| 运行echarts的官方示例显示为空白的解决方法 | 您所在的位置:网站首页 › echarts引用变量无法显示 › 运行echarts的官方示例显示为空白的解决方法 |
运行echarts的官方示例显示为空白的解决方法
|
文章目录
原因总结详细说明问题一(与原因对应)问题二问题三:
效果显示相关资源吐槽
原因总结
echarts路径错误没有相关的json数据没有引入jQuery
详细说明
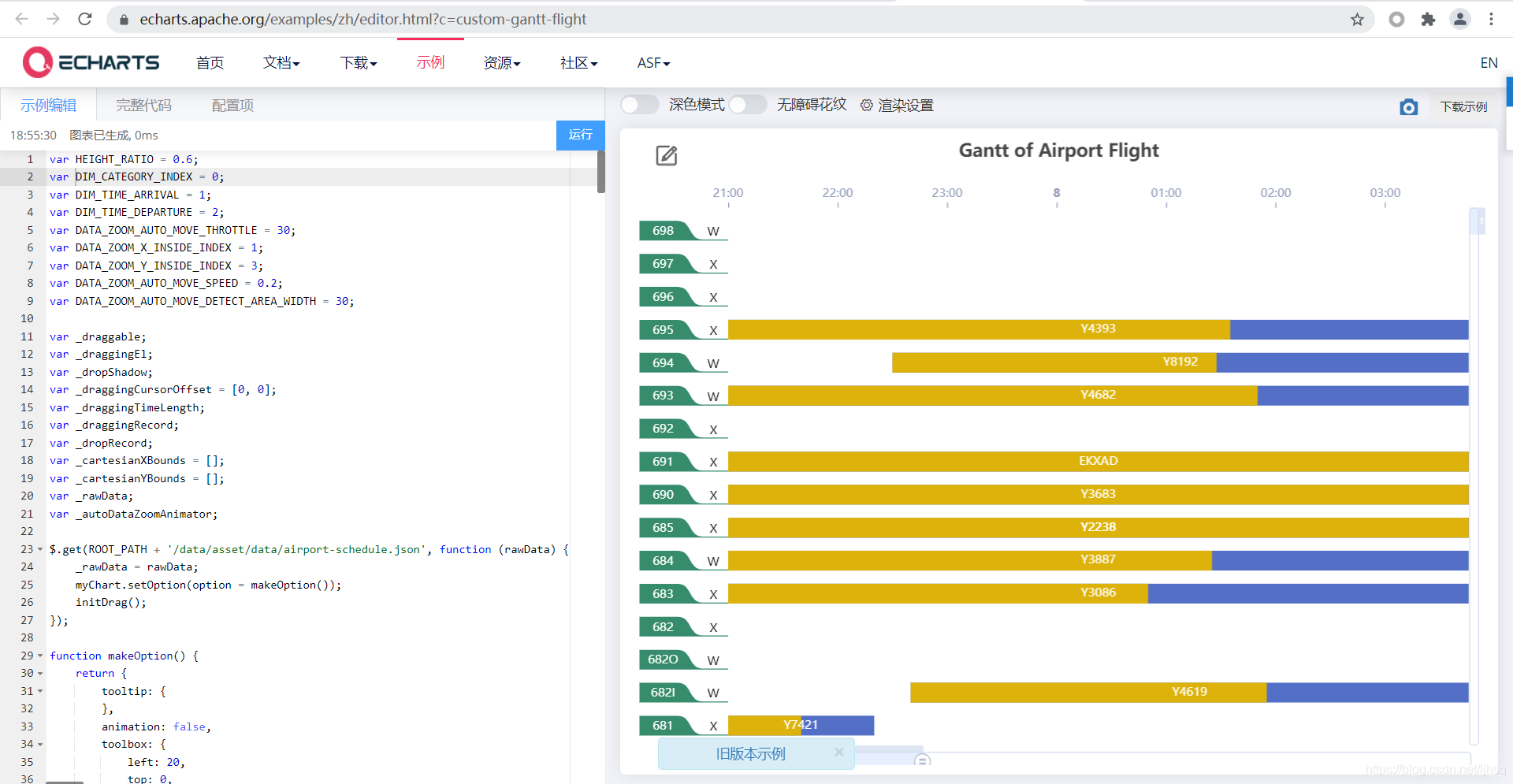
