| css 在html中引入css样式的3种方式 | 您所在的位置:网站首页 › css的三种使用方法 › css 在html中引入css样式的3种方式 |
css 在html中引入css样式的3种方式
|
方式一:行内式(内联样式)
简单说:设置 html 标签的 style 属性,将样式写在其中。
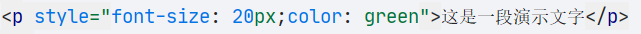
格式:内容
演示:为某一 p 标签设置字体大小为20px,字体颜色为green。
优点:书写方便,权重高。(所谓权重高:优先级高。例如,同时使用方式一和方式二来控制 p 标签的字体大小,那么浏览器会优先使用方式一中定义的字体大小来对标签进行渲染。) 缺点:没有实现样式(css)与 结构(html)的分离,耦合程度太高。并且如果需要对多个标签进行统一控制,需要多次定义内容相同的style属性,代码重复,臃肿。 控制范围:控制一个标签
方式二:内部样式表(内嵌样式表)
简单说:在 head 标签中定义一个 style 标签,在其中书写样式。
格式: DOCTYPE html> Title 选择器(选择的标签) { 属性1: 属性值1; 属性2: 属性值2; 属性3: 属性值3; }
演示: DOCTYPE html> Title p { font-size: 20px; color: green; } 这是一段演示文字
优点:实现了结构和样式的部分分离。 缺点:没有实现结构和样式的彻底分离。 控制范围:控制一个页面
方式三:外部样式表(外链式)
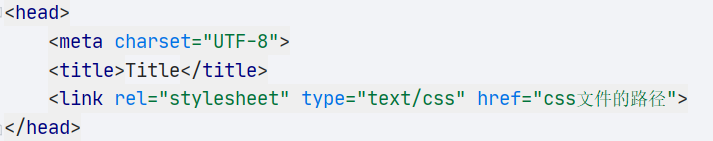
简单说:将样式文件单独编写在一个 css 文件中,然后在 html 页面通过 link 标签引入。
格式:
解释:rel :stylesheet 表明引用的文件是一个 样式表 文件。type:text/css 表明此 样式表 是使用 css 来编写的。href :表明外部 css 文件的位置。
演示:此演示的前置条件:mystyle.css 和 demo.html 处于同一级目录下。 p { font-size: 20px; color: green; } DOCTYPE html> Title 这是一段演示文字
优点:完全实现样式与结构的分离。并且如果多个 html 文件引用同一 css 文件,就可以实现css的复用和样式的联合控制。 控制范围:控制整个站点。 |
【本文地址】
 前言:在html中我们只需要定义页面的结构,而美化的工作就交给 css 来完成。如果用一个职业来描述 css 的话,那么它就是 html 页面的美容师。它们俩各司其职,所以对于 css 和 html,我们要追求最大程度上的分离,一方面为了 css 的复用,另一方面也是为了不让我们的代码显得过于臃肿,因而不要在 html 中写过多的 css。故在引入方式上,我们推荐使用方式三,它是用的最多的一种 css 引入方式。
前言:在html中我们只需要定义页面的结构,而美化的工作就交给 css 来完成。如果用一个职业来描述 css 的话,那么它就是 html 页面的美容师。它们俩各司其职,所以对于 css 和 html,我们要追求最大程度上的分离,一方面为了 css 的复用,另一方面也是为了不让我们的代码显得过于臃肿,因而不要在 html 中写过多的 css。故在引入方式上,我们推荐使用方式三,它是用的最多的一种 css 引入方式。