| ECharts实现数据超出Y轴最大值max但不隐藏 | 您所在的位置:网站首页 › echarts动态设置y轴最大值最小值导致两条折线重合 › ECharts实现数据超出Y轴最大值max但不隐藏 |
ECharts实现数据超出Y轴最大值max但不隐藏
|
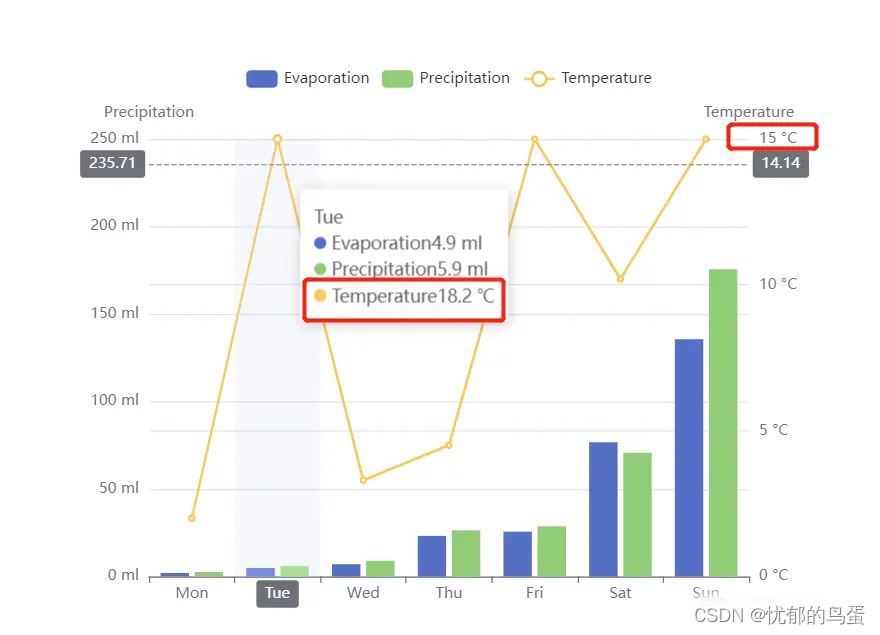
这篇文章主要为大家介绍了ECharts实现数据超出Y轴最大值max但不隐藏实现示例详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪 需求Y轴必须有最大值,我的折线图的数据可能会超过这个最大值,但是!我需要让他的刻度显示在最大值的位置但是提示框显示的是原来的值。 如下图:
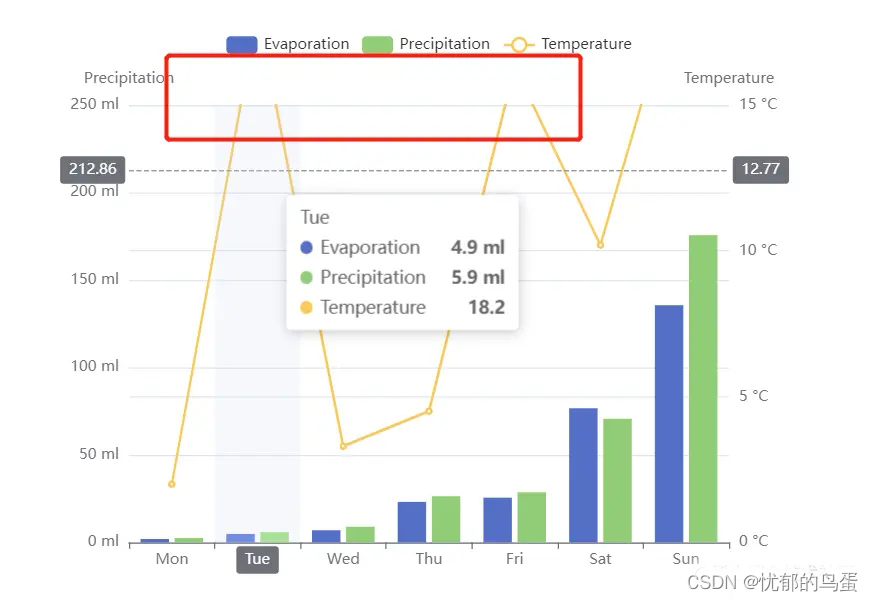
先翻翻文档 yAxis 好家伙,不看不知道一看吓一跳,光 Y 轴的 第一层配置就三十几项。不过好在现在我们不需要关注其他的,找找与数值范围限制的相关属性吧: min:设置 y 轴刻度最小值,默认是 小于等于所有数据最小值 的值,具体根据刻度单位进行计算;手动设置后,小于该值的部分将 不予显示max:设置 y 轴刻度最大值,默认是 大于等于所有数据最小值 的值,具体根据刻度单位进行计算;手动设置后,大于该值的部分将 不予显示splitNumber:刻度数量,只能用于 value 数值类型的数据minInterval:自动计算的坐标轴最小间隔大小,只在数值轴或时间轴中('value' 或 'time')有效。maxInterval:自动计算的坐标轴最大间隔大小,只在数值轴或时间轴中('value' 或 'time')有效。interval:强制设置坐标轴分割间隔。这里面的 splitNumber 与 interval 算是一个相对概念,一般设置一个或者都不设置就行了。 根据我们产品同学的需求,这里肯定是需要一个 max 配置的,但是设置以后超出 max 的数据部分就不能显示了,找遍了 y 轴的配置都没有对应的解决方案,这咋办呢 此时效果如下,超出部分直接显示为被截断
那既然 y 轴没有,我们就试试可以不可以从 data 数据中下手,也就是series 配置,因为是折线图部分,所以就直接看折线了。 series.Lineen... 仔细一看这也有好几十个配置项,那就慢慢看吧。 在大致找了一圈之后,发现与数据显示相关的属性,大概有以下几个: data:当然这个就不用说了,没有这个都没有显示的内容。不过这里有一些值得注意的地方: 当某个数据是 -、null 或者 undefined 时,该处对应的图元素会消失,折线图会断开当使用的是 value 或者 log 类数据时,可以使用字符串形式的数字(当然这个字符串必须可以被 Number 正常转化)当使用的是 value 或者 log 类数据时,不仅可以使用 number 和 string,也可以使用 对象元素,但其中必须有一个 value 属性指定一个具体数值用来在图表上显示yAxisIndex 与 xAxisIndex:用来指定对应的坐标轴 label:每项数据的数值在图表上的显示,对象形式的配置项,内部包含一个 formatter 配置用来进行转换emphasis:折线图数据 高亮状态(被选中状态/鼠标 hover 状态) 下的显示配置,内部也包含与外部相同 label、itemStyle 等配置tooltip:当前系列特定的 tooltip 的显示配置,内部包含 两个数据处理配置:formatter 和 valueFormatter看到这里其实可以发现,与 显示 相关的最重要的就是 formatter 和 valueFormatter。其中 valueFormatter 是一个以当前值为参数的回调函数,返回一个字符串,而 formatter 则是一个 字符串模板 或者 函数形式, 关于 formatter 的具体说明可以看文档 tooltip.formatter,函数说明实在是太多了,不太好总结。 解决方案 看完了文档之后,就发现突然有了一个好主意。 把原本的 data 数组转换成一个特殊对象数组,用 value 属性来控制显示不超过 y 轴 max 值,用另外一个属性 realValue 来保存原始值,最后再用 tooltip 的 formatter 转换一下不就行了? 说干就干,首先就处理一下原始的数值数组吧。 const reallyData = [2.0, 18.2, 3.3, 4.5, 16.3, 10.2, 20.3] const formatData = reallyData.map(realValue => ({value: realValue >= 15 ? 15 : realValue, realValue }))然后再处理一下显示的配置吧。 因为在series.line.tooltip 中配置的 formatter 仅适用于 tooltip.trigger 为 item 时有效,不满足场景,所以只能在外面的 tooltip 中配置。两者的配置项都是一样的。 