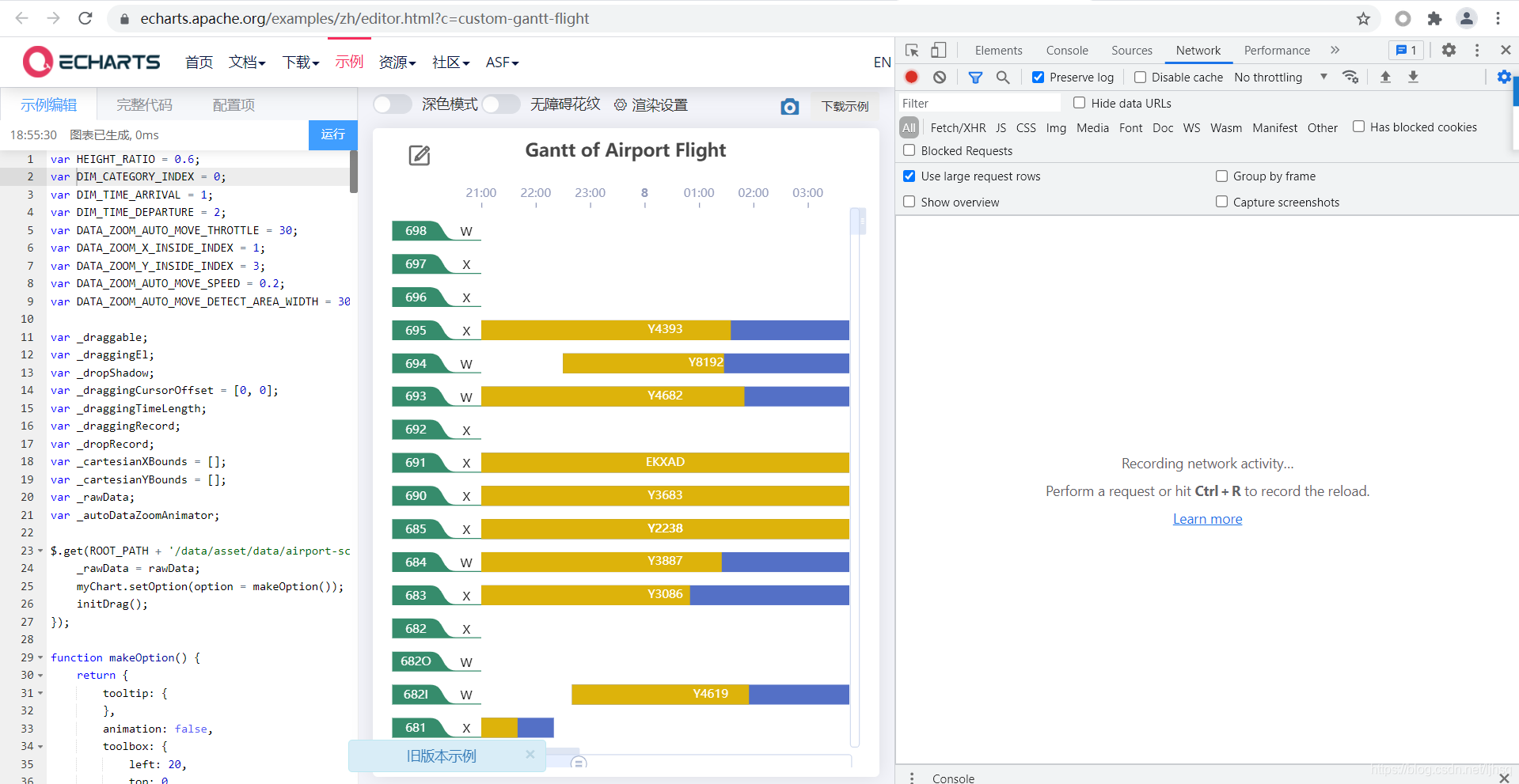
举个例子,我在Echarts的官方示例中找到了它 网址:https://echarts.apache.org/examples/zh/editor.html?c=custom-gantt-flight 点击右上角的下载示例,将下载好的文件放入pycharm中(只要是编译器就可以,但不能直接点开,因为数据文件需要渲染)
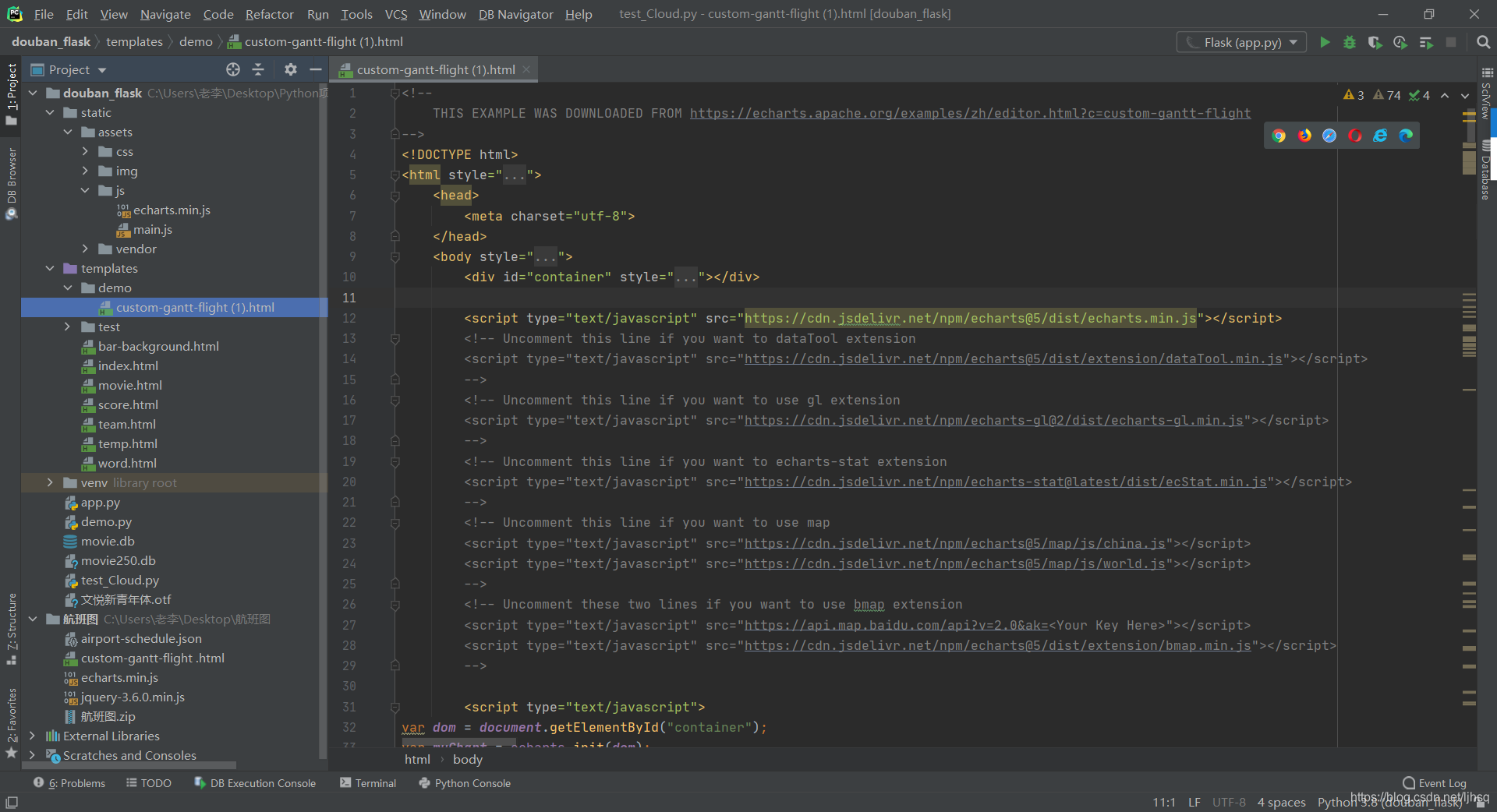
