| html设置顶部div固定,css中如何实现div在顶部固定不动 | 您所在的位置:网站首页 › css盒子置顶 › html设置顶部div固定,css中如何实现div在顶部固定不动 |
html设置顶部div固定,css中如何实现div在顶部固定不动
|
css中如何实现div在顶部固定不动 发布时间:2020-12-14 09:53:02 来源:亿速云 阅读:142 作者:小新 小编给大家分享一下css中如何实现div在顶部固定不动,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!div css顶部固定不动的实现方法:首先给要固定的div添加类名,并给导航条设置颜色;然后给导航条所表示的div添加“position”属性;最后把导航条的position属性设置为“fixed”即可固定不动。 css让div在顶部固定不动: 如图,给要固定的div添加类名,小编我就给div添加top这个类名。
假设我们的导航条宽高如图所示,然后给导航条设置颜色。
这样,我们的导航条就制作好了,接着开始固定导航条div的位置。
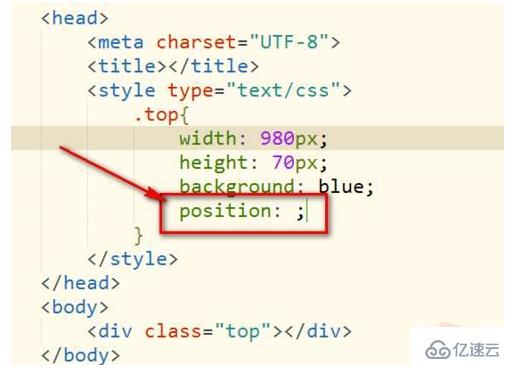
如图,给导航条所表示的div添加“position”属性。
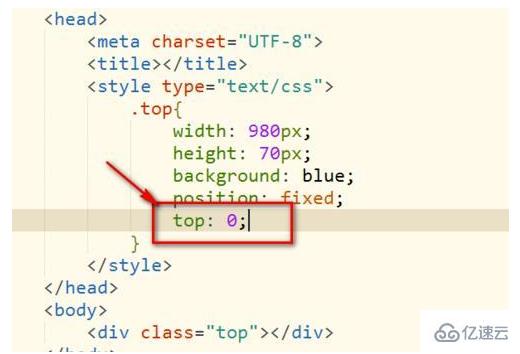
然后把导航条的position属性设置为“fixed”,表示的是固定定位了。
接着我们在设置导航条的“top”属性为0,表示导航条跟浏览器顶部的距离为0,如果是其他数值,则会拉开一些距离。
总的来说,就是给div设置position:fixed,然后top为0就可以固定位置了,非常简单,快去动手练练吧! 以上是“css中如何实现div在顶部固定不动”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道! |
【本文地址】
公司简介
联系我们