| 《Dreamweaver CS6 完全自学教程》笔记 第五章:网页中的图像编辑 | 您所在的位置:网站首页 › dw怎么设置圆形热点超链接 › 《Dreamweaver CS6 完全自学教程》笔记 第五章:网页中的图像编辑 |
《Dreamweaver CS6 完全自学教程》笔记 第五章:网页中的图像编辑
|
文章目录
第五章:网页中的图像编辑5.1 图像占位符5.1.1 插入图像占位符5.1.2 将图像占位符替换为图像技术专题:预览网页时不显示图像的问题
5.2 交互式图像实战:创建网页导航条
5.3 网页背景5.3.1 设置网页背景颜色5.3.2 设置网页背景图像
5.4 设置外部图像编辑器实战:制作个性图像网页
5.5 图像映射实战:给网页图像添加超链接
第五章总结
第五章:网页中的图像编辑
5.1 图像占位符
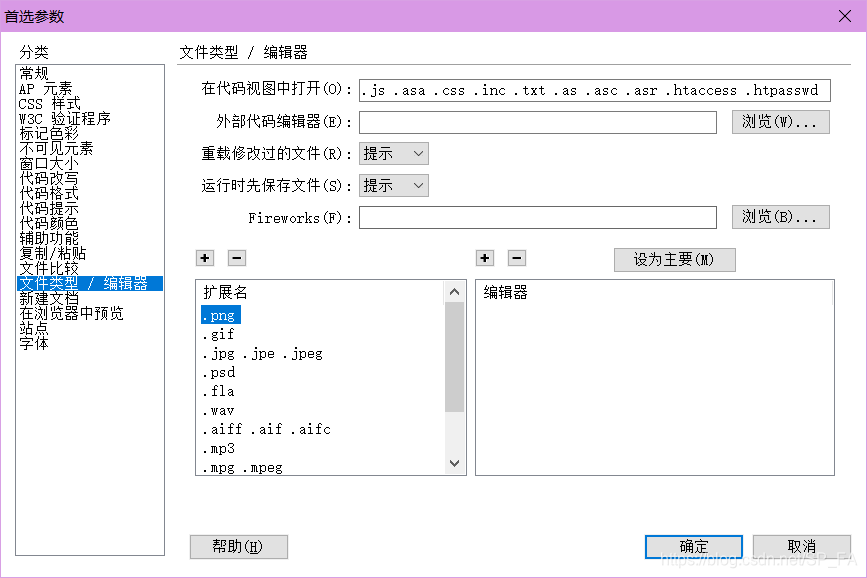
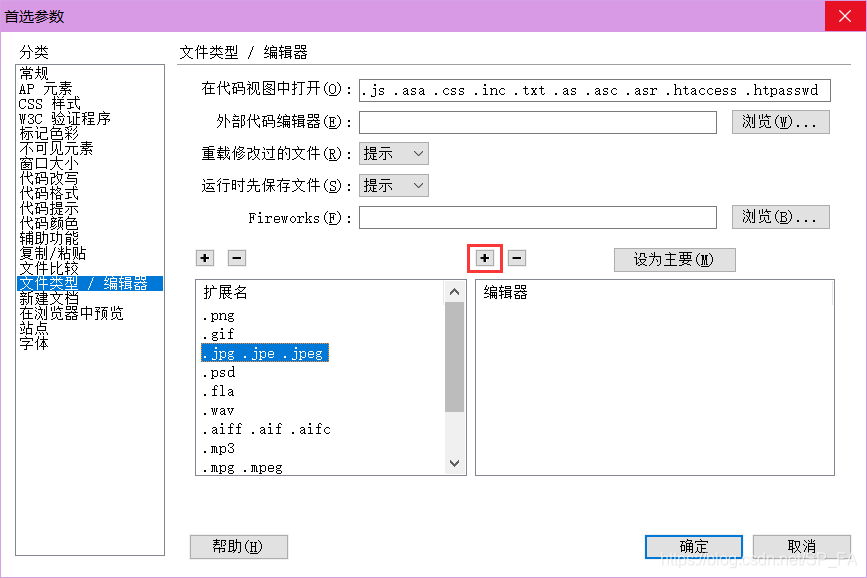
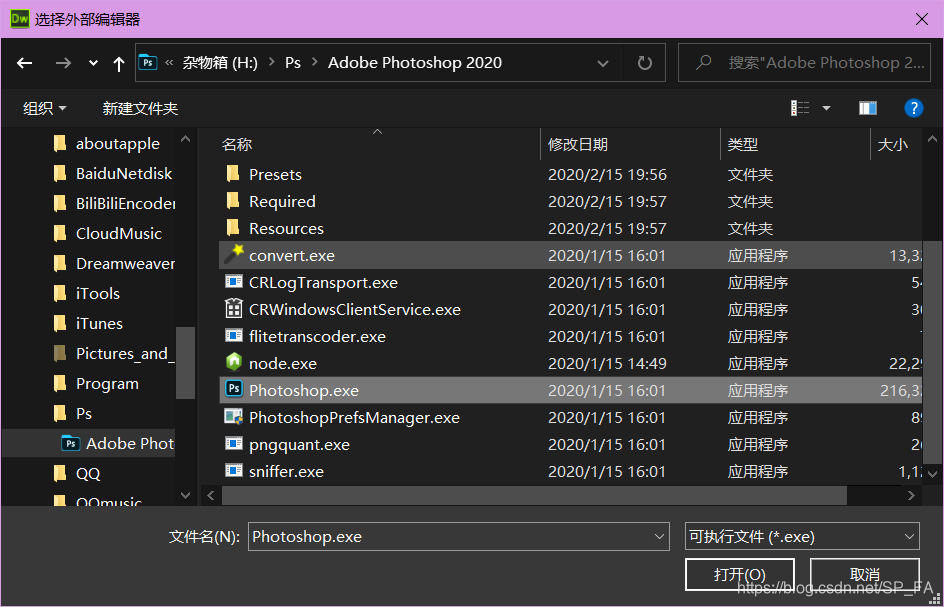
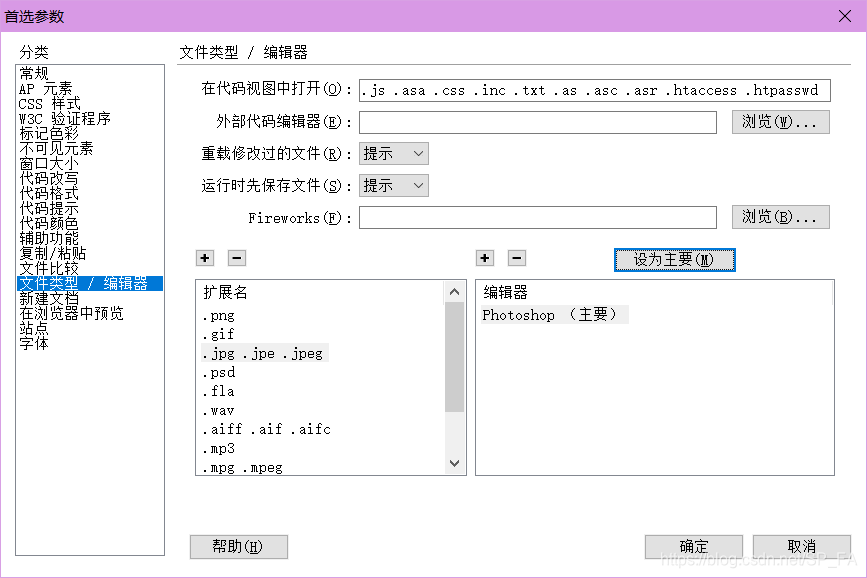
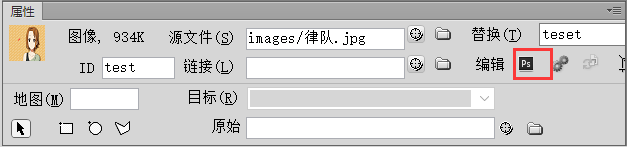
在制作网页时,若想要插入一幅图像,但暂时没有找到合适的图像,这就需要用到图像占位符。插入图像占位符后,用户可随时替换为真正的图像。 5.1.1 插入图像占位符选择要插入的位置,点击 插入 -> 图像对象 -> 图像占位符,打开 “图像占位符” 对话框。