tooltip: { trigger: 'axis', axisPointer: { type: 'cross', crossStyle: { color: '#999' } }, formatter(params) { return params.reduce((res, item, index) => { if (index === 0) { res += `${item.axisValue} ` } if (item.seriesName === 'Temperature') { res += `${item.marker + item.seriesName + item.data.realValue} ℃ ` } else { res += `${item.marker + item.seriesName + item.data} ml ` } return res }, '') } }因为有多个数据,为了不影响其他数据的显示,所以需要 判断数据标识,也就是 series 中每个数据项配置的 name 字段,这里可以通过 seriesName 获取。其中的 marker 是本身的 图例显示节点。 当匹配到我们需要处理的那一项数据时,可以通过手动设置我们需要的值来回显,最后返回一个字符串或者一个 DOM 结构即可。 完整代码 var dom = document.getElementById('chart-container'); var myChart = echarts.init(dom, null, { renderer: 'canvas', useDirtyRect: false }); var app = {}; var option; const testData = [2.0, 18.2, 3.3, 4.5, 16.3, 10.2, 20.3].map(num => ({value: num >= 15 ? 15 : num, num })) option = { tooltip: { trigger: 'axis', axisPointer: { type: 'cross', crossStyle: { color: '#999' } }, formatter(params) { console.log(params); return params.reduce((res, item, index) => { if (index === 0) { res += `${item.axisValue} ` } if (item.seriesName === 'Temperature') { res += `${item.marker + item.seriesName + item.data.num} ℃ ` } else { res += `${item.marker + item.seriesName + item.data} ml ` } return res }, '') } }, legend: { data: ['Evaporation', 'Precipitation', 'Temperature'] }, xAxis: [ { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'], axisPointer: { type: 'shadow' } } ], yAxis: [ { type: 'value', name: 'Precipitation', min: 0, max: 250, interval: 50, axisLabel: { formatter: '{value} ml' } }, { type: 'value', name: 'Temperature', min: 0, max: 15, interval: 5, axisLabel: { formatter: '{value} °C' } } ], series: [ { name: 'Evaporation', type: 'bar', tooltip: { valueFormatter: function (value) { return value + ' ml'; } }, data: [ 2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3 ] }, { name: 'Precipitation', type: 'bar', tooltip: { valueFormatter: function (value) { return value + ' ml'; } }, data: [ 2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3 ] }, { name: 'Temperature', type: 'line', yAxisIndex: 1, data: testData } ] }; if (option && typeof option === 'object') { myChart.setOption(option); } console.log(testData); window.addEventListener('resize', myChart.resize);以上就是ECharts实现数据超出Y轴最大值max但不隐藏的详细内容,更多关于ECharts数据超出Y轴最大值不隐藏的资料请关注本人博客其它相关文章! |
【本文地址】