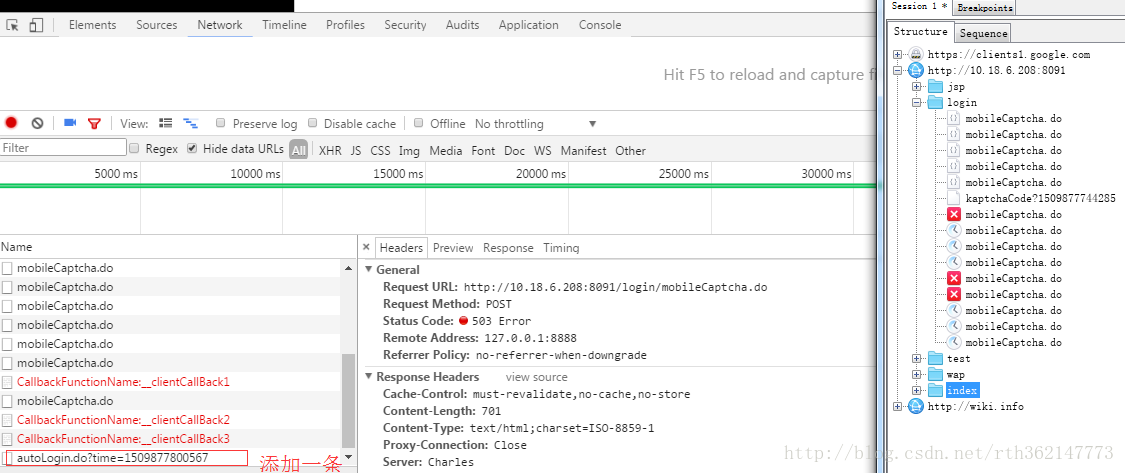
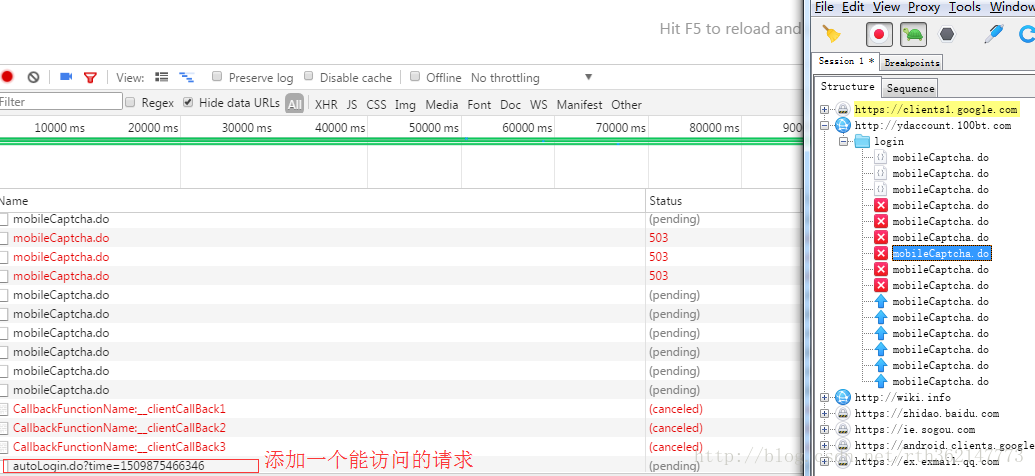
如下图:只要队列里面还有请求,在排队。那么新添加进去的请求,就必须排队。 ps:charles中没有显示autoLogin.do的请求发送。 那么ajax,是定义$.ajax这个创建时间起算10秒后,就会中断请求。因此下图显示【未知网络错误】(没发送出去当然未知网络错误),并且charles中没有出现请求。 如下图:是正常执行成功。因为队列已经空了,新添加的请求可以马上执行。 这测试证明了浏览器请求是有队列情况,而且在ios手机上并行数目更少4,这也导致了如果有4个请求同时超时就会阻塞。后面的请求就无法发送出去。 解决办法 一.服务对应域名-增加出口浏览器是限制一个域名同时发送N个请求,但如果是2个域名都同时请求。 那么最大发送请求数 = 域名数目 * 浏览器最大并行请求数; 如chrome最大发送请求数:12=2*6。 就是2个服务的站点分出去,谁阻塞就找谁服务。 跨域建议使用CORS技术或者副域名相同进行跨域(a.ok.com,b.ok.com)*.ok.com 都可以进行跨域。 二.全部请求设置timeout超时访问时间加上timeout就会按timeout时间清除队列。保持队列定时清空,就可以发出请求。 主服务设置timeout:10000 副服务设置timeout:8000 主服务和副服务并行:主服务成功; 主服务比副服务快:主服务成功; 主服务比副服务慢:主服务成功; 就算同时100个请求,请求都是按照timeout时间机制。 按时间来做瀑布流使整个站点维持规范,方便请求管理。 浏览器增加并行链接数方法http://www.cnblogs.com/mmmjiang13/archive/2011/08/09/2131637.html |
【本文地址】