在 “名称” 中输入该占位符标签,必须以字母开头,并且只能包含字母和数字,不能使用空格。 在 “替换文本” 中输入描述该图像的文本。 5.1.2 将图像占位符替换为图像通过底部属性面板可以将图像占位符替换为真正的图像。在 ”源文件“ 处浏览图像所在位置,点击图像,再点击 ”确定“ 即可。 技术专题:预览网页时不显示图像的问题这种情况有两种可能: 图像使用的是绝对路径: 如果图像使用的是绝对路径,并且路径用了本地盘符,则上传后就找不到图像文件。打开 “属性” 面板,发现图像的 “源文件” 显示为 “file:///F:/Web/img/1.gif”,这就是绝对路径。若要使用相对路径,就改为 “img/1.gif”。大小写问题: 图形文件名或图形文件所在的目录名中有大写字母或中文。因为服务器所在的操作系统一般都是 UNIX 或 Linux 平台,而 UNIX 系统是区分文件大小写的。 5.2 交互式图像交互式导航是指当鼠标经过一幅图像时,它会变成另外一幅图像,并且带有链接功能。因此导航条图像要由两幅图像组成。 点击 插入 -> 图像对象 -> 鼠标经过图像,打开 “插图鼠标经过图像” 对话框。填入对应的图像路径即可。 由于交换的图像会进行压缩或展开以适应原有图像的尺寸,这样容易造成图像失真,所以尽量选择尺寸一致的图像。 实战:创建网页导航条 5.3 网页背景 5.3.1 设置网页背景颜色点击 修改 -> 页面属性,或在 “属性” 面板中点击 “页面属性” 打开 “页面属性” 对话框,在 ”背景颜色“ 处选择背景颜色。 