| easyUI 在datagrid中进行单元格编辑,并在单元格加入自定义combobox下拉框 | 您所在的位置:网站首页 › easyui输入框在火狐无法输入文本 › easyUI 在datagrid中进行单元格编辑,并在单元格加入自定义combobox下拉框 |
easyUI 在datagrid中进行单元格编辑,并在单元格加入自定义combobox下拉框
|
最近项目中需要使用easyUI的datagrid表格来展示数据,并允许用户对部分列单元格进行编辑、保存。单元格格式为文本(text)或者下拉框(combobox)。 (1)datagrid的创建使用可以参考easyUI官网。https://www.jeasyui.net/plugins/183.html (2)datagrid默认是不允许编辑里面的单元格的,需要一些配置才可以进行编辑操作。官网也有例子。https://www.jeasyui.net/demo/332.html 注意:只要你写的代码和官网一致,是可以实现编辑操作的。但是我自己试的时候,是部分copy的,有些部分冲突了,找了半天才找到原因。我在html部分定义了表格的列信息 用户需求内部编号 用户需求内部编号 系统需求需求内部编号 系统需求名称 当前里程碑点 开始时间 结束时间 状态 完成百分比在js也定义了表格的列信息,但是在js中定义的列数和html中定义的列数不一致(html多出来一个了,没注意到)。导致单元格编辑无效。所以写代码要仔细,慢,切忌赶工。 (3)现在单元格已经可以进行编辑了,看上面的html代码, 中有个属性 editor,这个就是你的单元格进行编辑的时候编辑类型。 editor:'text' 文本类型、editor:'datebox' 日期类型、还有最后一个 editor:{type:'combobox', ……} 下拉框类型。 主要是combobox url : 下拉框数据的地址 valueField : 下拉框内容中每个选项的value textField: 下拉框内容中每个选项的text(就是你可以看到的选项) 数据演示: loadComboxData.action?projectId=&comboxKey=enum&enumId=percent下面这个地址获取到的内容如下
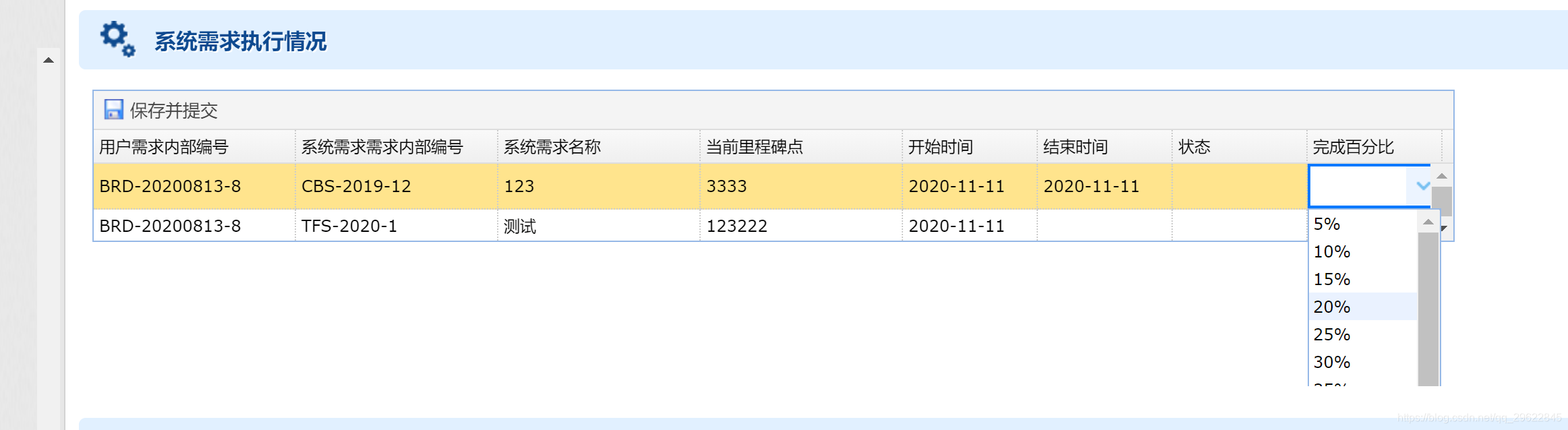
最终实现的效果如下
下面是完整前端代码 var projectId = ''; var userId = ''; var type = ''; var submitter = ''; var itemId = ''; var status = ''; $(function(){ $.ajax({ type:"get", url:"getProjectInfoFromProject.action", data:{"itemId":itemId,"projectId":projectId}, success:function(data){ var dataArray = JSON.parse(data); $('#dg').datagrid('loadData', dataArray); } }); }); $.extend($.fn.datagrid.methods, { editCell: function(jq,param){ return jq.each(function(){ var opts = $(this).datagrid('options'); var fields = $(this).datagrid('getColumnFields',true).concat($(this).datagrid('getColumnFields')); for(var i=0; i |
【本文地址】
公司简介
联系我们