|
Echarts文档:  实例: 实例:
series: [
{
name: '**播放数',
type: 'bar',
data: [3840, 3990, 4950, 5640, 5040, 4770, 4650, 5190, 5880, 6030, 5610, 5550],
itemStyle: {
normal: {
color: 'red',
color0: '#B0CC35',
borderColor: 'red',
borderColor0: '#B0CC35'
}
},
yAxisIndex: 0 //对应标签yAxis中的第一个数据
},
{
name: '播放时长',
type: 'bar',
data: [549, 588, 705, 639, 624, 609, 612, 627, 681, 690, 594, 600],
itemStyle:{
normal:{
color:'#B0CC35'
}
},
yAxisIndex: 1 //对应标签yAxis中的第二个数据
},
{
name: '***率',
type: 'line',
yAxisIndex: 2, //对应标签yAxis中的第三个数据
data: [76.25, 81.6, 97.9,88.75, 86.7, 84.6, 85.0, 87.1,94.6, 95.8, 82.5, 83.3],
}
]
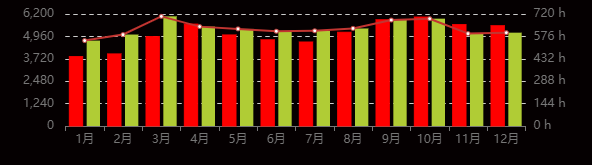
Echarts如何隐藏x,y轴,刻度线,网格线(请点这里) 效果图:  红色柱对应左边刻度,绿色柱对应右边刻度,红色曲线刻度被隐藏。 红色柱对应左边刻度,绿色柱对应右边刻度,红色曲线刻度被隐藏。
|