5.3.2 设置网页背景图像在 “页面属性” 的 “背景图像” 中选择图片的路径,点击确定即可。 5.4 设置外部图像编辑器当把选择好的图片插入 Dreamweaver 中时,可能这些图片达不到你想要的效果,这时就需要对图像进行编辑,Dreamweaver 虽然在可以设置图像属性,但毕竟不是专门的图像编辑软件,这时就需要用到外部图像编辑器来对图像源文件进行处理。 步骤: 点击 编辑 -> 首选参数 ,打开 “首选参数” 对话框,在左侧选择 “文件类型 / 编辑器”。 在 “扩展名” 列表中可以添加或删除文件类型。 选中一种文件类型,在编辑器中点击 “+” 号。 选择想用的图像编辑软件。 选中图像编辑器,点击设为主要。 选中图像,在底部 “属性” 面板中点击编辑即可使用外部图像编辑器了。 图像映射将图像划分为若干个区域,每个区域被称为一个热区,每个热区分别设置不同的超链接。热区可以是不同形状。 设置图像映射: 选中图像,在 “属性” 面板左下角有 “矩形热点工具”、“圆形热点工具”、多边形热点工具“。点击任意工具,在图像上选择一片区域创建热区。可以在 “替换” 中输入文字说明或提示。在浏览器中,当鼠标指向该热区时就会显示此处输入的文字。保存文件,按 F12 预览即可查看。若要选择多个热区,可点击 “属性” 面板的 “指针热点工具” 然后按住 Shift,对热区进行选择。或者全选 Ctrl + A 。 实战:给网页图像添加超链接 第五章总结这一章的内容非常少,而且简单,但在丰富网页内容、对网页进行美化中起到了很大作用,尤其是图像映射个人感觉非常有用。 返回 |
【本文地址】