| CSS之div与span用法介绍 | 您所在的位置:网站首页 › div在css中 › CSS之div与span用法介绍 |
CSS之div与span用法介绍
|
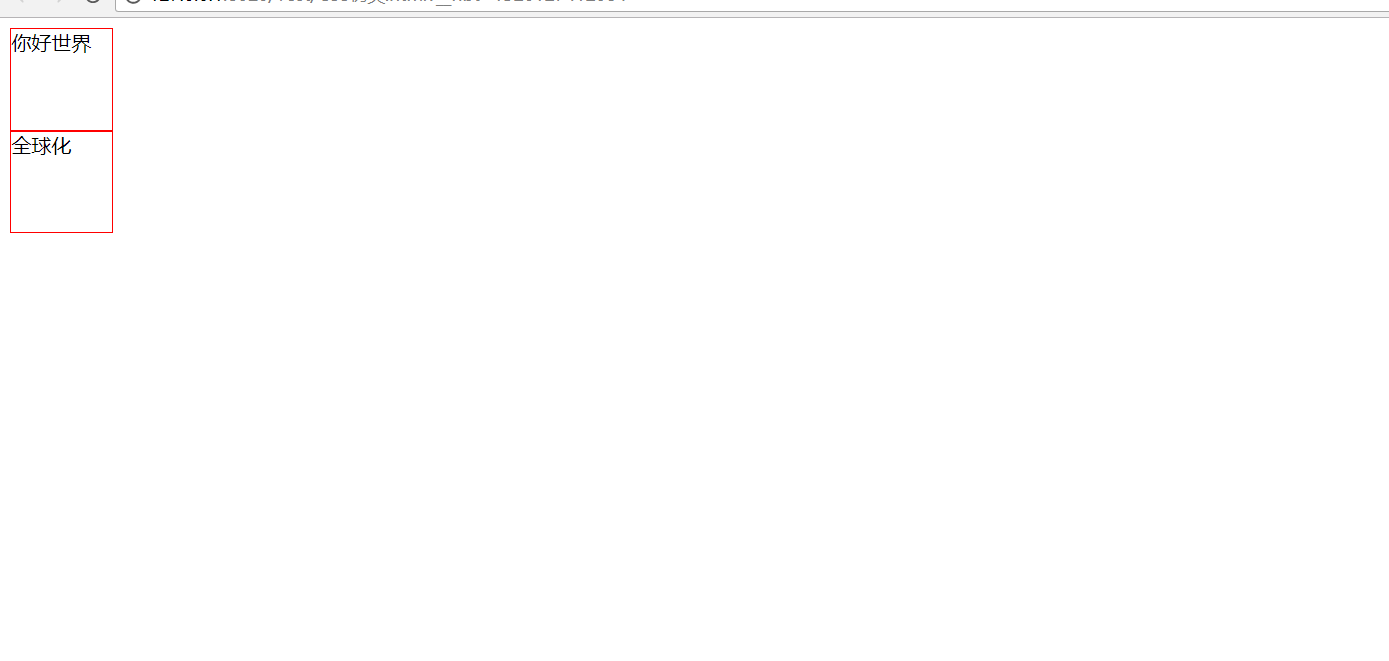
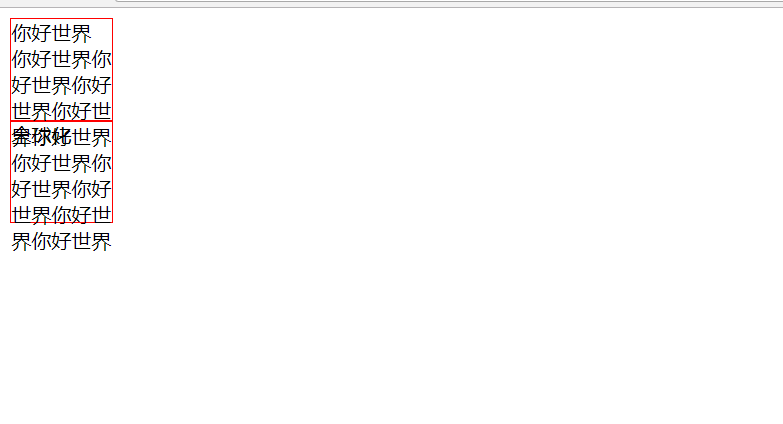
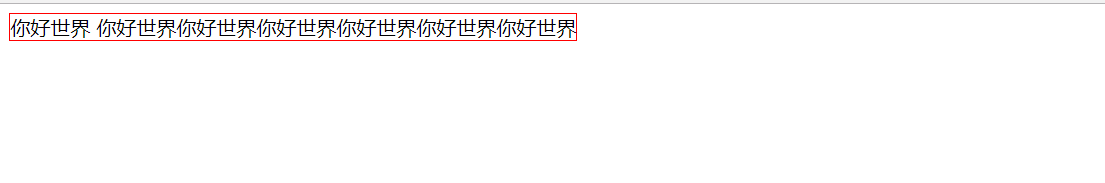
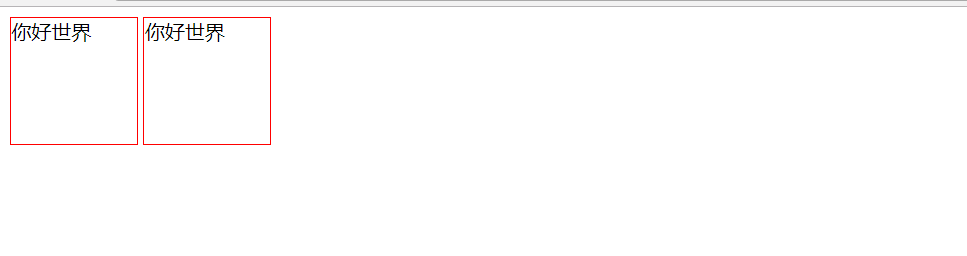
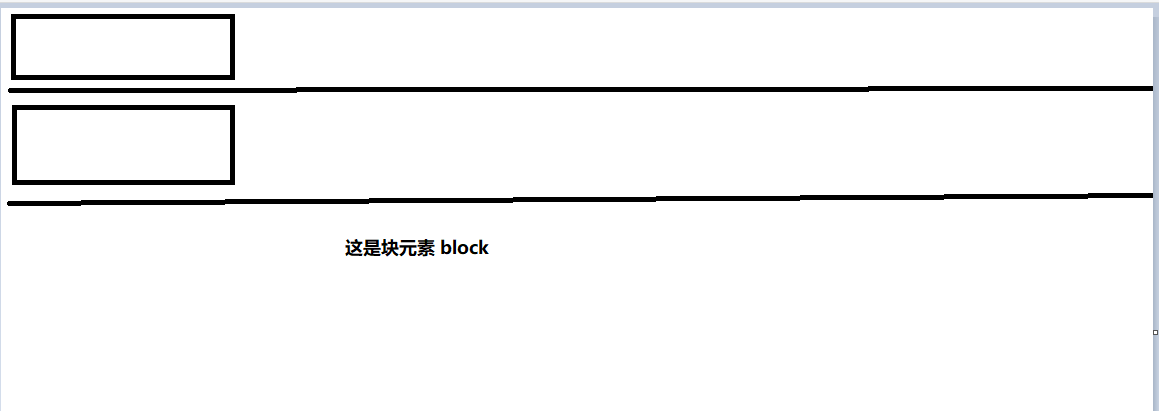
在使用div和span标签的时候,有时候总是糊里糊涂的搞不清楚其具体的属性用法规则,那么今天我们就来看看它们到底如何运用 首先 我们看看标签,div这个标签是用来划分区域的,它是个块级元素block(块级元素就是它独自占领网页的一行)如果两个div 那么它们会是一个上,一个下,如图所示 那么的元素例如字体部分的左右会被div控制不超出,但是下面则会随着字体数量超出红线框,图片也是如此比如图片大小也会超出,当然你可以设置div的属性overfloat为hidden就会隐藏超出部分,如下图所示 下面我们来看看标签,span标签是个行内元素(行内元素就是在浏览器的一行上)比如span里面的元素不会换到下一行会,但是span元素的高宽没有效果,它的高宽是随着span内元素的数量来决定的,如果想设置span元素的宽高那么你需要设置dispaly为line-block,如图我们设置span宽高为10px 但是它没有效果远远超出了10px 这是两个span标签放在一起,如下图所示,证明了span是行内元素它们位于同一行(注:span设置了line-block所以宽高有效果) 下面我们定义display:line-block 高宽设置100px来看看效果 最后给大家画下 行内块元素和块元素的图形 |
【本文地址】
公司简介
联系我们