| 《element | 您所在的位置:网站首页 › css设置导航栏宽度 › 《element |
《element
|
项目场景:
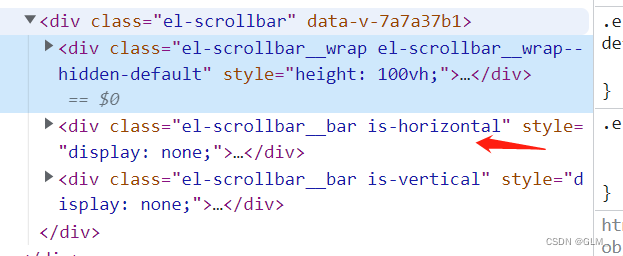
新的项目使用Element-plus ui 库开发,说真的,有了这样一个库,我们的开发过程真的很愉悦,但是难免会有些场景会碰上,比如隐藏el-scrollbar的横向滚动条。 问题描述首先我想到的是查看文档,毕竟加改一个属性就可以得到功能的感觉,懂得都懂,问题是官网文档中没有明确有横向滚动条的说法。那就要考验咋们的专业知识了,在动手之前,我还是查看了一下其他地方的解决方案,看看有没有什么优秀的想法,方法是很多,然而无效,比如: .el-scrollbar__wrap { overflow-x: hidden; }这也许是element-ui或者是什么时期的解决方案,我试过了无效,其他的解决方案不经相同,那就靠我们自己了,先来看下plus下el-scrollbar的Dom结构
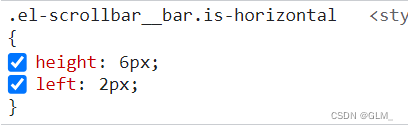
通过观察dom我发现,组件有个特性是不滚动的时候隐藏,是动态添加display:none;到达的效果,那我能不能给样式直接加上display:none来隐藏呢,答案是无效,这里我没有多余的时间去追究为何无效,当时我的写法如下: :deep(.el-scrollbar__bar.is-horizontal){ // height: 0 !important; // width: 0 !important; display: none !important; }既然无效,那我们再看看其他可利用的属性,然后我发现了如下图: 没错,我设置了高度,想要的效果达到了,花了半个多小时,希望有缘人可以共鸣,也希望有好的解决方案一起交流,感激不尽! :deep(.el-scrollbar__bar.is-horizontal){ height: 0 !important; } |
【本文地址】
公司简介
联系我们
 这个结构很清晰了,中间的wrap包裹,箭头所指是横向dom,下面是纵项,
这个结构很清晰了,中间的wrap包裹,箭头所指是横向dom,下面是纵项, 没错,横向滚动条还有个高度。
没错,横向滚动条还有个高度。