| dw写HTML怎么设置背景颜色,dreamweaver cs6设置div背景颜色的具体操作教程 | 您所在的位置:网站首页 › dw怎么设置文字背景颜色 › dw写HTML怎么设置背景颜色,dreamweaver cs6设置div背景颜色的具体操作教程 |
dw写HTML怎么设置背景颜色,dreamweaver cs6设置div背景颜色的具体操作教程
|
最近有不少刚刚接触dreamweaver cs6的伙伴们,并不是很熟悉其中是怎么设置div背景颜色?本期为你们分享的文章就讲述dreamweaver cs6设置div背景颜色的具体流程介绍。 dreamweaver cs6设置div背景颜色的具体操作教程
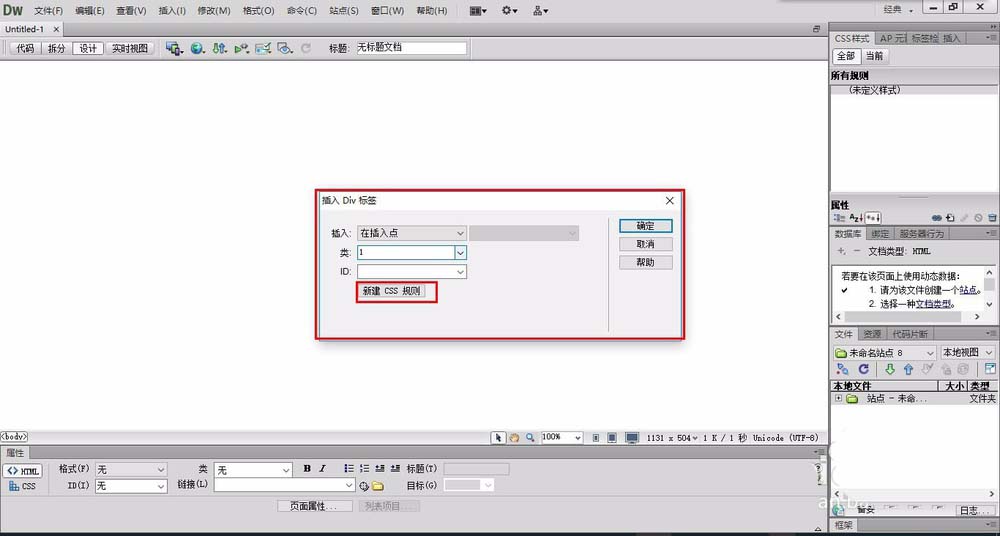