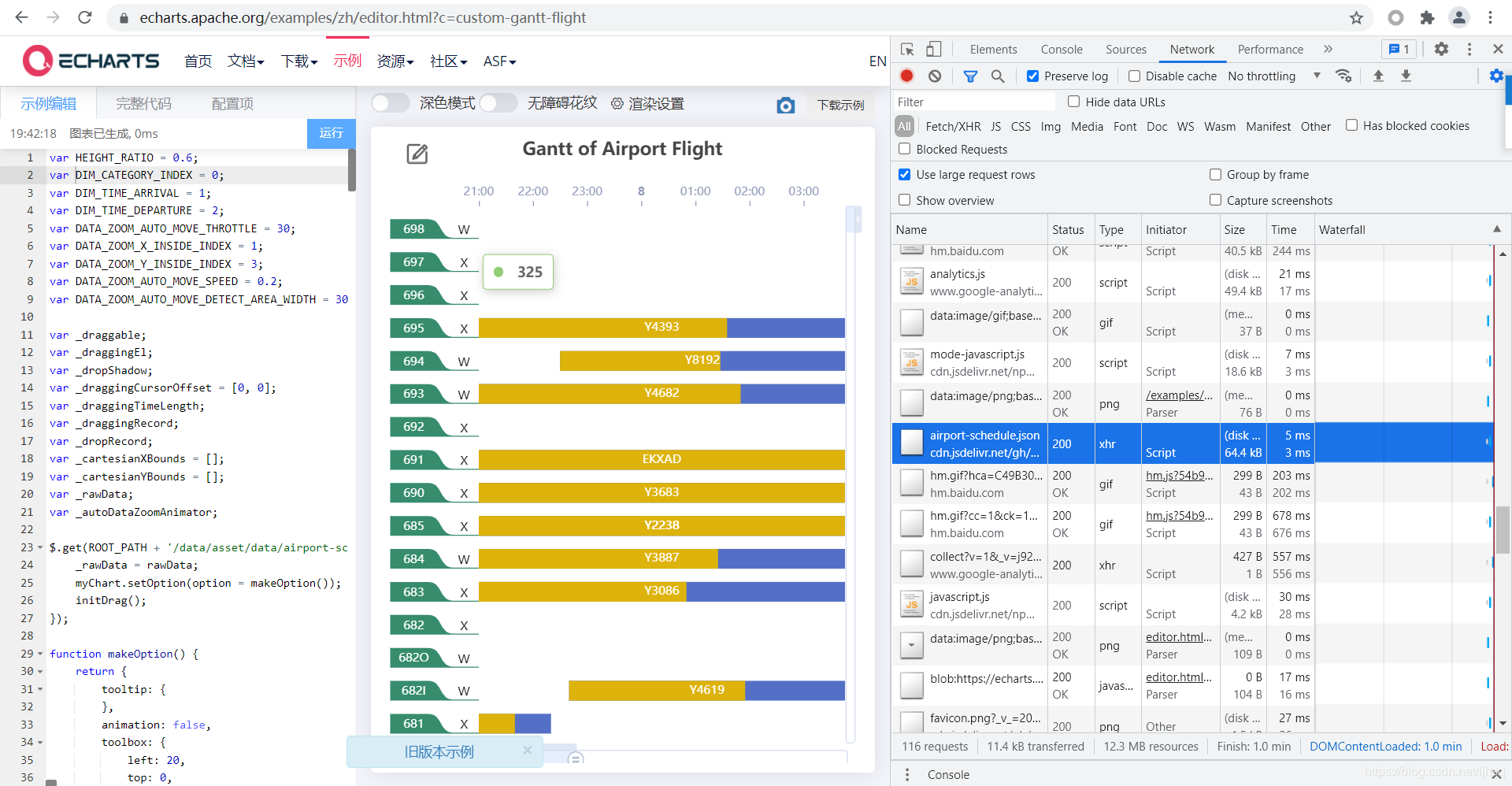
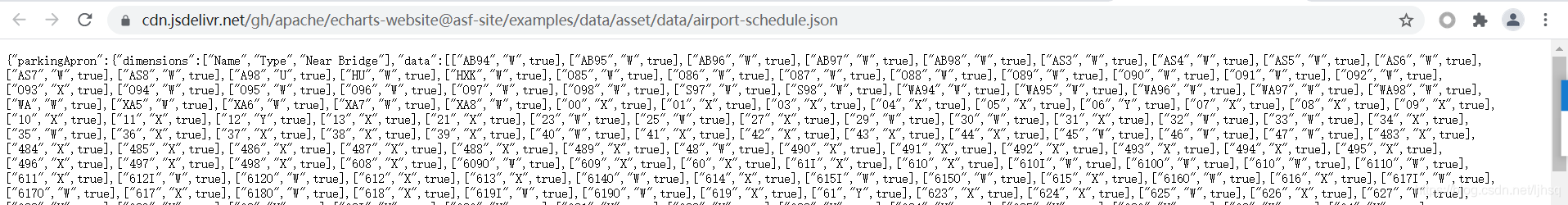
先看这一行代码 echarts.min.js的路径需要更改,我们先把echarts.min.js放入当前文件夹下,然后修改路径 首先我们要拿到这个json的数据文件,怎么拿呢? 进入刚才的链接,F12找到network 这就是我们所需的json数据,我是创建个txt,将内容复制进去,再将后缀名改为json(感觉笨了,大家有什么更简单的方法可以发在评论区)
