| dw给HTML加背景音乐,Dreamweaver怎样为网页添加背景音乐播放器? | 您所在的位置:网站首页 › dw网页怎么添加视频 › dw给HTML加背景音乐,Dreamweaver怎样为网页添加背景音乐播放器? |
dw给HTML加背景音乐,Dreamweaver怎样为网页添加背景音乐播放器?
|
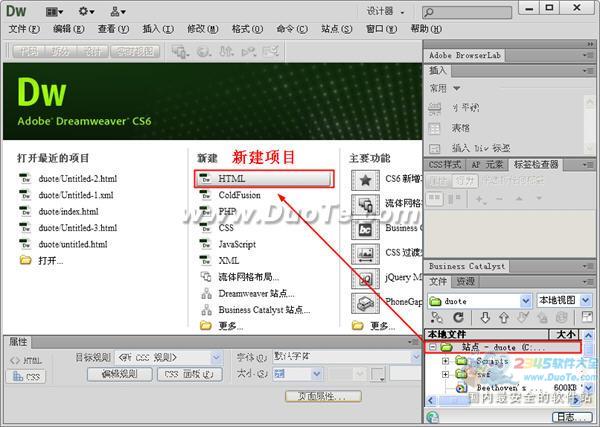
核心提示:在Dreamweaver为网页添加背景音乐播放器,是丰富页面活动的重要内容。本篇教程将就Dreamweaver网页背景音乐播放器的添加进行详细讲解。 在Dreamweaver为网页添加背景音乐播放器,是丰富页面活动的重要内容。本篇教程将就Dreamweaver网页背景音乐播放器的添加进行详细讲解。 1、首先在在站点中新建HTML项目(如图1所示)。
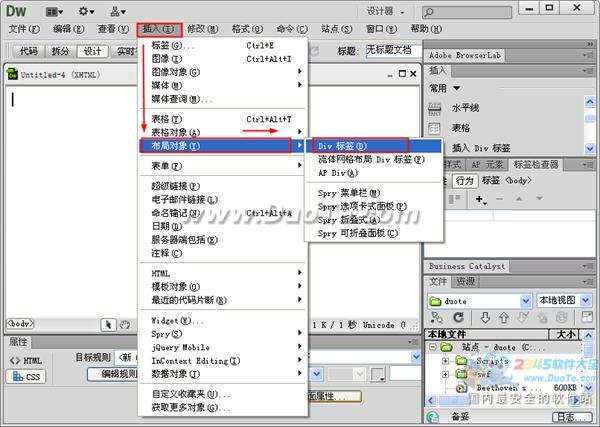
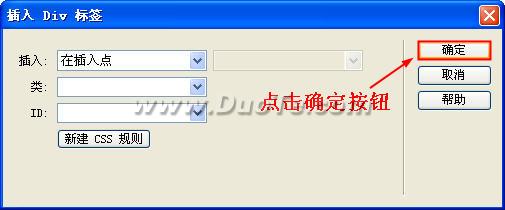
图1 2、选择Dreamweaver的“设计”窗口,插入—布局对象—Div标签。在随后跳出的“插入div标签”对话框中直接点击“确定”按钮(如图3所示)。
图2
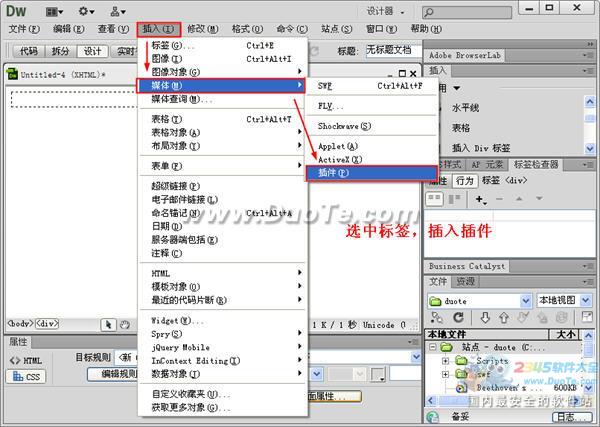
图3 3、删除div标签中的文字内容,再次进行:插入—媒体—插件操作。
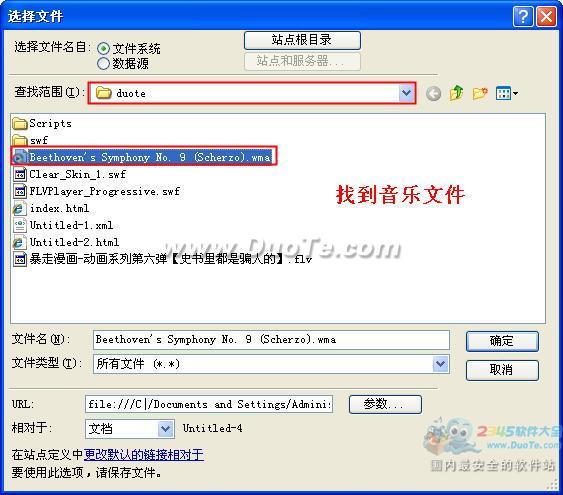
图4 4、你可以将音乐文件放如你已经创建好的站点中,选择你要插入的音乐文件,点击“确定”(如图5所示)。弹出提示窗口后同样选择“确定”(如图6所示)。
图5
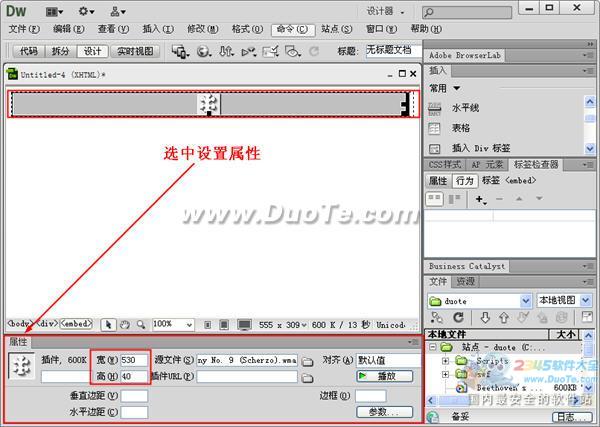
图6 5、成功插入后,选中音乐插件,在页面下方的属性栏中进行设置,如宽度和高度等(如图7所示)。
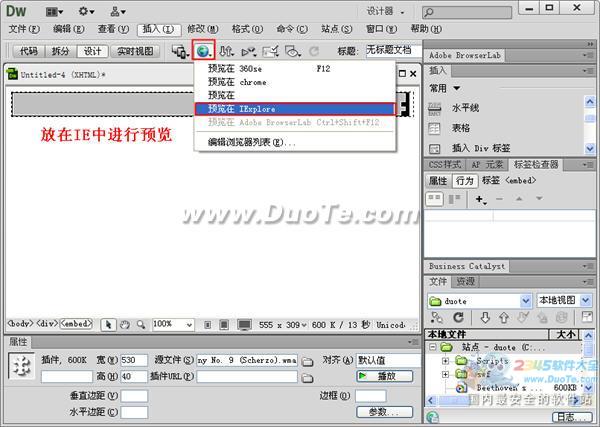
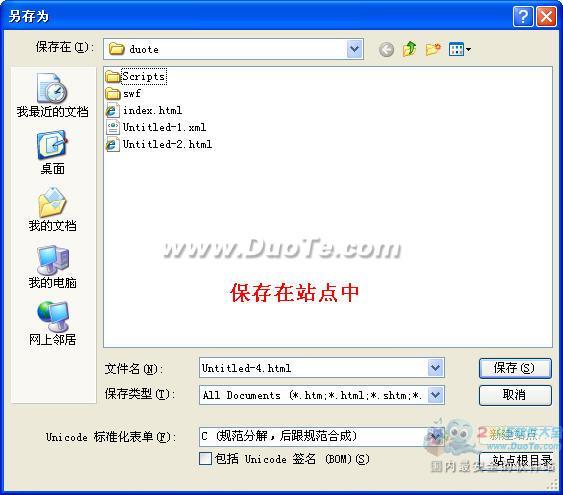
图7 6、设置属性完成后可以对网页进行预览了,点击页面上方球形按钮,选择在IE中进行预览,并根据提示将网页保存到站点中(如图9、10所示)。
图8
图9
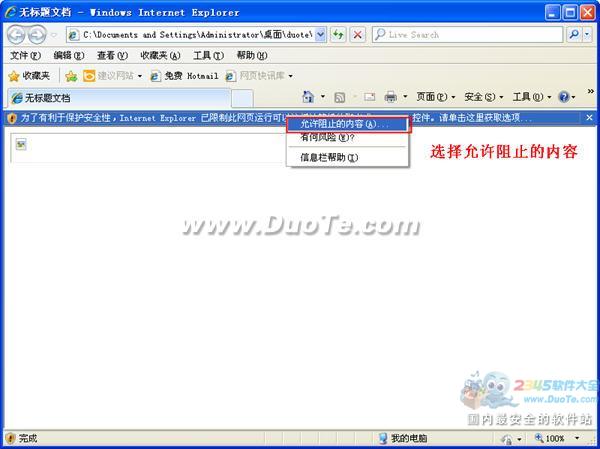
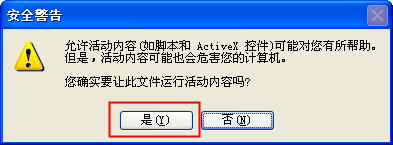
图10 7、在IE中选择“允许阻止的内容”,并选择运行活动内容(如图11、12所示)。
图11
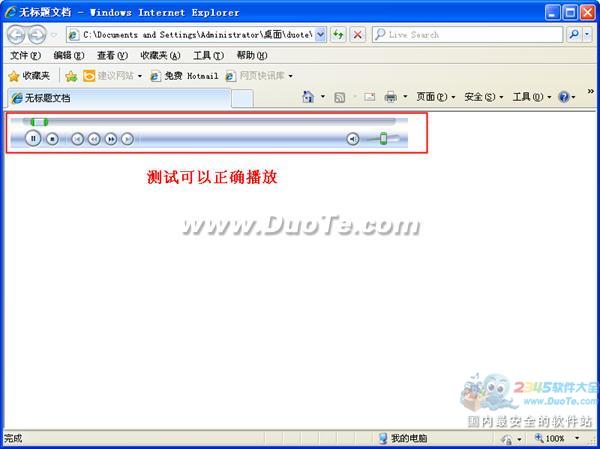
图12 8、可以看到IE中显示的播放器,经过测试,可以正常播放(如图13所示)。
图13 |
【本文地址】
公司简介
联系我们