| 认识CSS之文本属性 | 您所在的位置:网站首页 › css的height属性 › 认识CSS之文本属性 |
认识CSS之文本属性
|
🌟
所属专栏:前端只因变凤凰之路
🐔
作者简介:rchjr——五带信管菜只因一枚
😮
前言:该系列将持续更新前端的相关学习笔记,欢迎和我一样的小白订阅,一起学习共同进步~
👉
文章简介:本文介绍CSS的文本属性。知识学习内容来自b站的
@黑马程序员
的视频
😃1 文本颜色
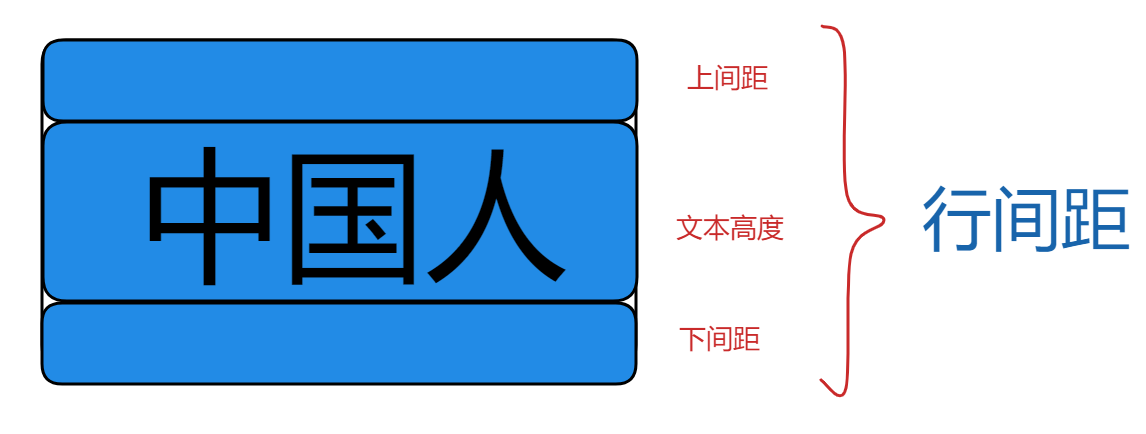
color用于定义文本的颜色 Document div { color: pink; } 我是恁爹color的选择方式 文字:直接写颜色的英文字母 十六进制(用的最多) RGB格式 😃2 对齐文本text-align用于定义文本内容的水平对齐方式 Document h1 { text-align: center; } 居中 😃3 装饰文本text-declation规定添加到文本的装饰,包括下划线、删除线等等 Document a { text-decoration: none; } 不带下划线的a标签常用于给链接去掉下划线或者添加一些下划线 😃4 文本缩进text-indent用于给首行添加缩进(段落的首行) Document p { text-indent: 2em; }今晚巴黎逆转拜仁,加油 可以用em这个单位来自适应的空两格(也就是相对单位) 😃5 行间距line-height用于设置行间的距离(也就是行高),包括上行和下行的距离以及文字本身的高度三部分。默认文字高度为16px,如果大于这个值,则均分给上下行的高度。 Document p { line-height: 26px; }上下行5px,文字高度16px 耶比耶比 啊QQQ  👪6 文本属性总结
👪6 文本属性总结
属性 表示 注意点 color 文本颜色 常用十六进制 text-align 文本对齐 三种对齐方式 text-indent 文本缩进 常用于段首 text-decoration 文本装饰 用于下划线 line-height 行高 包括文本高度和上下行高度三部分 |
【本文地址】
公司简介
联系我们
| 今日新闻 |
| 推荐新闻 |
| 专题文章 |