首先需要打开dreamweaver cs6软件,添加div标签,并设置类。之后新建CSS样式。
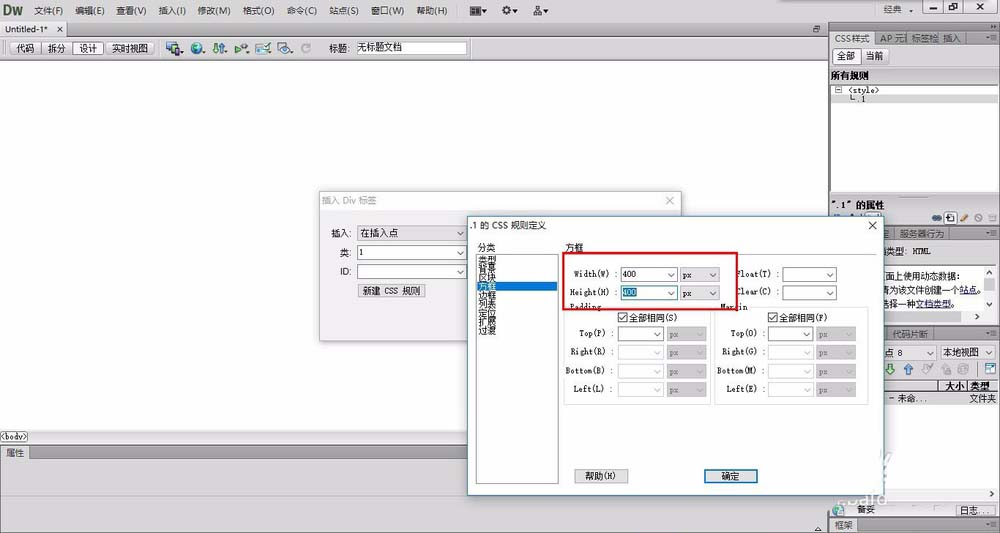
然后我们在CSS规则定义的窗口中,在分类找到【方框】,设定长宽均为400。
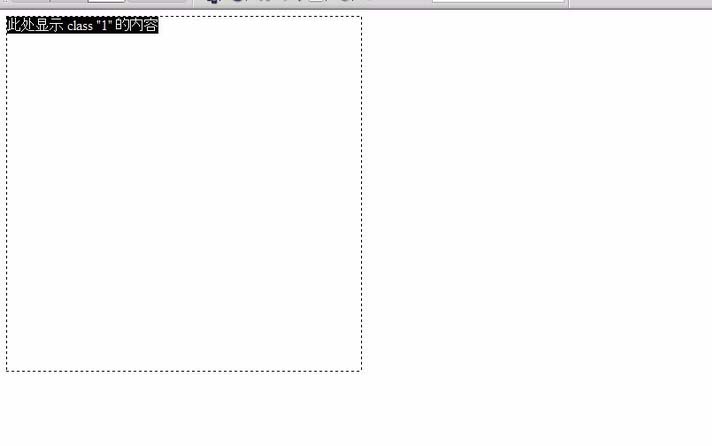
这时div标签创建完毕,接下来要做到是为它添加背景色。
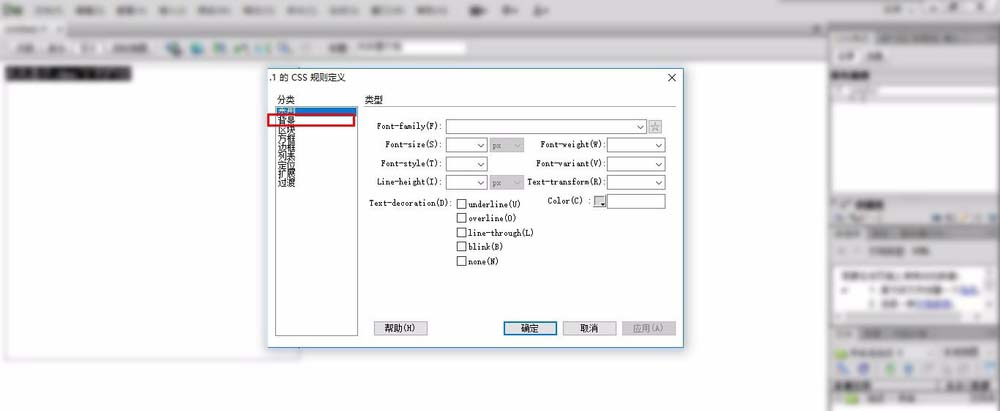
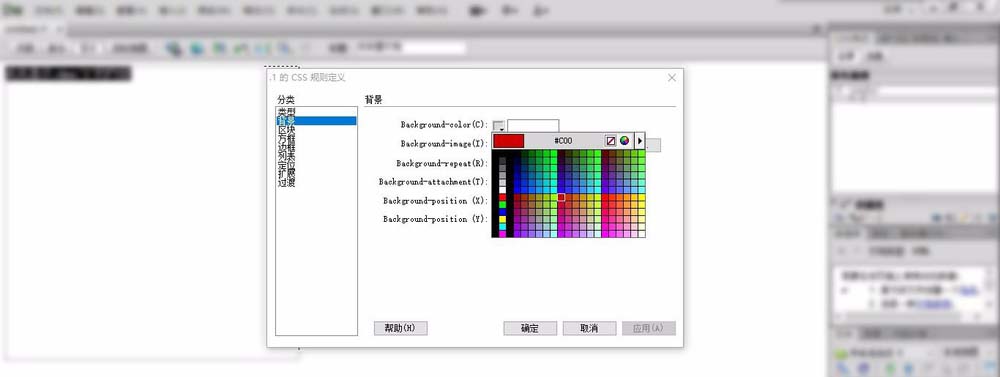
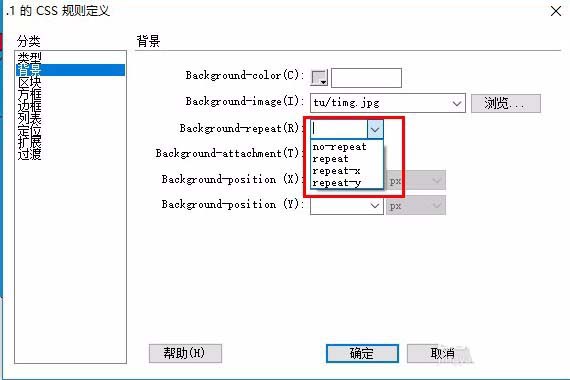
接着我们在右边的CSS样式窗口中找到该div的CSS,修改CSS样式。然后在分类中找到【背景】
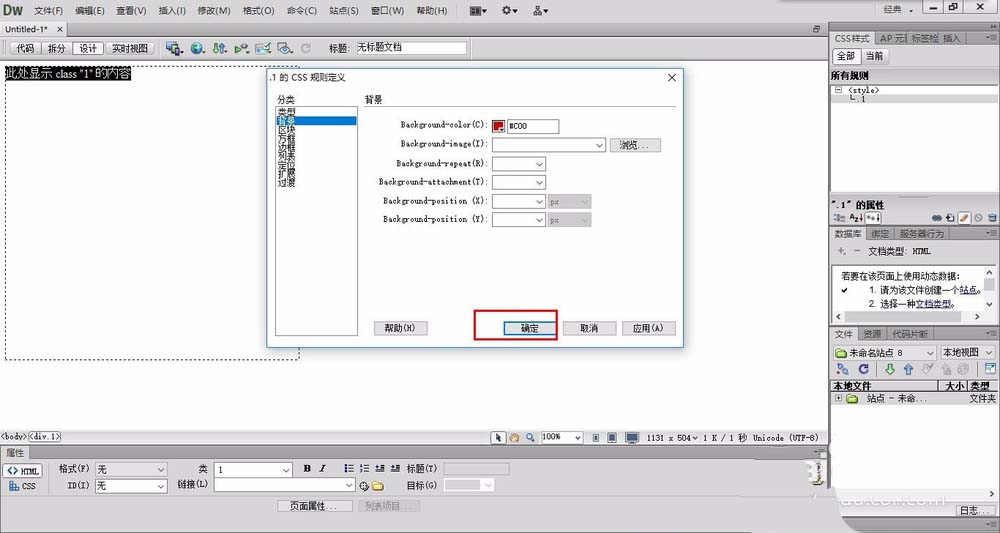