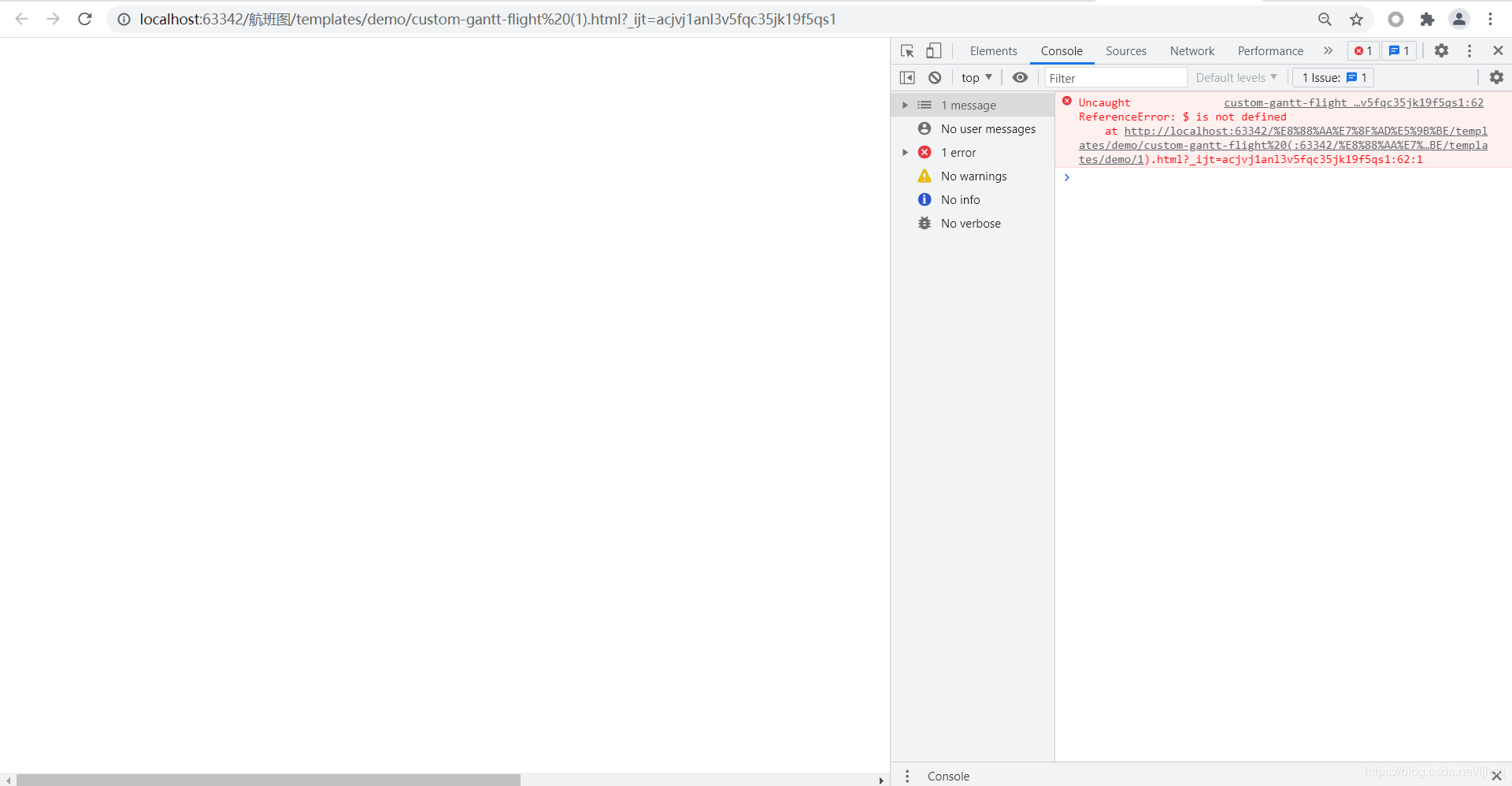
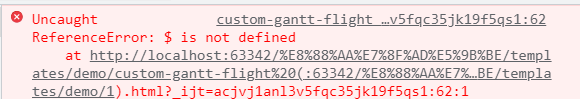
改完后的代码其实还有问题,我们可以试运行一下,F12查看一下:
这说明目前无法识别‘$’这个符号 其实这是jQuery的符号,如果不引入jQuery自然就无法成功显示 相关方法详见这篇文章:关于$ is not defined的原因和解决办法(看文章里的情况1即可) 将下载后的文件放入同一文件夹 在解决掉上面三个问题后,我们再尝试运行一下,点击右上角的浏览器: 成功了,好耶!
Ecahrts的官方示例(航班甘特图,可拖拽) 吐槽网上真的没有详细的讲解,从官网下完示例后运行不出来真的很着急,好在最后还是搞定了 |
【本文地址】
公司简介
联系我们



 刷新一下,找到我们所需的文件
刷新一下,找到我们所需的文件
 双击:
双击: 
 同时修改代码:
同时修改代码:

 最后引入jQuery即可:
最后引入jQuery即可: