| CSS3 | 您所在的位置:网站首页 › css盒子模型作用有哪些类型图片 › CSS3 |
CSS3
|
一、盒子模型
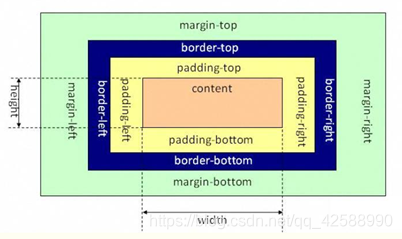
盒子模型是css中一个重要的概念,理解了盒子模型才能更好的排版。W3C组织建议把网页上元素看成是一个个盒子。盒模型主要定义四个区域:内容(content)、内边距(padding)、边框(border)、外边距(margin)。转换到我们日常生活中,可以拿红酒来对比,红酒=内容,内边距=盒子中的填充物,边框=盒子的厚度,外边距=两个红酒之间的距离。 通常我们设置的宽和高是指“红酒”content的宽高,一整个盒子还包含了“填充物”、盒子、盒子与盒子的距离 二、W3C盒模型盒模型由内容(content)、填充(padding)、边框(border)、边界(margin)组成
border属性设置一个元素的边框,它有三个要素:宽、样式、颜色,统称“边框三要素”。 三要素书写的时候一般如下顺序 border:宽度 样式 颜色 border: 1px solid red;不过不按此顺序来写依然能正常显示。 div{ border: red solid 2px; }border-style设置边框的样式,有五种常用样式可选 点状dotted 实线solid 双线double ( 需要最起码设置为3像素,不然显示不下) 虚线dashed 无边框none border的三要素可以统一写在”border”属性中,也可以单独设置。 统一的写法:border: 1px solid red; 单独设置的写法: border-width:; border-style:; border-color:;要注意,在style属性为空的情况下,整个边框是不会出现的。这不论是统一写在border或是单独设置都是这样的。 不写width会有默认3像素的值。 不写颜色会默认为黑色。 外边距 围绕在元素边框周围的空白区域 会在元素外创建额外的空白区域 外边距是透明的 语法:margin:value; 单边设置 margin-top/right/bottom/left: value;value可取值为像素,%,auto,负值 外边距简写 margin:value(四个方向相同) ; margin: value(上下) value(左右); margin: value(上) value(左右) value(下); margin: value(上) value(右) value(下) value(左);外边距合并
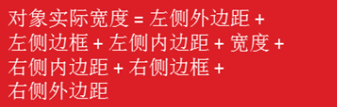
当两个垂直外边距相遇时,他们将形成一个外边距,成为外边距合并 合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者 margin设置元素外边距的宽度,它有这么几个特点 块级元素的垂直相邻外边距会合并行内元素实际上不占上下外边距。行内元素的的左右外边距不合并浮动元素的外边距也不会合并允许指定负的外边距值,不过使用时要小心 内边距 内容区域和边框之间的空间 会扩大元素边框所占用的区域 语法:padding:value;单边设置 padding-top/right/bottom/left:value;value可取值为像素,百分比,但不能为负数 内边距的简写 padding:value(四个方向相同) ; padding: value(上下) value(左右); padding: value(上) value(左右) value(下); padding: value(上) value(右) value(下) value(左); 三、怪异盒模型盒子模型分两种,一种是符合W3C规范的标准例子模型,另一种是IE的盒子模型,IE的盒子模型也被叫怪异盒子。 可以看到 IE 盒子模型也包括 margin、border、padding、content,不过,和标准 盒子模型不同的是:IE 盒子模型的宽,包含了 border 和 pading。 box-sizing box-sizing属性允许你以“W3C的盒模型”或“IE盒模型”来定义元素,以适应区域。换句话说,当前元素使用哪种盒模型,可以由box-sizing属性来指定 它有两个值 content-box(标准) padding和border不被包含在width和height内,元素的实际大小为宽高+border+padding,此为标准模式下的盒模型。 border-box(怪异) padding和border被包含在定义的width和height中,元素实际的大小为你定义了多宽就是多宽。此属性为怪异模式下的盒模型。 怪异盒子: 组成部分: content+padding+border+margin 实际宽度:width+margin (width包含padding+border) 怪异盒子练习 div{ width: 234px; height: 460px; background-color: #2e233e; padding: 20px 0px; box-sizing: border-box; } div li{ font-size: 14px; height: 42px; line-height: 42px; padding-left: 30px; } a{color: white} li:hover{background-color: #ff6700;} 电器商城 电器商城 电器商城 电器商城 电器商城 电器商城 电器商城 电器商城 电器商城 电器商城 四、伸缩盒模型flexbox伸缩盒模型也叫弹性盒模型,或flexBox。它决定一个盒子在其它盒子中的分布,以及如何处理可用的空间。使用该模型,可以轻松的创建“自适应”浏览器窗口的流动布局。 flexbox是一个很新的东西,在w3c希望可以使用flexbox实现一些更复杂的布局和应用。传统盒模型基于HTML文档流排列,使用弹性盒模型可以规定特定的顺序。要开启弹性盒模型,只需要设置display的属性值 flex,因为它是CSS3中为display新添加的值类型。 目的:在浏览器窗口变化时,盒子相应改变大小。 设置了弹性盒模型后,float,clear和vertical-align在flex中不起作用。 flexbox的基础知识 由于 flexbox是一个整体的模块,它们之中一些属性是在父容器上设置,而一些是在子容器上设置。 一个flexbox的基本结构: .box{ display: flex;} //最外层的为父容器,定义此容器为弹性布局 .item1{ flex-grow: 1; background:pink} flex-grow占1比例 .item2{ flex-grow: 2; background:orange} 占2比例 .item3{ flex-grow: 3; background:red} 占3比例 1 2 31.首先规定哪个是父容器,父容器中包含多个“项目”(每个子div),项目是可以在父容器中弹性布局的。 2.其次还可以规定父容器中要怎么来显示它里面的项目,如是否换行、项目排列方向等 父容器常用属性 1.父容器中的常用属性 display: flex;定义一个flex容器 新弹性盒 设置父元素是一个弹性盒,子元素会自动水平排列 2.父容器中的常用属性 justify-content: flex-end;设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式
3.父容器常用属性 align-items 属性定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的对齐方式
4.子元素常用属性 *伸缩盒中的每一个元素称为一个项目。 flex-grow: number;一个数字,规定项目将相对于其他灵活的项目进行扩展的量。默认值是 0。 .item1{ flex-grow: 1; background:pink} .item2{ flex-grow: 1; background:orange} .item3{ flex-grow: 1; background:red} 旧的伸缩盒伸缩盒从被提出到如今一直在修改,所以这里涉及到了新老写法 伸缩盒最老版本 display:box;将对象作为弹性伸缩盒显示(火狐和webkit内核都支持display:-webkit-box;或display:-moz-box;) 子元素 box-flex:; 伸缩盒过渡版本 display:flexbox;将对象作为弹性伸缩盒显示 伸缩盒最新版本 display:flex;将对象作为弹性伸缩盒显示 弹性盒子应用 发现周边服务 美食 美食 美食 美食 美食 小吃 小吃 小吃 小吃 小吃 小吃 小吃 小吃 小吃 小吃 五、浏览器内核以及其前缀CSS标准中各个属性都要经历从草案到推荐的过程,css3中的属性进展都不一样,浏览器厂商在标准尚未明确情况下提前支持会有风险,浏览器厂商对新属性的支持情况也不同,所以会加厂商前缀加以区分。如果某个属性已经从草案变为了或接近推荐方案,并且厂商已经完全实现了推荐属性,那就不用加厂商前缀。如border-radius已经很成熟,不用加前缀。 根据不同的浏览器内核,css前缀会有不同。最基本的浏览器内核有如下四种,其它的内核都是基于此四种进行再研发的。 1.Gecko内核前缀为 -moz- 火狐浏览器 2.Webkit内核 前缀为 -webkit- 也叫谷歌内核,chrome浏览器最先开发使用,safari浏览器也使用 该内核。国内很多浏览器也使用了webkit内核,如360极速、世界之窗、猎豹等。 3.Trident内核 前缀为 -ms- 也称IE内核 4.Presto内核 前缀 -o- 目前只有opera采用 浏览器内核以及前缀 div{ width: 400px; height: 400px; border: 30px solid rgba(255,255,255,.5); background: url("images/wangfeng.jpg"); margin: 30px auto; padding: 120px; font-size: 200px; font-weight: bolder; color:rgba(255,255,255,.5); /*背景切割*/ -webkit-background-clip: text; /* -webkit-background-clip text 从文本区域开始实现背景 border-box 从边框开始实现背景 content-box 从内容区域开始实现背景 padding-box 从padding区域开始实现背景 */ } 王者荣耀
|
【本文地址】