再选择自己想设定的背景色,点击确定。
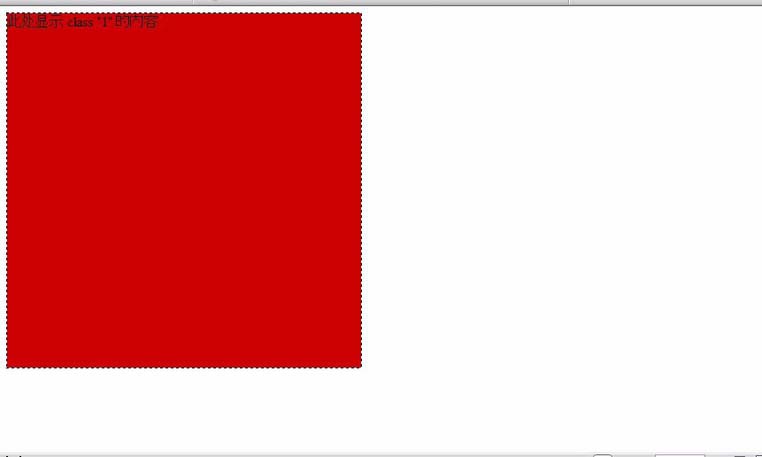
背景色设置完成。
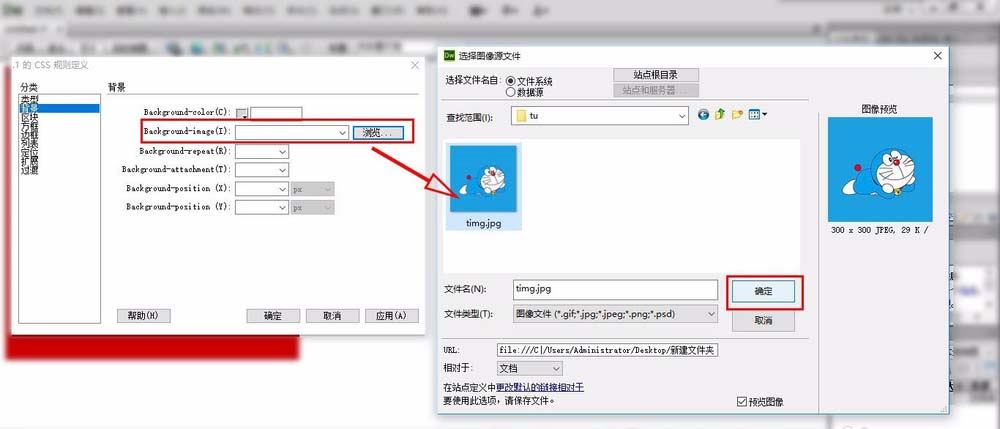
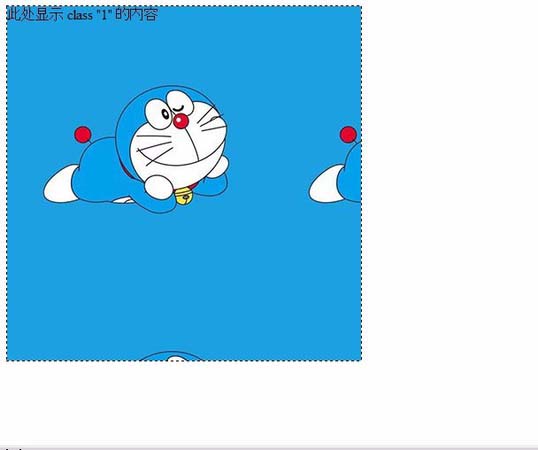
同样,也可以添加本地图片作为背景,如下图所示,找到图像文件。
背景图像设置完毕。
另外,设置背景图像下面一共有四个选项:no-repeat、repeat、repeat-x、repeat-y,分别为重复、不重复、重复于水平面、重复于垂直面。即根据实际情况,选择适合的选项。
相信你们看完了上文讲解的dreamweaver cs6设置div背景颜色的具体操作步骤,应该都明白了吧! |
【本文地址】
公司简介
联系我们