| 盒子模型简介 | 您所在的位置:网站首页 › div音乐盒模型 › 盒子模型简介 |
盒子模型简介
|
什么是盒子模型
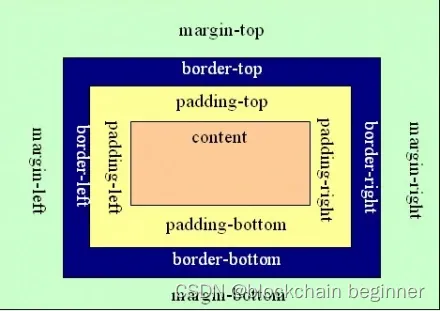
CSS盒子模型(Box model)是在网页设计中经常用到的CSS技术所使用的一种思维模型。网页中所有元素都具备下列四个属性。 padding(内边距)margin(外边距)border(边框)content(内容)即元素本身的width,height属性
border表示盒子的边界,它可以设置成可见、多样式的,同样的border像margin和padding一样可以分别对每一条边进行设置,也可以使用简写属性border进行设置 ① 语法结构 border-top: ; 上边距border-bottom: ;下边距border-left: ; 左边距border-right: ;右边距-------------------------------------------------------------------------------------------------------------------------- 5. border-width: ;边界宽度 thin 定义细的边框medium 默认.定义中等的边框thick 定义粗的边框length 允许自定义边框的宽度inherit 规定应该从父元素继承边框的宽度-------------------------------------------------------------------------------------------------------------------------- 6. border-style: ;边界样式 none:定义无边框。hidden:与 “none” 相同。不过应用于表时除外,对于表,hidden 用于解决边框冲突。dotted:定义点状边框。在大多数浏览器中呈现为实线。dashed:定义虚线。在大多数浏览器中呈现为实线。solid:定义实线。double:定义双线。双线的宽度等于 border-width 的值。groove:定义 3D 凹槽边框。其效果取决于 border-color 的值。ridge:定义 3D 垄状边框。其效果取决于 border-color 的值。inset:定义 3D inset 边框。其效果取决于 border-color 的值。outset:定义 3D outset 边框。其效果取决于 border-color 的值。inherit:规定应该从父元素继承边框样式。-------------------------------------------------------------------------------------------------------------------------- 7. border-color: ;边界颜色 border-top-color: ; 上边框颜色 border-right-color: ; 右边框颜色 border-bottom-color: ; 下边框颜色 border-left-color: ; 左边框颜色border-color: #000; 四个边框同色border-color: #000 #001; 上下、左右边框颜色border-color: #001 #002 #003; 上边框、左右边框、下边框颜色border-color: #000 #001 #002 #003; 上、下、左、右边框颜色-------------------------------------------------------------------------------------------------------------------------- 当border属性的色值不明确指定时,如`border: 1px solid`,边框颜色与当前元素的字体颜色color相同 padding:指从自身边框到自身内部另一个容器边框之间的距离,即容器内的距离 ① 语法结构 padding-left: ; 左内边距padding-right: ; 右内边距padding-top: ; 上内边距padding-button: ; 下内边距padding: ; 四边统一内边距padding: apx bpx; 上下,左右内边距padding: apx bpx cpx; 上、左右、下内边距padding: apx bpx cpx dpx; 上、下、左、右内边距 ② 值描述 % 基于父元素的宽度的内边距长度auto 浏览器计算内边距length 规定具体单位记的内边距长度inherit 规定应该从父元素继承的内边距 margin:指从自身边框到另一个容器边框之间的距离,即容器外的距离 ① 语法结构同padding ② 值描述同padding 盒子模型的大小盒子的大小指的是盒子的宽度和高度。大多数初学者容易将宽度和高度误解为`weight`和`height`属性,然而默认情况下`width`和`height`属性只是设置content(内容)部分的宽和高。盒子真正的宽和高按下面公式计算: 盒子的宽度 = width + padding-left + padding-right + border-left + border-right + margin-left + margin-right 盒子的高度 = height + padding-top + padding-bottom + border-top + border-bottom + margin-top + margin-bottom 还有一种情况,`width`和`height`属性设置的就是盒子的宽度和高度。此时盒子的宽高由`box-sizing`属性控制. `box-sizing`: 属性值`content-box`:默认值,width和height属性分别应用到元素的内容框。在宽度和高度之外绘制元素的内边距、边框、外边距。`border-box`:为元素设定的width和height属性决定了元素的边框盒。就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。通过从已设定的宽度和高度分别减去 边框 和 内边距 才能得到内容的宽度和高度。`inherit`:规定应从父元素继承box-sizing属性的值 当`box-sizing:content-box`时,这种盒子模型成为标准盒子模型,当`box-sizing: border-box`时,这种盒子模型称为IE盒子模型 盒子模型有什么作用针对页面布局的时候使用,规范了页面的所有所有元素的一个布局规范是由外向内进行布局。
|
【本文地址】